Kodulehe tegemine. Kasutajasõbralik disain
Tahad kodulehete mis on hea disainiga, usaldusväärne ja teenib teile raha? Koduleht on sinu ettevõtte üks kõige oluliseim reklaamikanaleid. Kasutajasõbralik ja moodsa disainiga koduleht loob usaldust ning suurendab müüki. Disainime ja programmeerime veebilehtede erilahendusi. Kui tahad tipptasemel agentuuri kvaliteediga kodulehte kiiremini ja parema hinnaga, siis võta ühendust.

Veebilehe tegemise etappid
Kodulehe tegemist alustame planeerimisega. Kaardistame teie ettevõtte vajadused ja soovid kodulehele, kuulame ära ideed ning võimalused. Nii saame analüüsida, et milline veebileht ja kodulehe kujundus täidab seatud eesmärke kõige paremini.
Iga veebi projekti puhul vaatame otsa teie brändile ja sihtgrupile ning disainime kodulehe unikaalse kujundusega. Kui disain on tehtud läheb koduleht arendusse.
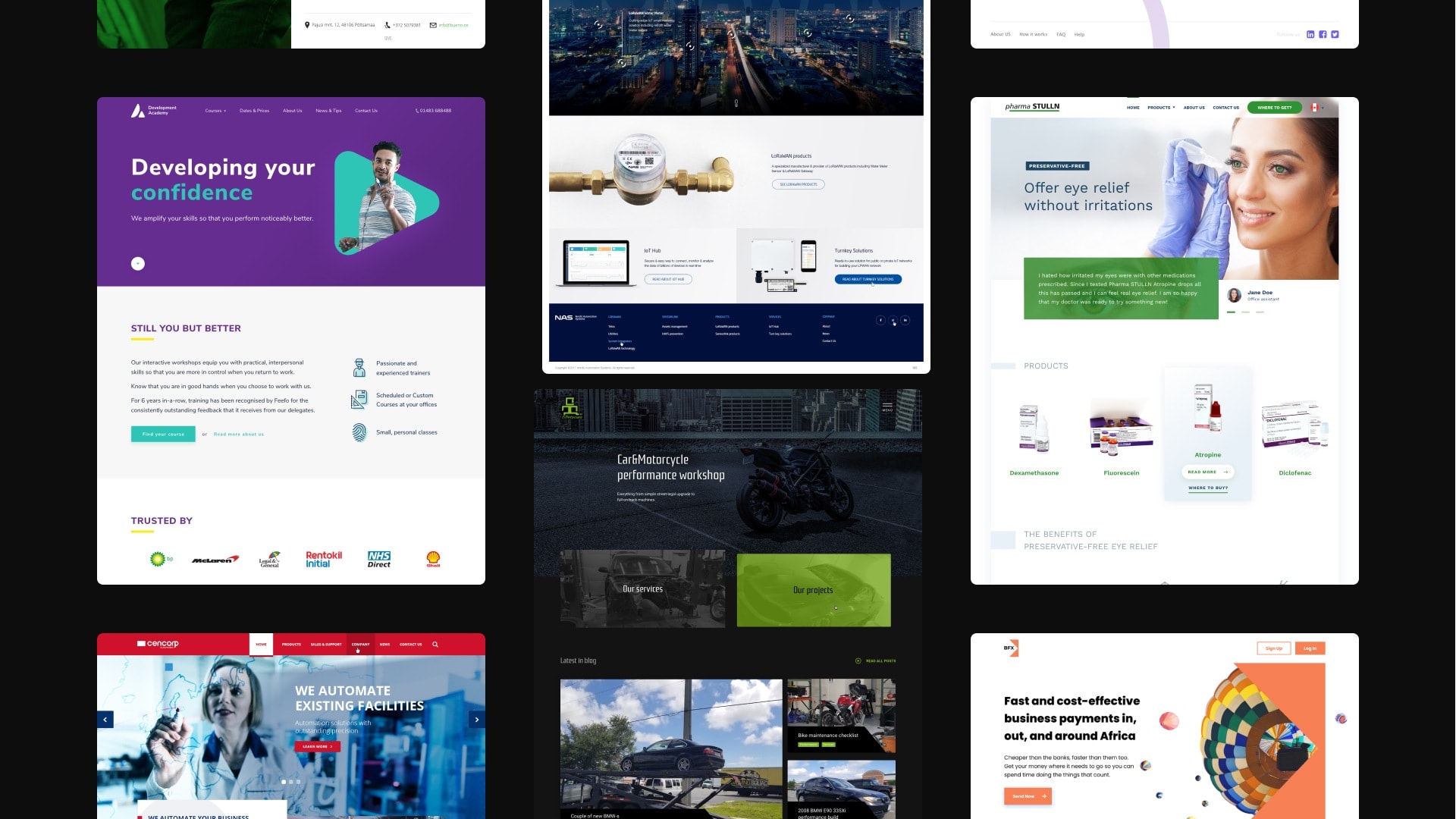
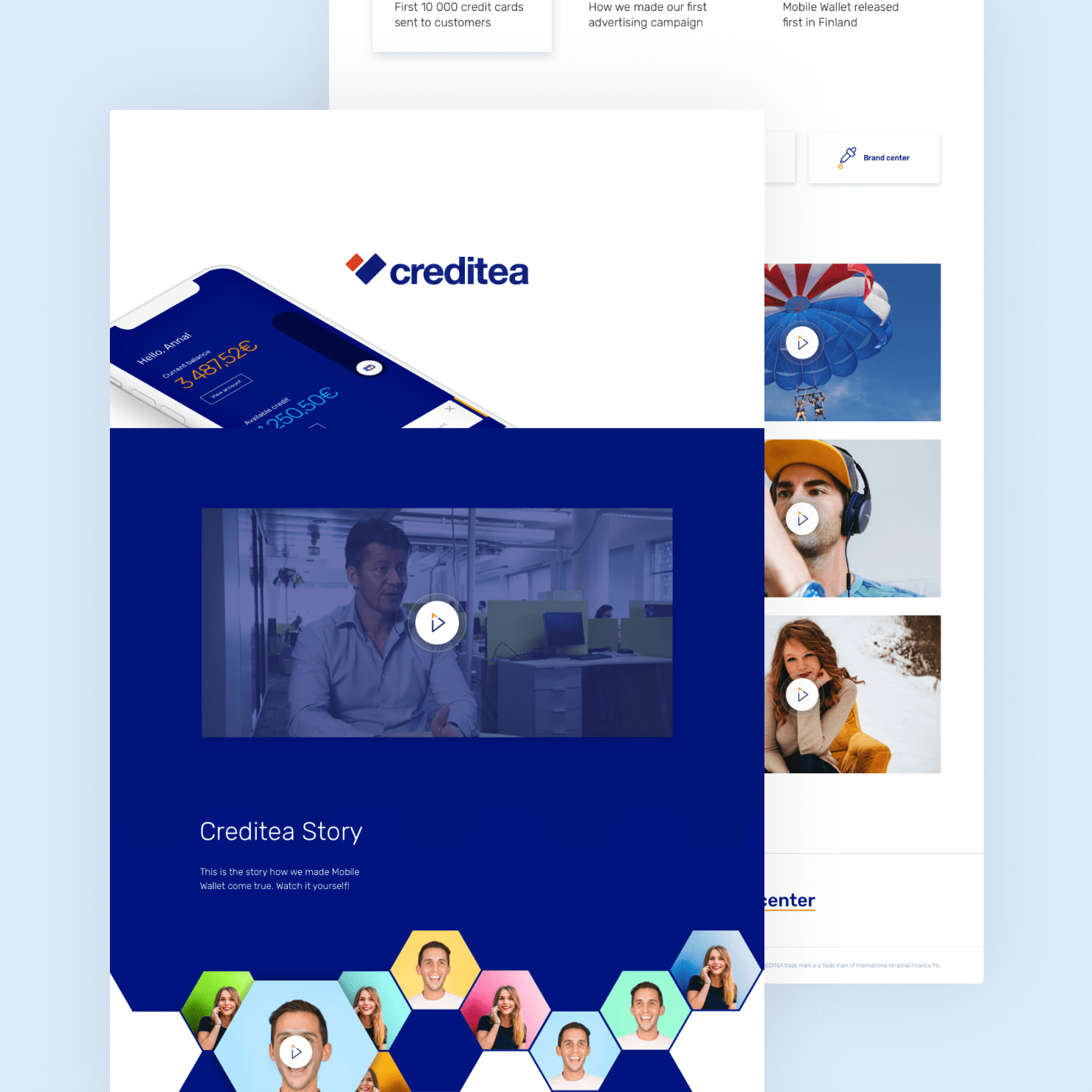
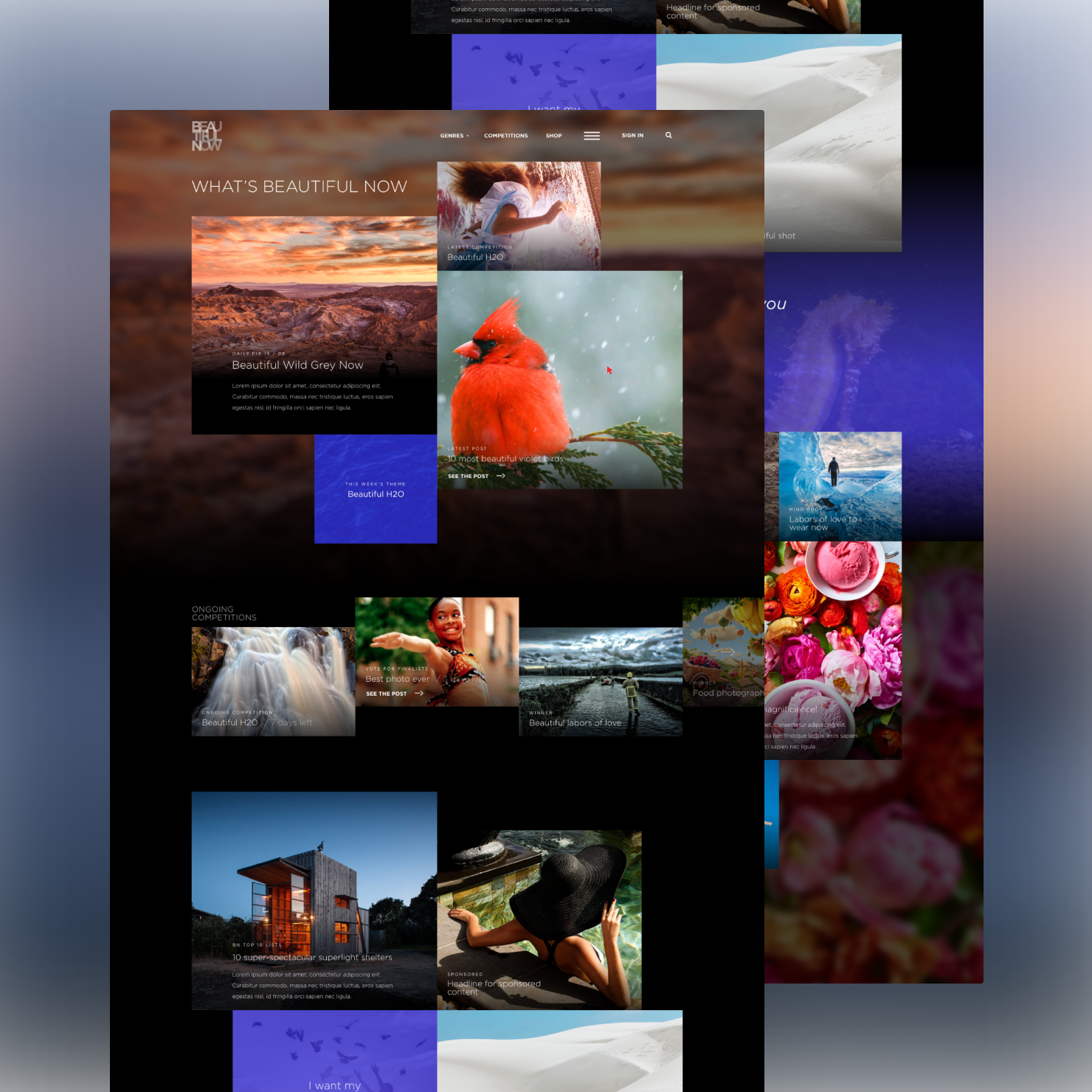
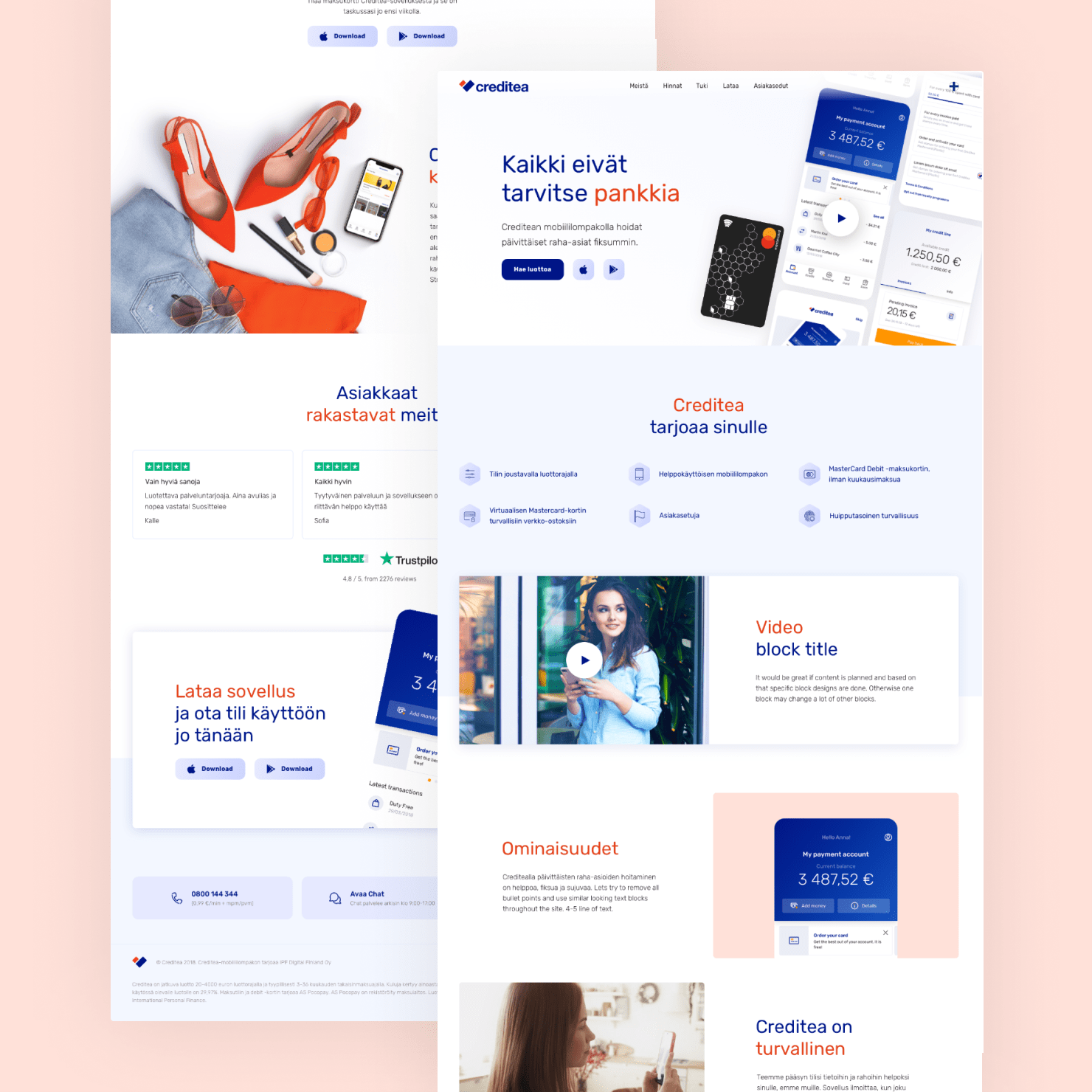
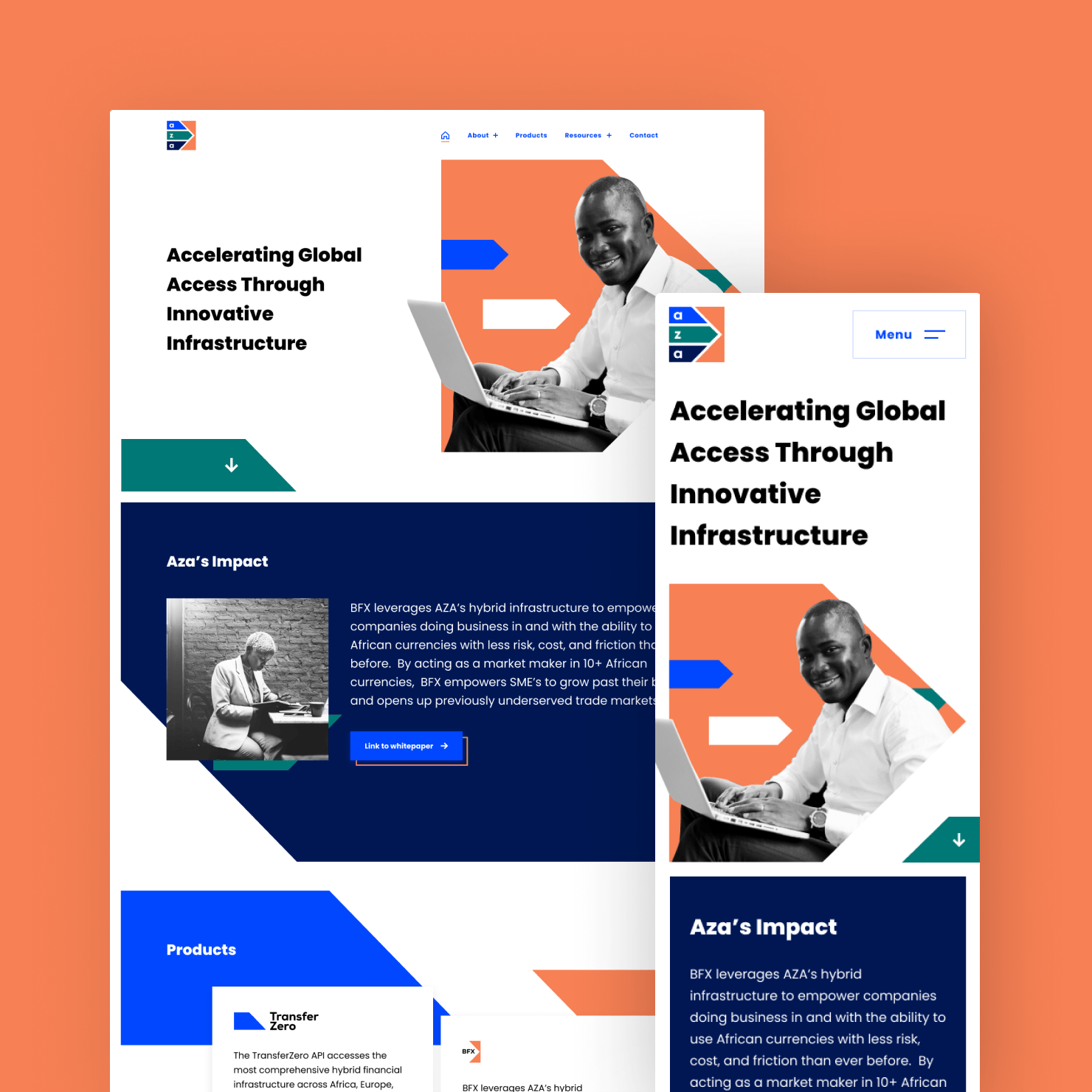
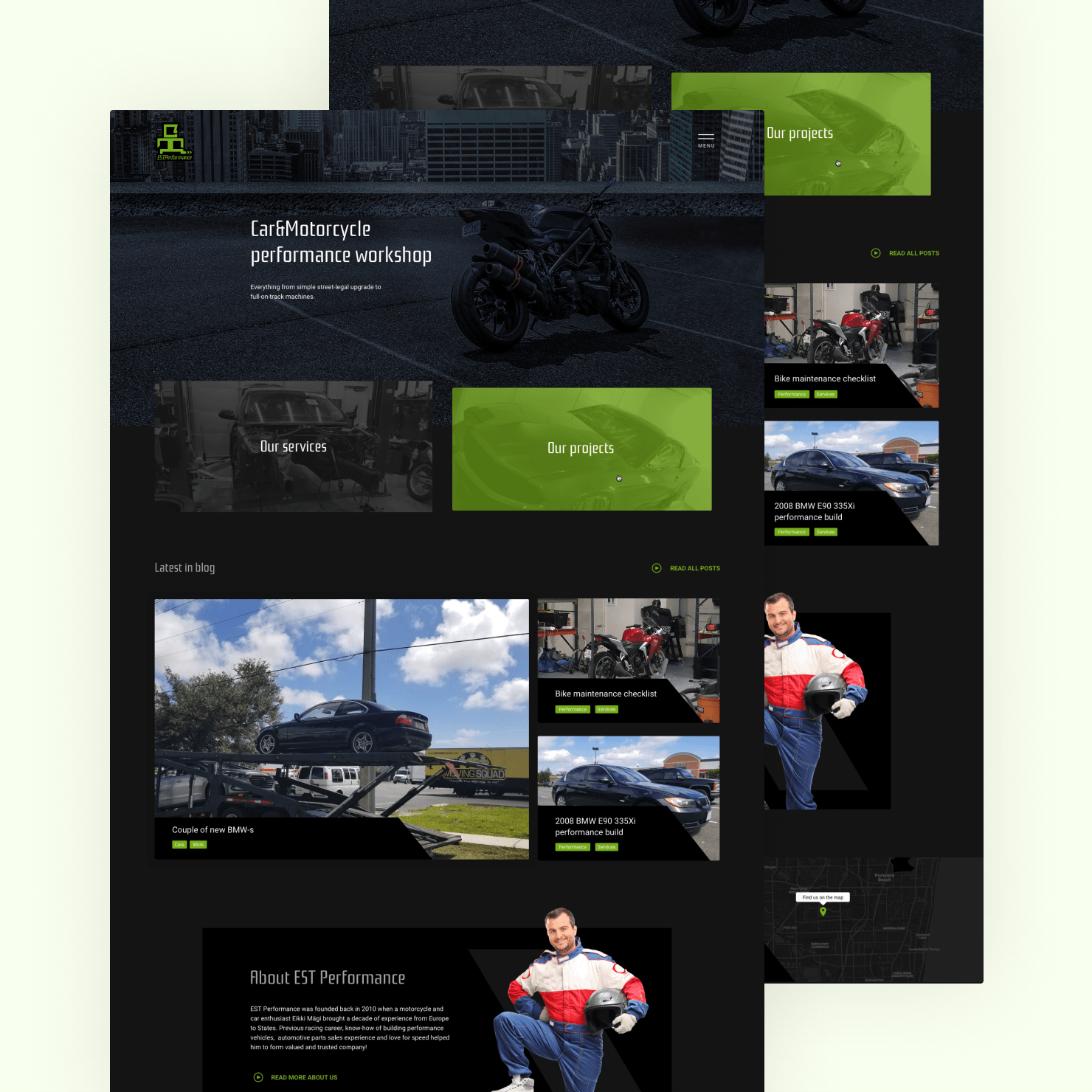
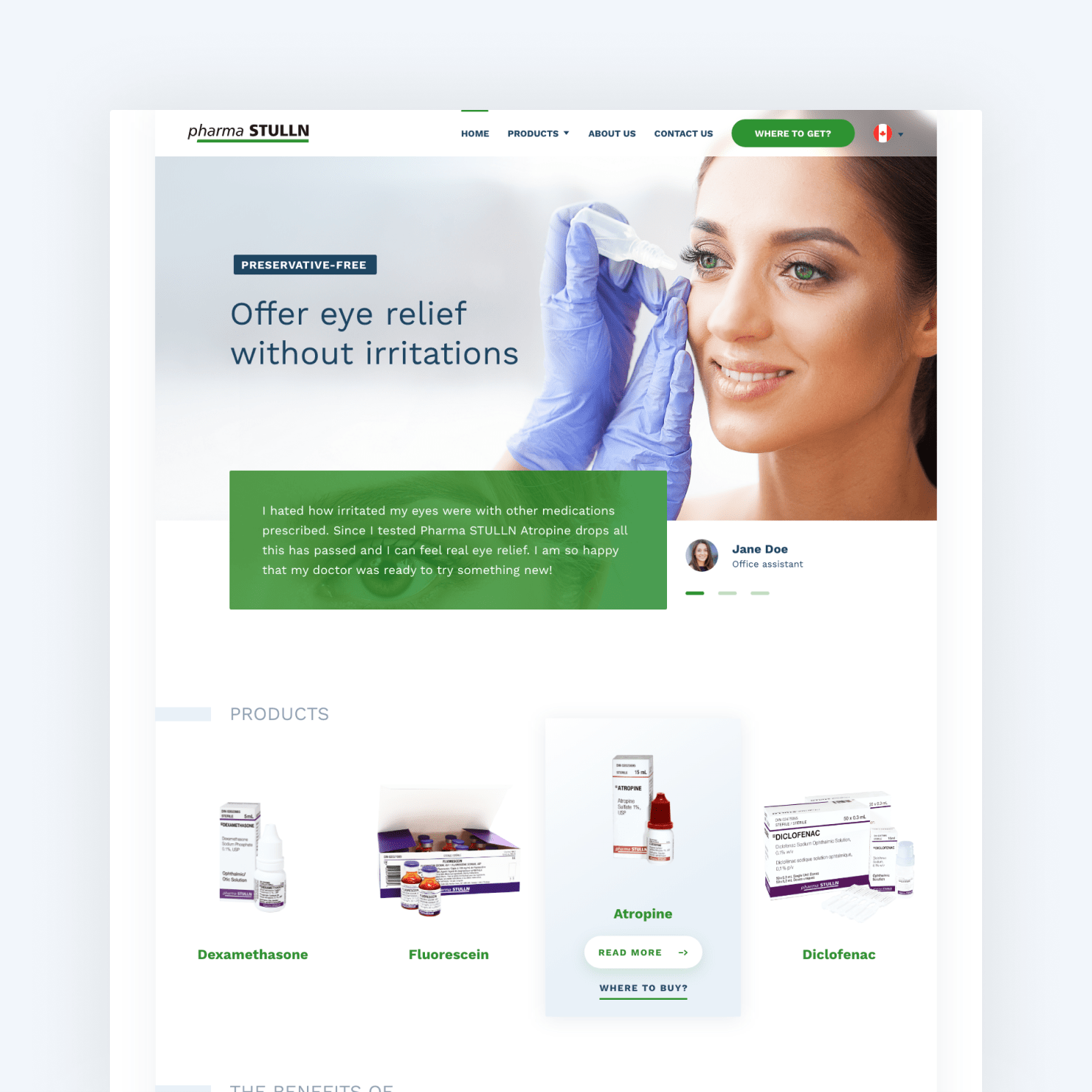
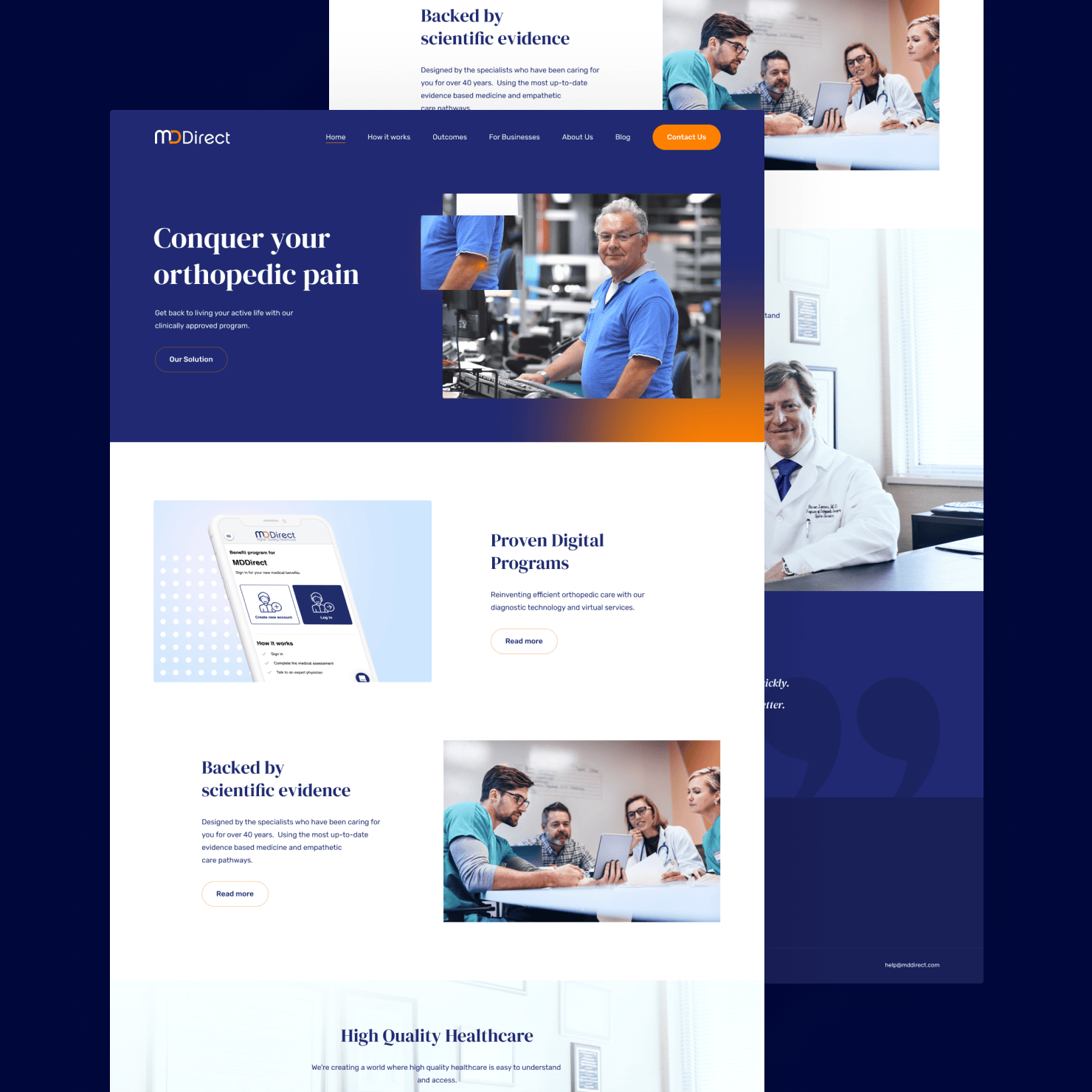
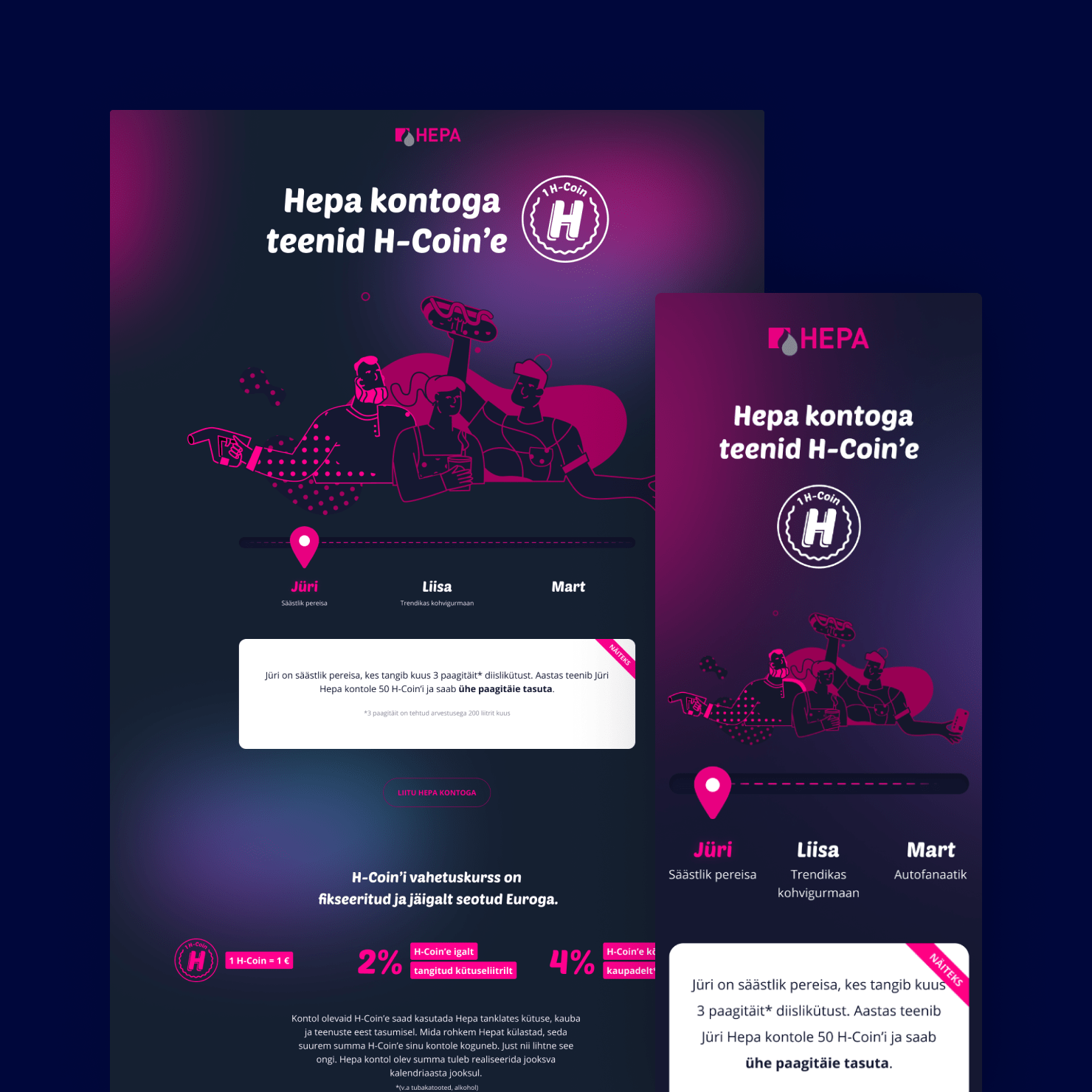
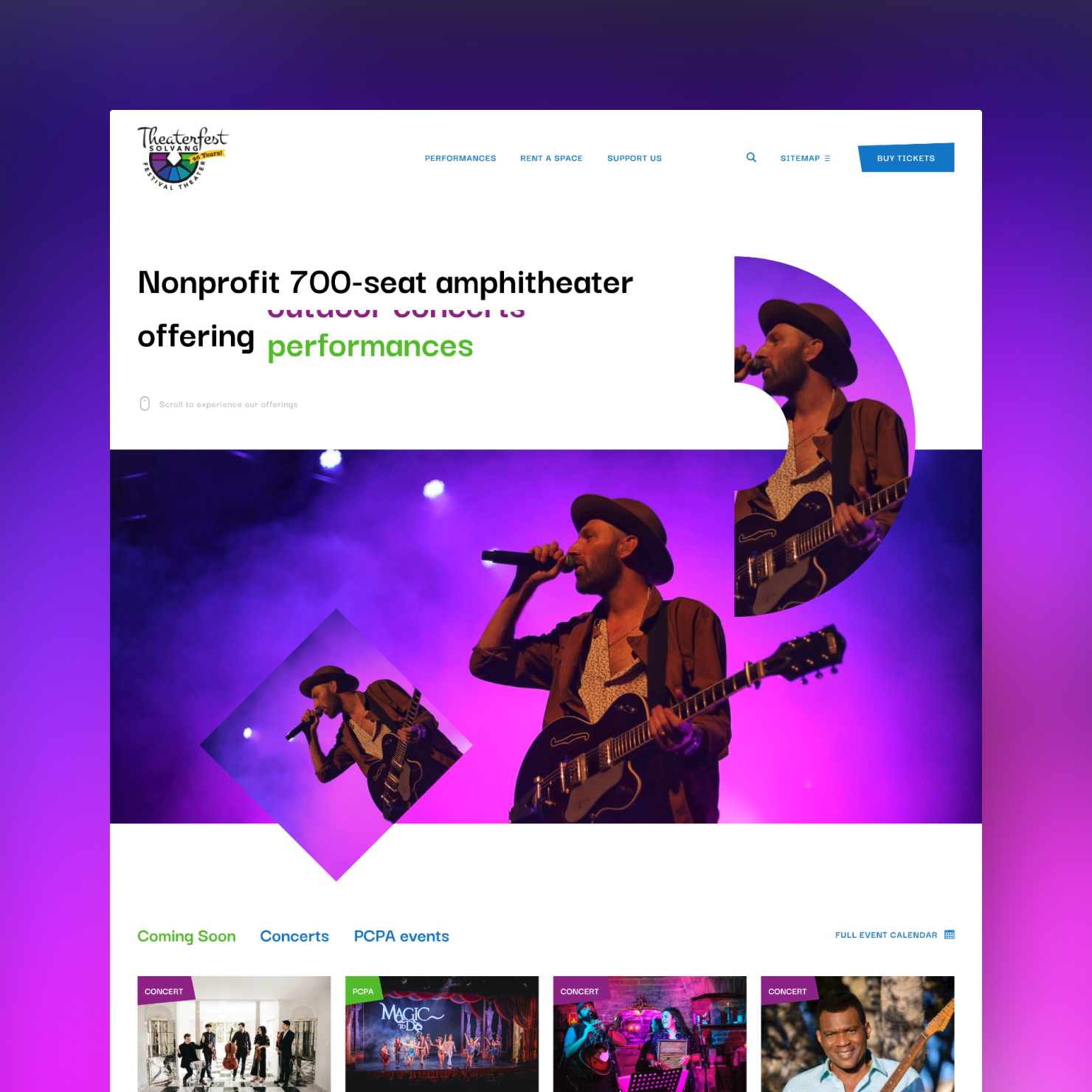
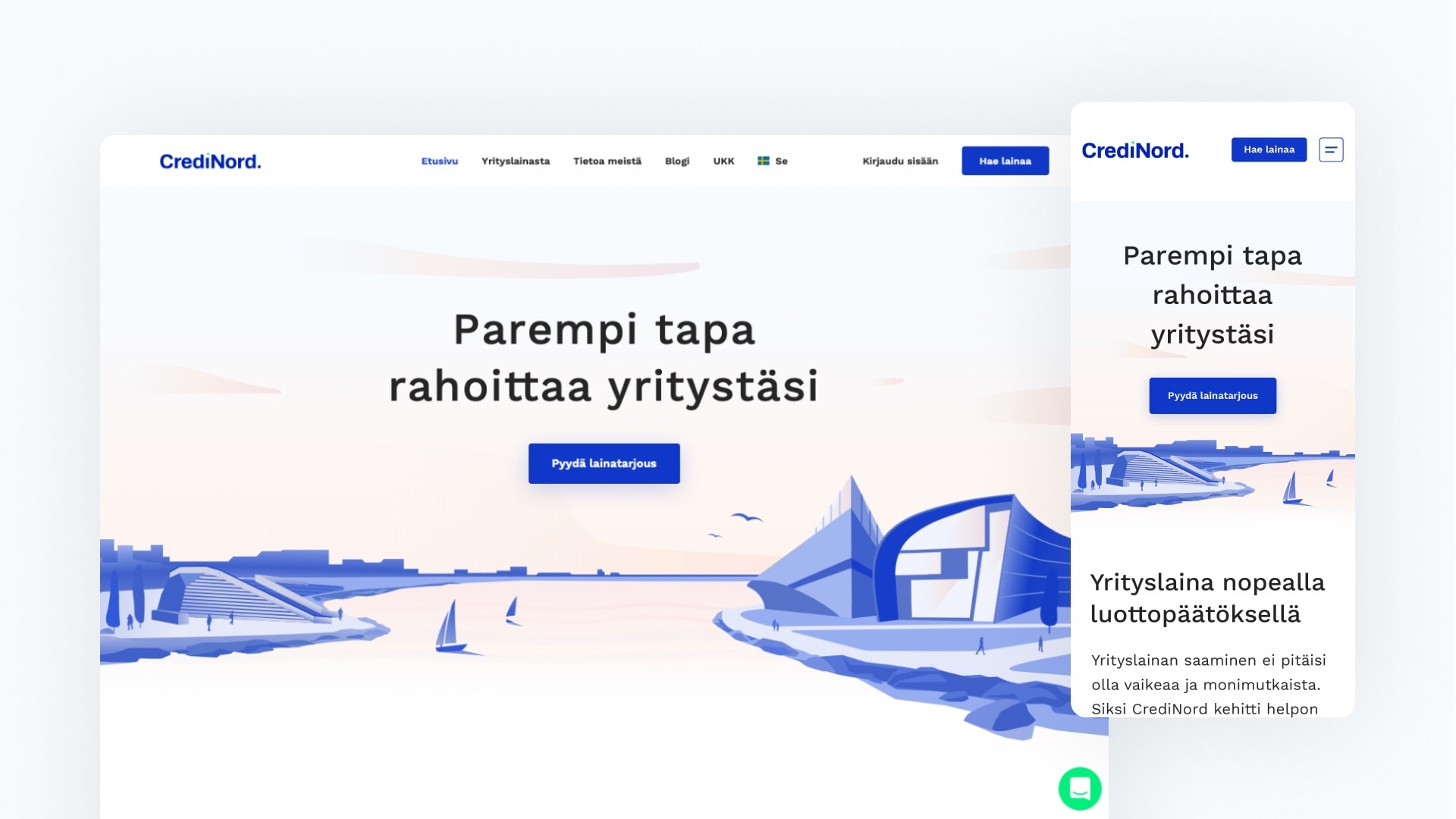
Meie disainitud kodulehed










Kodulehe disain
Keskmiselt kulub kasutajal teie kodulehest arvamuse kujundamiseks 0,05 sekundit. Ka kõige parem tekstikirjutaja ega müügispetsialist ei saa selle ajaga oma tööd maksma panna. Arvamuse loomine on põhiliselt veebidisaini ülesanne. Meie kujundatud kodulehed on moodsa ning kasutajasõbralikku disainiga.
Kodulehe disainer
Give tugevus on väga laia kogemusega veebidisainer. Pole lihtne leida tegevusala või kodulehe tüüpi mida varasemalt kujundatud ei oleks. Just praktiline kogemus võimaldab disainida lahendusi mis töötavad. Me ei kasuta valmiskujundusi. Võite kindlad olla, et saate kodulehe mis on kujundatud mõeldes teie brändile.

Kodulehe struktuur ja wireframede kujundamine
Koduleht võib olla nii üheleheline maandumisleht kui ka sadade sisulehtedega veebiportaal. Sitemap näitab ära kodulehe sisu jaotuse ja navigatsiooni teekonna erinevate veebilehe alamlehtede vahel.
Wireframe’id on kodulehe vaadete lihtsad ja lakoonilised kujunduskavandid, mis näitavad ülesehitust, elemente ning nende paigutust. Wireframe’id aitavad mõista, milline saab olema kodulehe funksionaalsus. Veebilehe tegemisel saame juba koos arutada mis kujul wireframe ja kujunduskavandeid teie projekti puhul on mõistlik kasutada.
Kohanduv ehk responsive kodulehe disain
Kohanduv ehk responsive disain tagab, et teie veebileht näeb hea välja erinevates seadmetes. Kasutajasõbralik ja ligipääsetav kodulehe disain kindlustab informatsiooni leitavuse.
Veebidisainer kujundab (Figmas, Sketchis vms. veebidisaini tarkvaras) kodulehekülje esilehe ja alamlehtede kujundusvaated erinevate seadmete jaoks. Enamasti kujundame kodulehe kõikidest alamlehtedest desktop ja mobiili vaated. Paljud veebiagentuurid jätavad selle töö tegemata aga see kindlasti mõjutab lõpptulemuse kvaliteeti.
Kodulehe konversiooni optimeerimine
Omame kogemust müügile orienteeritud kodulehtede kujundamisel, aga erinevalt spetsiaalselt CRO agentuuridest, pöörame rohkem rõhku kodulehe disainile. Kvaliteetne veebidisain looib teile pikaajalist väärtus. Iga kodulehe disaini investeeritud euro teenib ennast mitmekordselt tagasi.
Kodulehe prototüübi kujundamine
Klikitavad kodulehe prototüüpe kasutame veebidisaini ideede ja kujunduste testimiseks. Kodulehe prototüüp aitab teil mõista kodulehe lõpplahendust. Veebiprototüübi kasutajate peal testides saab UI/UX disainer kodulehe kujundust täiustada. See hoiab kokku kodulehe tegemise aega. Animeeritud veebi prototüüpe kasutame kodulehtede või veebirakenduste ideede visualiseerimiseks ja lähteülesandeks programmeerijatele.
Kodulehtede programmeerimine
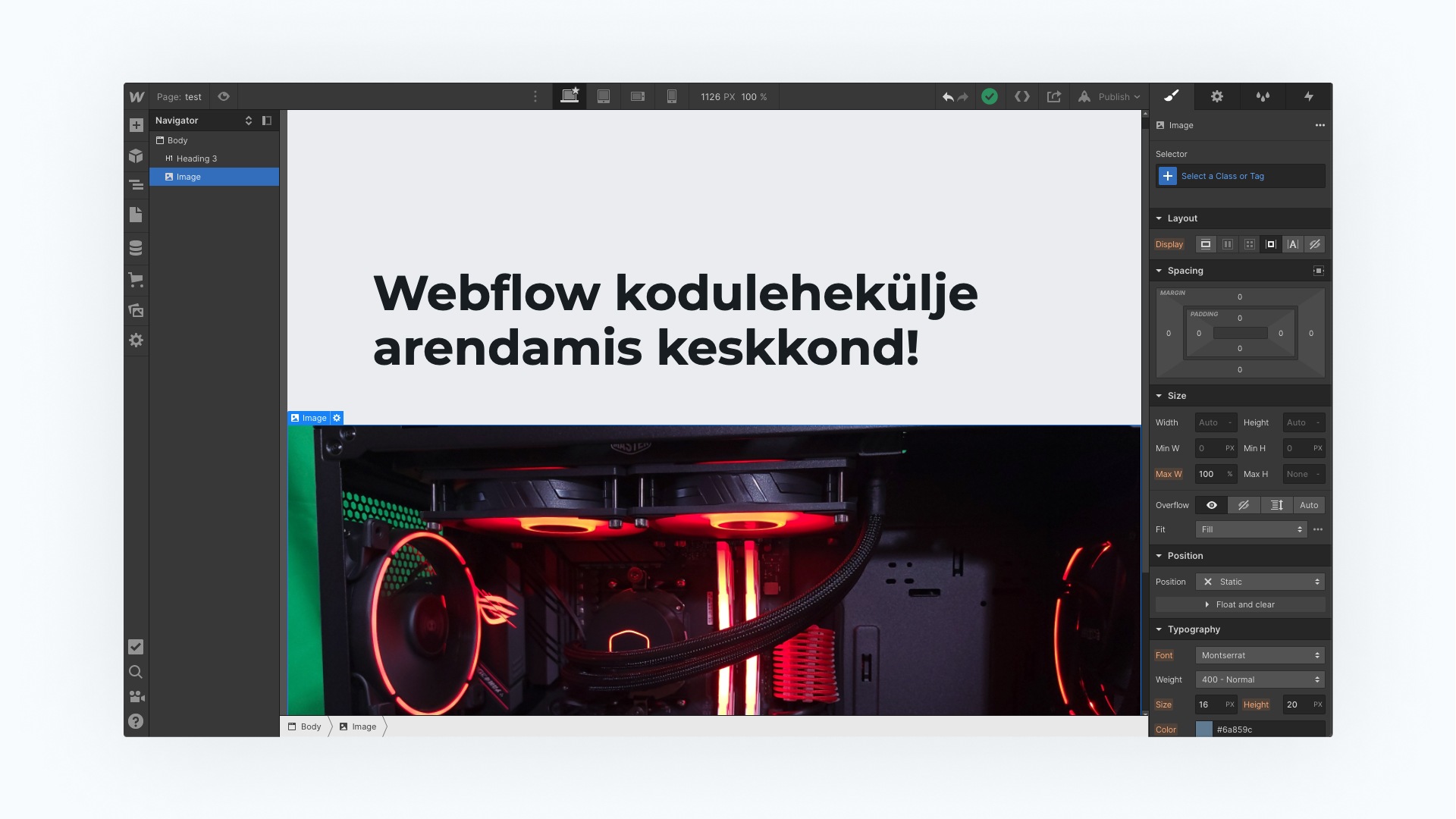
Kodulehe kujundusest teeme brauseritele sobiva front-end koodi (html/css/js). Enamike kodulehe projektide puhul kirjutame koodi ise ja töö kiirendamiseks kasutame erinevaid raamistikke näiteks Tailwind ja Bootstrap. Viimasel ajal on no-code kodulehtede valmistamise lahendused teinud suure arengu hüppe ja kasutame ka neid. Kui sa veel ei tea mis see on siis loe no-codest siit. Sisuhaldussüsteemidest (CMS) kasutame Wordpressi ja Webflowd. Alati ei ole kodulehe tegemisel sisuhaldussüsteemi otstarbekas kasutada. CMSiga sidumine muudab kodulehe tegemise keerukamaks. Wordpressi peale tehtud kodulehed vajavad perioodilist uuendamist. Milline lahendus on teie kodulehe valmistamisel kõige otstarbekam, seda saame koos arutada.


Programmeerime kodulehe erilahendusi. Liidestame erinevaid teenuseid ning vajadusel loome API-sid. Kodulehtede tegemise tehniline kompetents on PHP-st Reactini. Millist veebitehnoloogiat teie kodulehe valmistamisel kasutada, seda saame otsustada koos. Mõtleme kliendipõhiselt ja valime lahendused, mis täidavad kodulehele tegemisel püstitatud eesmärke.
Korduma Kippuvad Küsimused
Kodulehe valmistamise kohta
Miks peaksin valima Give digiagentuuri kodulehe tegemiseks?
Kui soovite digiagentuuri kes hoolib oma tööst ja suudab Eestis pakkuda maailmatasemel kodulehe disaini siis oleme õige valik.
Oleme töötanud või teinud projektipõhist koostööd juhtivate Eesti digi- ja reklaamiagentuuridega.
Valime veebiprojektid mida tahame kujundada ja arendada ning kus näeme, et saame kodulehele lisada väärtust. Pärast kodulehe valmimist võite olla kindlad, et teile jääb partner kes ei kao ära ja on alati kättesaadav.
Mis on kodulehe tegemise hind?
Veebilehtede projektid on väga erineva mahu ja keerukusega ning ühte kodulehe tegemise hinda ei saa välja kirjutada. On veebiagentuure kes teevad teile uue kodulehe mõnesaja euro eest.
Me ei kasuta üldiselt valmis veebikujundusi ja kõik kodulehe projektid kujundame erilahendusena vastavalt teie vajadustele. Keskmise kodulehe tegemisel võiks hakkama saada nelja kohalise numbriga. Kõige soodsama hinnaga kodulehte saame pakkuda kasutades Frameri platvormi.
Pakume ka fikseeritud kuumaksuga (3507€+km) Framer/Webflow kodulehe valmistamise, halduse ning graafilise disaini ja ui/ux disaini tervikteenust. Saate meilt tellida piiramatult kujundustöid (nt. maandumislehed, kodulehe uuendused, reklaampostitused jne.) ja no-code tarkvara arendust (Framer ja Webflow kodulehed). Enamik ülesandeid va. suuremahulised tööd valmivad tööpäevadel 48 tunni jooksul. Samal tasemel ui/ux disaineri ja veebiarendaja palkamisega võite kokku hoida üle 50% tööjõukuludest ehk säästa aastas kümmneid tuhandeid eurosid.
Soovitame oma kodulehe tegemise eelarvest rääkida ja siis saame pakkuda mida meie teeksime.
Kas te pakute ka veebilehe haldust ja hooldust?
Jah, pakume ka kodulehe haldust!
Oleme spetsialiseerunud kodulehe erilahenduste tegemisele ja kõige enam meeldib meile lahendada uusi ülesandeid siis ei jäta me teid ka peale kodulehe valmimist hätta. Aitame teid nii kodulehekülje testimise, analüütika kui sisu uuendusega. Vajadusel teeme koostööd nt. SEO spetsialistide, fotograafide ja sisuloojatega.
Frameri ja Webflow no-code tarkvara põhjale ehitatud veebilehtede suur pluss on see, et nad ei vaja eraldi kodulehe tarkvara uuendamist. Wordpressiga tehtud kodulehti soovitame uuendada 1-2 korda aastas.
Kuidas suurendada müüki läbi kodulehe?
Veenduge, et teie kodulehekülg avaneb kiiresti, on kaasaegne ja usaldusväärse disainiga ning selge sisuga.
Kasutage sobivaid märksõnu ja SEO-strateegiaid, et teie koduleht oleks otsingumootorites leitav. Tehke ostuprotsess võimalikult lihtsaks ja selgeks, vähendades takistusi kodulehelt ostude sooritamisel. Pakkuge kiiret ja professionaalset klienditeenindust, et vastata küsimustele ja aidata võimalike ostude tegemisel.
Müügi suurendamine nõuab pidevat kodulehe testimist, jälgimist ja kohandamist vastavalt tulemustele. Olge avatud veebidisaineri uutele ideedele ja jälgige oma kodulehe analüütikat, et mõista, mis toimib kõige paremini teie sihtgrupi jaoks.
Kas saame ligipääsu kodulehe failidele?
Me ei hoia kodulehe koodi lukus või ei piira teie ligipääsu. Meie ärimudel ei põhine kodulehe tellijate enda juures kinnihoidmisel.
Kodulehed kujundame enamasti Figmas. Eraldi kodulehe disainifaile teile üle ei anta juhul kui tellite meilt ka kodulehe arenduse. Kui teil on oma meeskond või partner kes tegeleb veebiarendusega siis jagame kõiki vajalikke kodulehe disaini tööfaile.
Kui koduleht on tehtud Frameri või Webflow tarkvara peale on teil täielik ligipääs.
Wordpressi või muu ilma no-code tarkvarata arendatud kodulehekülje koodiga on keerulisem. Teil on alati ligipääs enda serverile. Aga arvestama peab sellega, et serveris olev kodulehe kood võib olla varasemalt kompileeritud ja algne veebilehe arendus on meie versioonihalduses.
Nii kodulehe Figma disainifailide kui versioonihalduses asuva koodi jagamisel peab arvestama, et lisakasutajate lisamine on tasuline teenus ja platvormi kulud jäävad teie kanda.
Kuidas teha ise koduleht?
Koduleht on teie ettevõtte üks kõige olulisemaid reklaamikanaleid. Jäta see töö neile veebispetsialistidele ja teenid oma investeeringu kindlasti tagasi.
Kui ikka soovid ise kodulehte teha siis võiksid alustuseks lugeda läbi meie kodulehe teemalised artiklid.
Isetegija võiks veebilehe valmistamise puhul vaadata Webflow või Frameri poole ja lugeda nende õpetusi ning vaadata Youtube videosid.
Kui kaua võtab kodulehe tegemine aega?
Kodulehe tegemise aeg sõltub keerukusest, kuid keskmiselt võtab veebilehe projekt aega 4 kuni 8 nädala vahel.
Palju sõltub ka sellest kui kiiresti olete te ise valmis kodulehe kujundusele tagasisidet andma ja milliseid materjale tuleb veebilehe sisu jaoks luua.
Kui teil on kiiresti vaja kodulehte või kodulehe uuendust siis võtke kohe ühendust ja me leiame lahenduse. Põhjalikud teadmised kodulehtede tegemisest ja väikeagentuuri paindlikkus võimaldab meil luua lahendusi mida mujalt on raske saada.
Kuidas tagate, et tehtud koduleht vastab minu brändi isikupärale?
Meie UI/UX disainer konsulteerib teiega, et mõista teie brändi ja visuaalset identiteeti ning integreerib need loodavasse kodulehe kujundusse. Give veebidisainides võib leida ühtseid joonid. Lihtsad puhtad vormid ja intuitiivne kodulehtede kasutusmugavus. Samas kui pöörate tähelepanu näete, et tegelikult omame kogemust väga erinevat tüüpi ettevõtete kodulehtede kujundamisega ja leiame sobiva kujunduse igale veebilehe tüübile.
Kui teil on olemas firmastiil ja brändiraamat töötame selle põhjal. Kui brändiraamatut veel ei ole siis võibolla oleks mõistlik alustada selle kujundamisest. Lähemalt saate lugeda firmastiili ja logo kujundamise teenuse lehelt.
Veebilehe tegemine, kust alustada?
Kõigepealt mõtle miks soovid kodulehte teha. Kellele on koduleht mõeldud ja mis eesmärgiga?
Kui tahad kodulehte teha endale ja isiklikuks kasutamiseks siis arvatavasti leiad Googeldades ja Youtubest õpetusi. Kui aga teed veebilehte oma ärile soovitan kasutada ekspertide abi.
Kirjuta meile või otsi Googlest digiagentuure. Kindlasti küsi, kas pakutakse templiitide peale kodulehe valmislahendusi või erilahendusi. Valmislahenduse tegemisega saad ise ka nädalalõpuga hakkama.
Selleks, et veebilehe tegemise projekt kulgeks kiiremini võid juba enne vaadata millised kodulehed sulle meeldivad. Korralik veebiagentuur kindlasti jagab omaltpoolt soovitusi aga võimalusi on palju ja alustuseks on hea teada klientide vajadusi.
Miks te minu kodulehe tegemise päringule ei ole vastanud?
Me vastame igale kodulehe tegemise päringule. Enamasti vähemalt 24 tunni jooksul kui mitte kiiremini. Vaata spämmi kausta ja kui sealt ka meie vastust ei leia siis ole hea ning saada lihtsalt uus kodulehekülje tegemise päring. Või helista.
Kui saatsid meile miski "külma" müügipakkumise siis vabandust aga jätame endale vabaduse mitte vastata
Aitane teid kodulehe tegemisega
Koduleht vajab uuendamist või teil ei ole veel kodulehte? Olemasolevatele kodulehtedele pakume UI/UX analüüsi, et leida üles veebilehe kitsaskohad. Suuremahulistele veebiprojektidele pakume konsultatsiooni. Aitame teie kodulehe projektil silma peal hoida, et kindlustada suurepärane lõpptulemus.