A Framer website case study. Fast, High-Quality, and Affordable

This article shows how you can build a fast, high-quality website on a reasonable budget using Framer.
TL;DR: If you need a high-quality website built quickly at a competitive price, Framer makes it possible. Speed comes from the right tool, experience, and collaboration. A great result still requires solid planning and strong design.
You can get a basic template site for as little as €300. Off-the-shelf designs are cheap in both price and final quality. Here, I’m talking about a custom solution in a different price bracket. A properly built website for a functioning business will pay back its investment quickly, and in this article, I consider that affordable.
A high-quality website can be visually simple
Minimalist web design works. It builds trust.
With colors, fonts, and graphics, you can easily set the right mood. All excess is removed.
“Perfection is achieved when there is nothing left to take away.”
— Antoine de Saint-Exupéry
But details matter. Those details often make up 20% of the work but take 80% of the time—especially in traditional workflows. Minimalist design doesn’t always mean faster delivery.

Where the time savings come from
If you’ve ever ordered a website, you’ve likely noticed the project takes longer and costs more than planned. That’s due to a workflow with many small steps and many people involved. I’ll show you exactly where Framer saves time.
Typical website production stages
Digital agencies vary, but generally:
- Designer creates the homepage and overall visual concept (in Figma or Sketch).
- The design lays out element spacing, color codes, and typography sizes, defining the header, footer, and content blocks.
- Once approved, each subpage is designed separately.
In our production company example, these unique views were designed:
- Homepage
- Services page
- About page
- Team member modal
- Projects overview
- Single project page
- Contact page
- 404 page
That’s 8 subpages. At 2 hours each, that’s 16 hours of design—over €1,000 at typical agency rates.

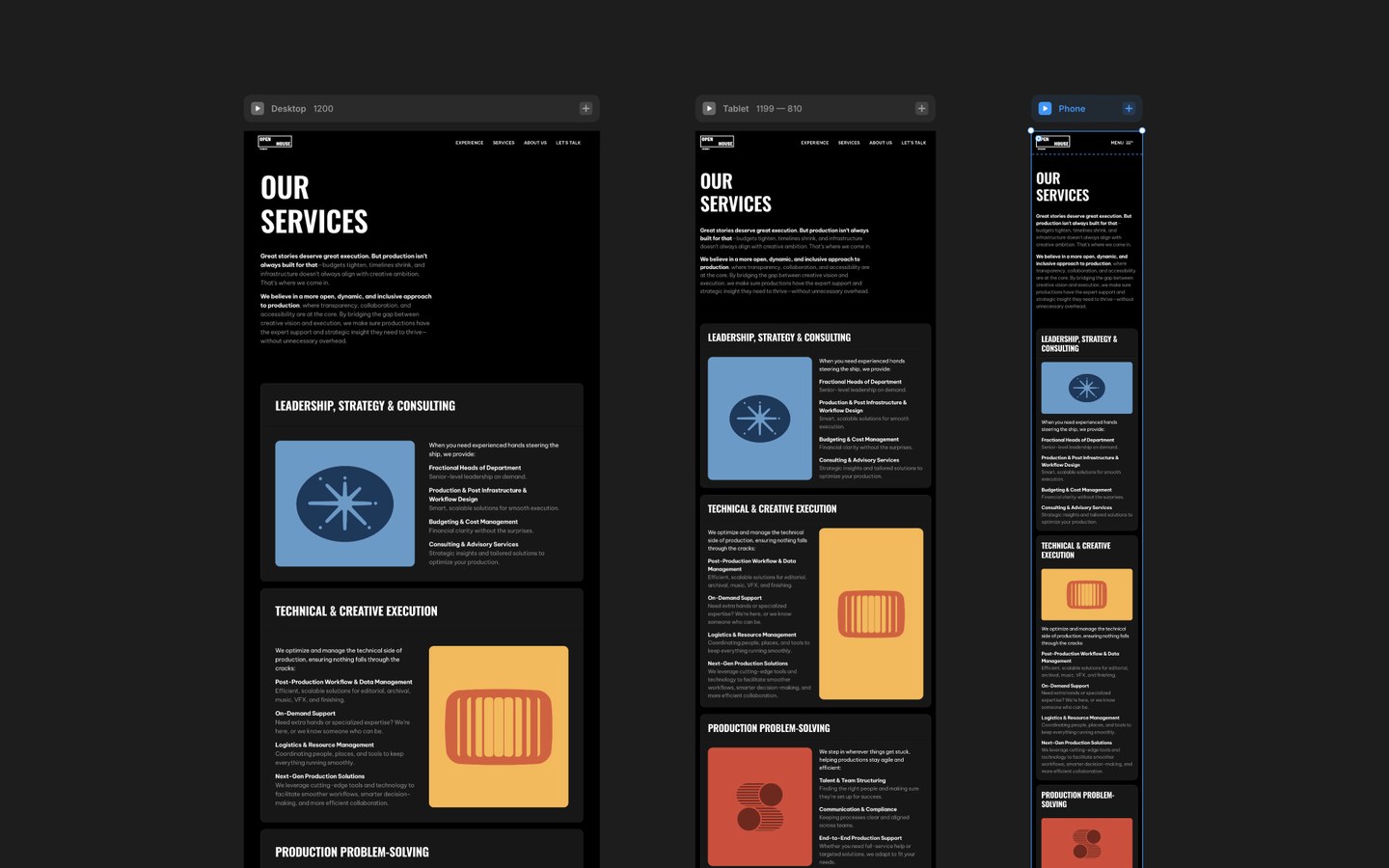
Mobile Views and Other Devices
Today, over 60% of visitors come from mobile. A developer can make the design adapt to mobile screens, but often elements just stack one after another. Plan for about 1 hour of design time per page for mobile layout. In more complex projects, tablet views also need to be considered.
How to Add Animations and Interactions
A good website in 2025 isn’t just a static page. It includes animations and interactions.
Did you know Lamborghini has a team designing button texture, sound, and feel? Same goes for the web: when quality matters, micro-details count.
If a designer needs to prototype animations (scrolling, fixed elements, hover effects), it can take hours. The designer and developer also need to meet, hand over files, and discuss (~4 h).
Why Web Design Really Takes So Long
Traditional design and development includes many small steps. Most of them aren't considered early on. Each stage—approving design, working with a developer, adding content—adds time. Framer's strength is that many steps happen in parallel or disappear altogether, saving both time and money.
If you're curious, read more about designing websites.
Framer vs Traditional Development
If you're building in Framer, I recommend designing the creative concept first in Figma. Define the concept, strategy, and a few main views. Then move to Framer to create real interactions and the basic subpages. This cuts duplication and speeds up the whole process.
Framer lets you design and develop visually in the same tool. All interactions are built directly in Framer, and you immediately see how everything behaves. If you want to create something truly custom, you can add Spline 3D or Rive animations—but then you lose speed and budget advantages.

When to Use Framer vs Traditional Development
Using Framer is like trimming the corners. You can win big, but you need to know what you’re doing. Use Framer for visually strong but technically simple websites. If you need complex integrations (like a product catalog, online store, or custom system), traditional development offers more flexibility.
That said, Framer can still handle large and design-heavy websites. See what we developed for Wehype
I definitely recommend everyone explore Framer. Just know: a simple tool doesn’t guarantee great results. But if you put in your 10,000 hours, you can reach top level.
Let me show you how fast we built the OHS website in practice.
Creating the Website’s Visual Concept
April 13 – We Started the Website Project
The deadline was April 21. Time was short and I did everything myself, so I jumped into Framer from a blank canvas.
The client already had all the content placed into a Framer template and a clear idea of what kind of site they wanted.
Our optimized workflow included constant communication and early feedback. We progressed in small steps to avoid wasted time or false expectations.
April 14 – The Homepage Draft Was Ready
The client could view the site in a browser and give feedback. We were heading in the right direction. We made a few structural changes, but otherwise things clicked.
I also noticed the brand font wasn’t ideal for web use, so I replaced it. Framer made it easy to present the updated version immediately. The client approved it and we moved on.
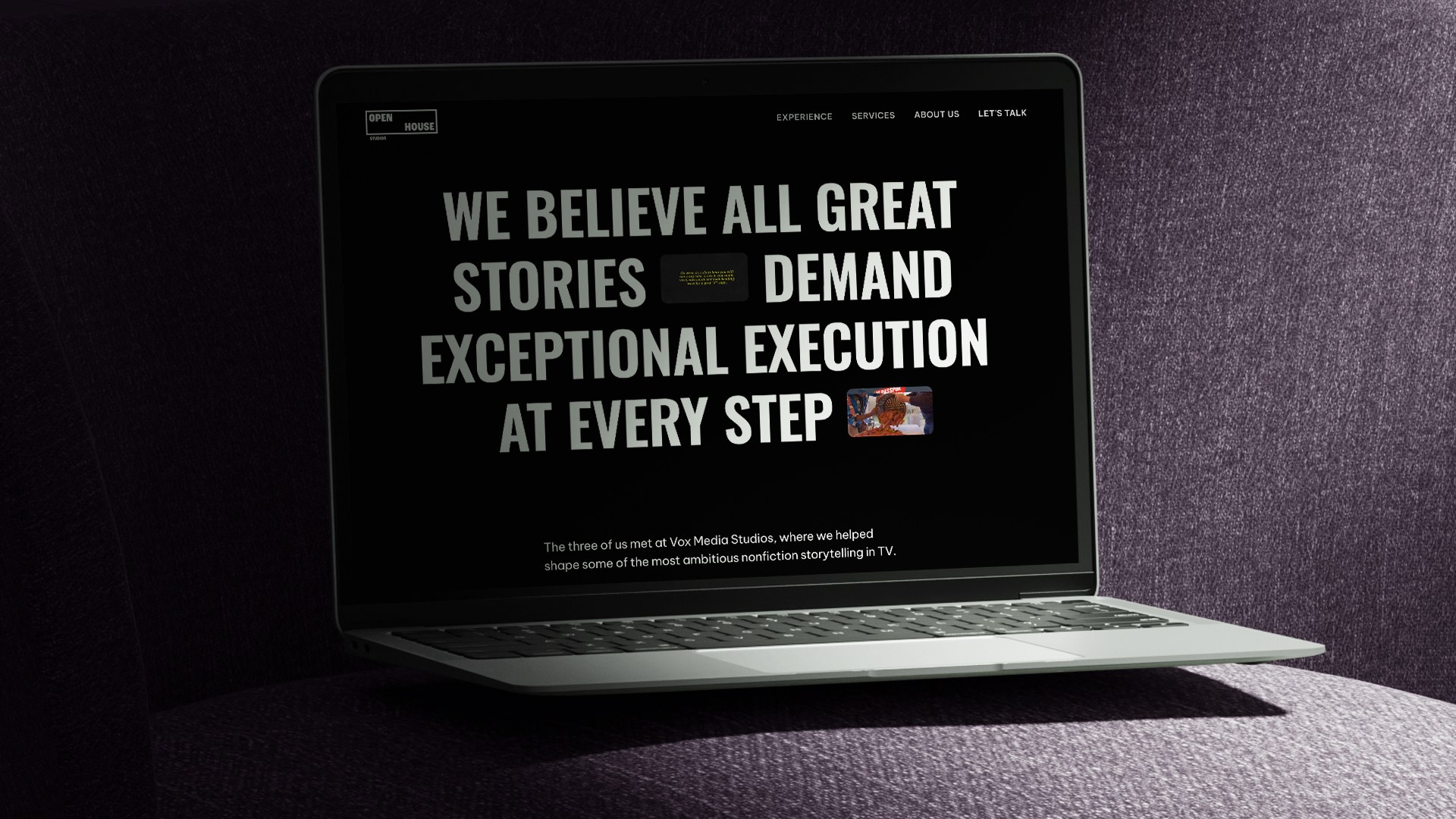
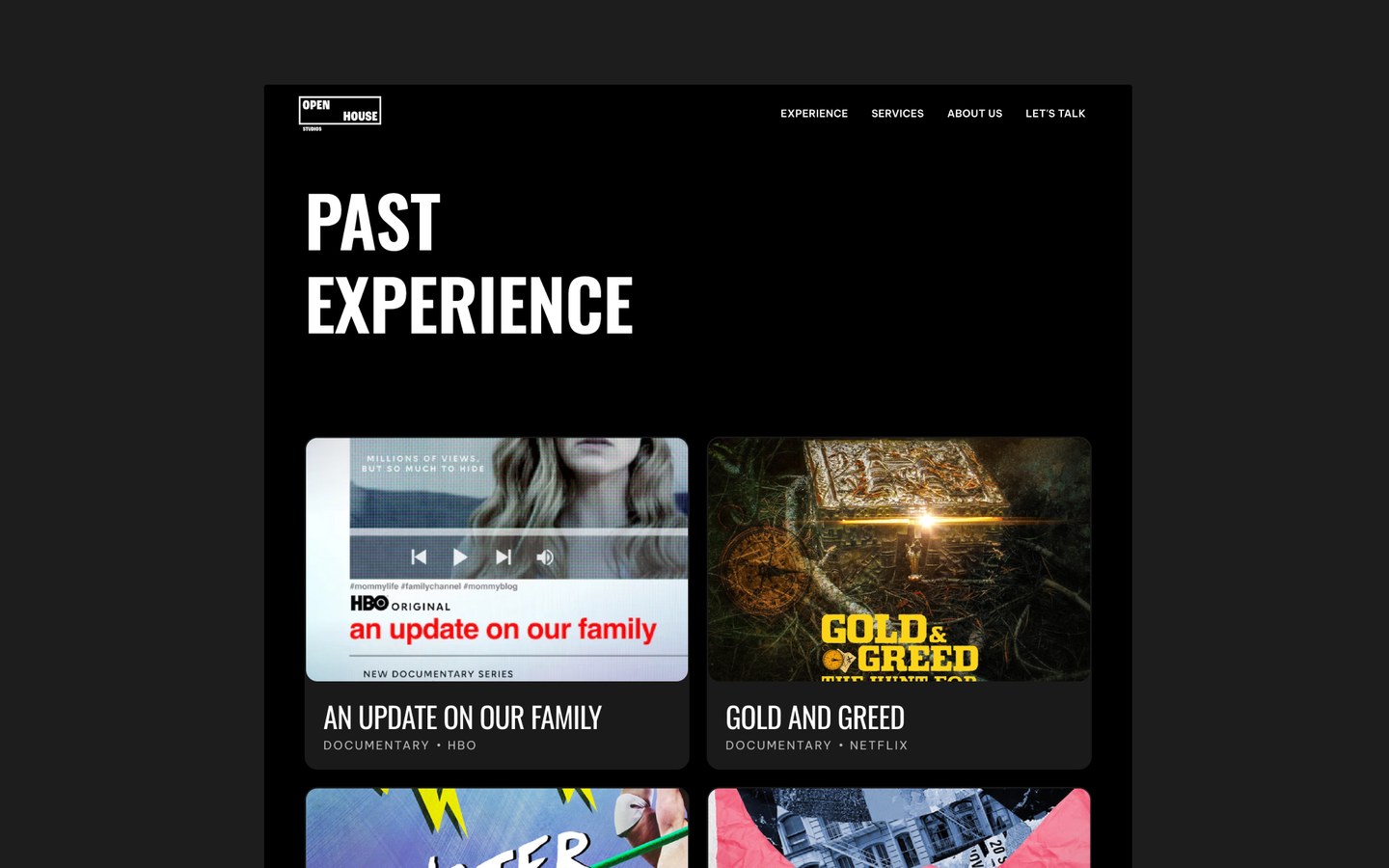
You can see the homepage with natural scroll animations here:
https://ohs.framer.website/
Website Development in Framer
With Framer, you can't always draw a clear line between design and development. I split it like this:
First, I designed the desktop homepage. Once the client approved it, the site’s general style was set, and I moved on to subpages.
April 15 – All Subpages Were Ready
I built all subpages for large screens first. Once approved, I adapted them for tablets and mobile. These routines ensure the end result looks solid.
We made small adjustments and refined the content. Because Framer’s workflow is cloud-based, my changes in Estonia appeared on screens in New York within minutes. Compared to traditional dev, where files need to be compiled and uploaded, Framer is much faster.
April 16 – Framer Solves Real Problems
We made more design tweaks and focused on content. Of course, things happen. One issue:
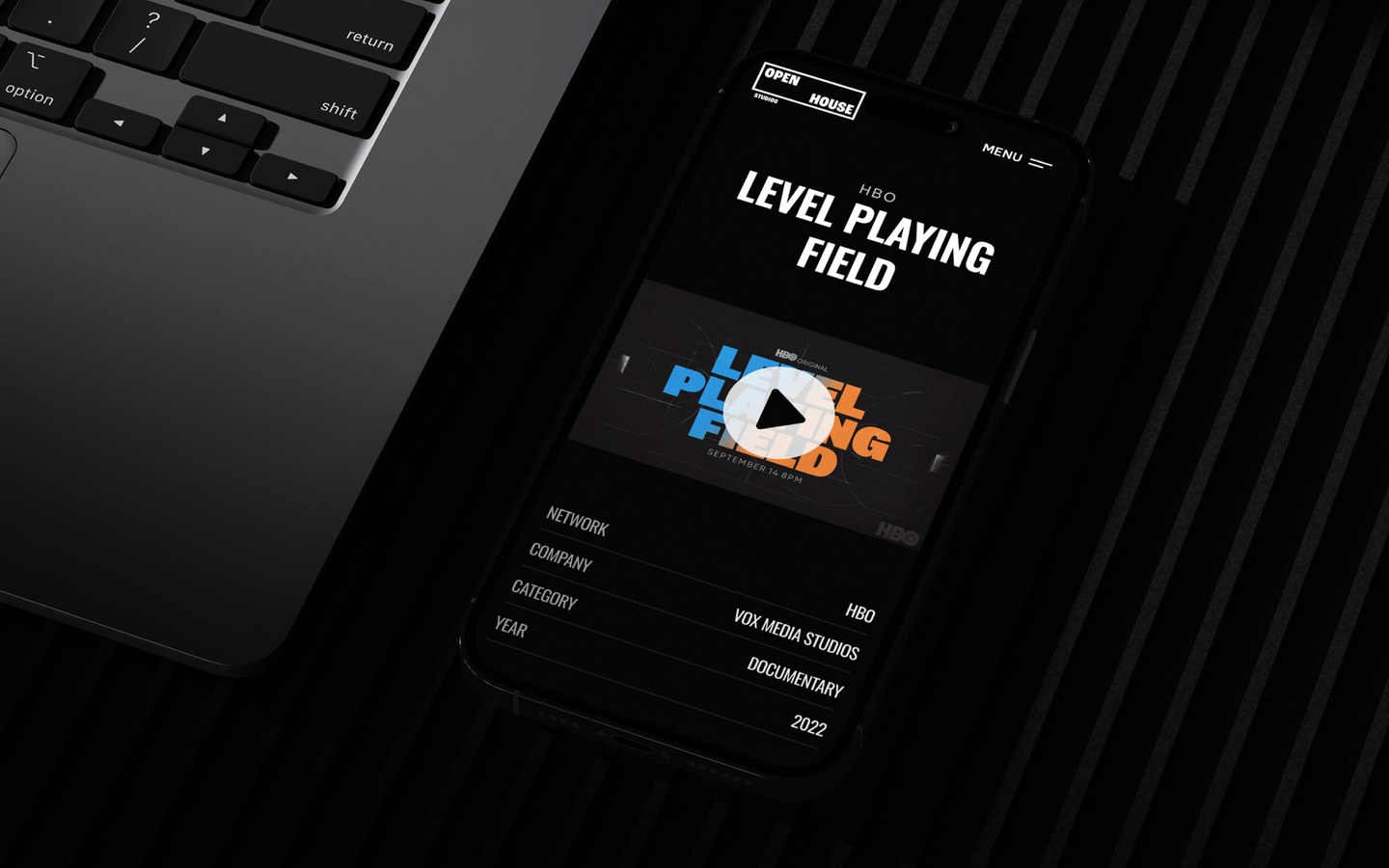
OHS’s site includes a public projects section with YouTube trailers. These trailers were uploaded by others, so we had no control over thumbnails. Some videos had no cover image, just an ugly gray box.
Our fix was simple: we used a custom thumbnail that opens the YouTube video when clicked. Framer made that very easy.
Coding this would’ve taken longer—especially with design review and developer handoff in the mix.
April 17 – Content Management Is Dead Simple
The site was (almost) finished. We updated content: added some projects via CMS and swapped a few videos and images. It was fast and painless.
Multiple clients have praised how intuitive Framer’s CMS is.
April 18 – No Stress
The client sent us a logo animation for the homepage. Another change in concept. Normally, scroll-based animations like this are slow and complex to build, but with Framer we handled it in hours.
The workflow—update → preview → feedback → fix—was lightning fast. Compared to traditional agencies, where delays are endless, this was night and day. I’ve seen firsthand how painfully slow some projects can be.
Website Done
April 19 – The website went live. Honestly, we could’ve launched a few days earlier. Going live three days ahead of deadline—that�’s how we work at Give.
Projects move fast when you know what you’re doing, set realistic timelines, get clear client feedback, and use the right tools.
2025: Framer Is the Best Website Tool
Web tech moves fast. AI-based tools aren’t yet ready for production websites. But for small marketing sites, Framer is the best choice.
You can create a tailor-made site for your brand without wasting time.
Website Functionality
Framer includes built-in features like contact forms, sliders, and carousels. You can build a form in a few clicks. Style it, done. If you need something more complex, you can add custom code.
Most websites don’t need complex solutions anyway. Framer saves time and keeps maintenance simple.

Website SEO
There’s a lot of noise online about SEO. But the basics don’t change: a fast site with clear messaging and smart structure helps you rank.
Framer has SEO covered:
- Fast load times worldwide
- Easy to add titles, meta tags, descriptions
- Simple to optimize for mobile
For advanced SEO (Schema.org, structured content, etc.), you can use extra components or tools.
What Kind of Website Is Framer Right For?
Framer is used for complex websites too (like framer.com), but I recommend it for simpler, design-focused marketing sites—where brand and interactions matter.
If you treat Framer like a no-code toy, things go off track fast. Framer demands real skill to build properly. But once built, content editing is easy for anyone.
Top 5 Benefits of Framer
- Fast development and edits
- Easy to add animations and interactions
- Optimized and fast loading worldwide
- Simple content editing (CMS)
- Secure and maintained by the Framer team

Website Pricing
Good work costs money. With Framer, you can get a premium site quickly. If you’re looking for the cheapest option, Framer probably isn’t for you. But if you want fast, high-quality results starting from €2000 + VAT, nothing beats it right now.
Frequently Asked Questions (FAQ)
How fast can I get a Framer site built?
A simple landing page takes a week. A typical site takes 3–5 weeks, depending on feedback.
How much does a Framer site cost?
At Give, prices start from €2000 + VAT.
Is Framer good for complex websites?
It’s great for animations and visuals. For complex functionality, I recommend Framer only for marketing sites.
How is Framer maintenance handled?
No updates needed after launch. But you should monitor SEO and improve your site based on user feedback.
Do You Believe a Website Can Be Built Fast, Well, and Affordably?
If you believe that—and want a strong, well-priced site—Framer is your best option.
We’re (probably) the first Framer-certified experts in Estonia, with real-world experience. In 2024, our work was featured among the Top Framer Creators.
Get in touch and let’s build your standout website. Book a free call now: https://cal.com/tanels/give-free-calls
