Websites creation. Clean and user friendly design
Looking for a website that combines excellent design, usability, and earns you money? Your website is one of the cheapest advertising channels. An intuitive website with modern design builds trust and boosts sales. We specialize in designing and developing tailor-made websites. If you want a top-tier agency-quality website fast and with great price, get in touch now.

Websites that are optimized for conversions
Your website is one of your company's most important marketing channels. Want a website that generates revenue? You need a user-focused site with quality branded design and user-friendly features. Such a website builds trust and boosts sales.
We create custom website solutions and select projects we enjoy working on, where we see potential to improve business results.
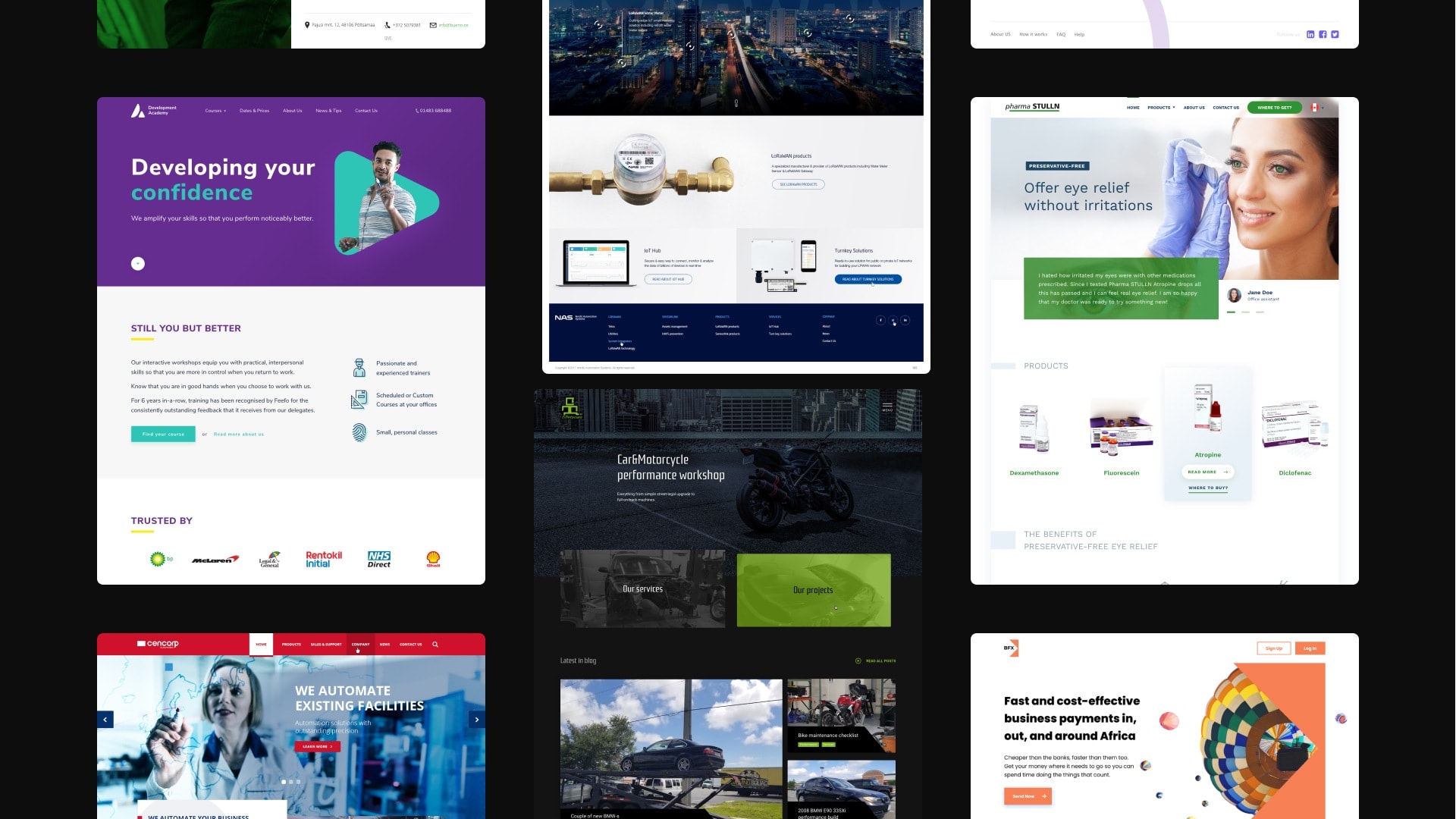
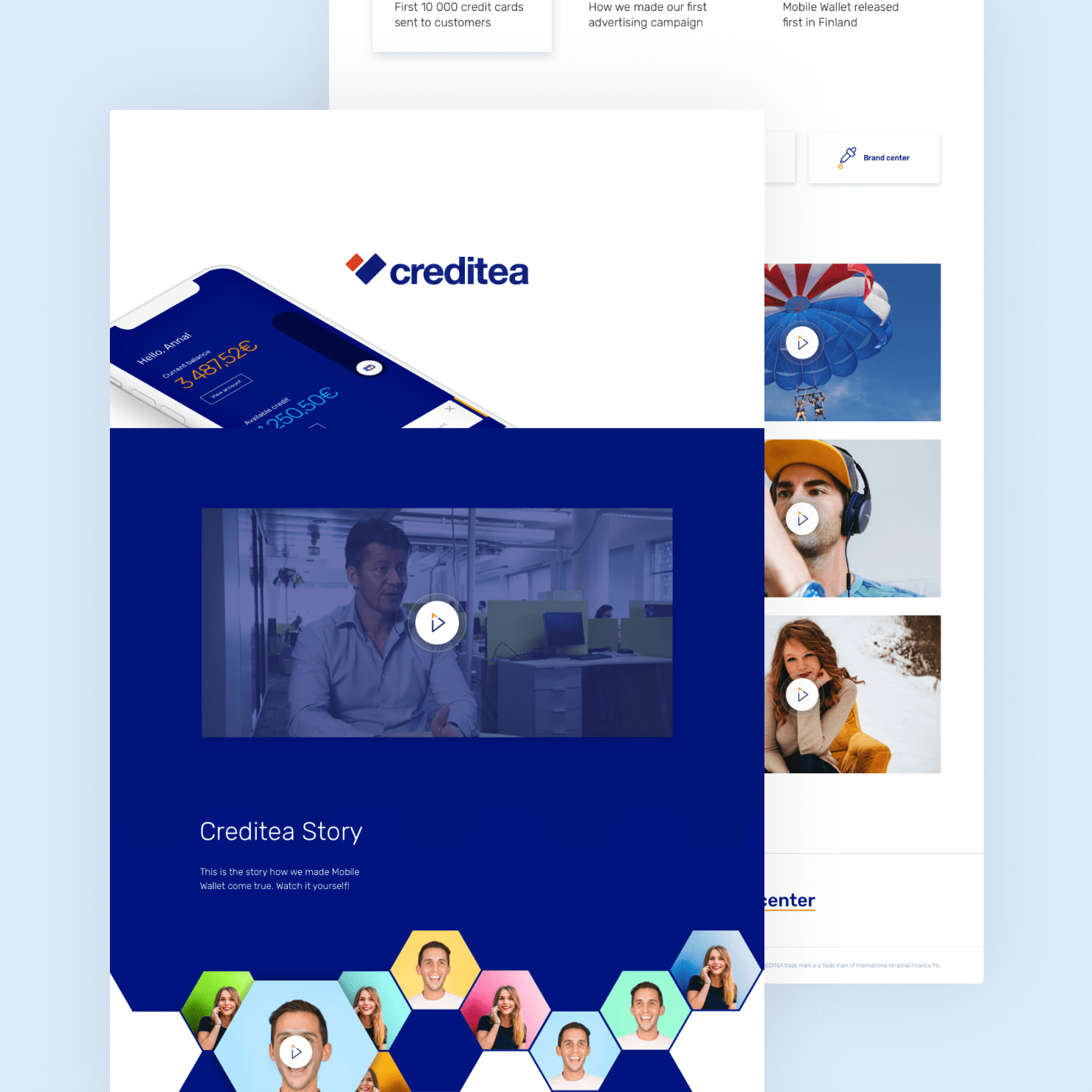
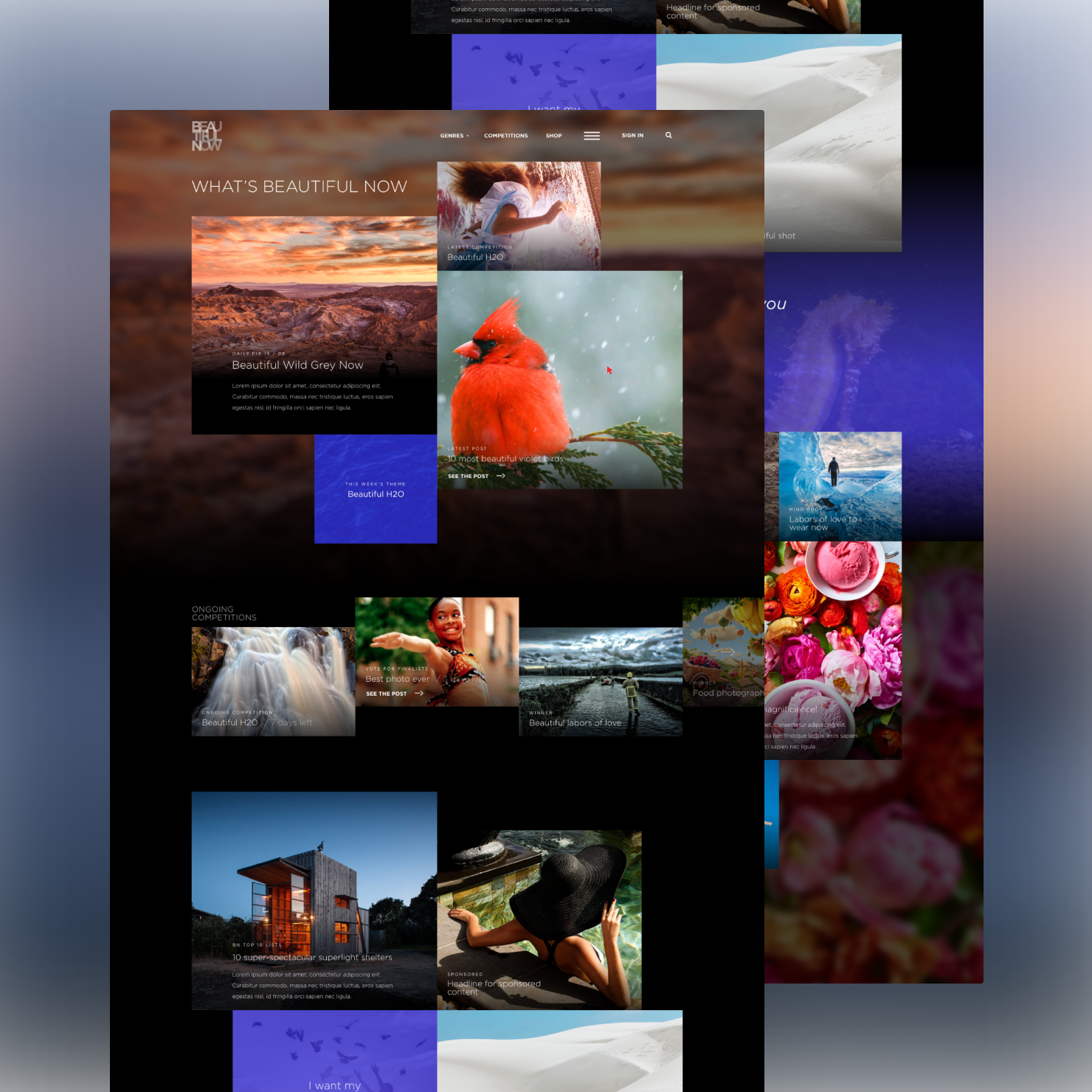
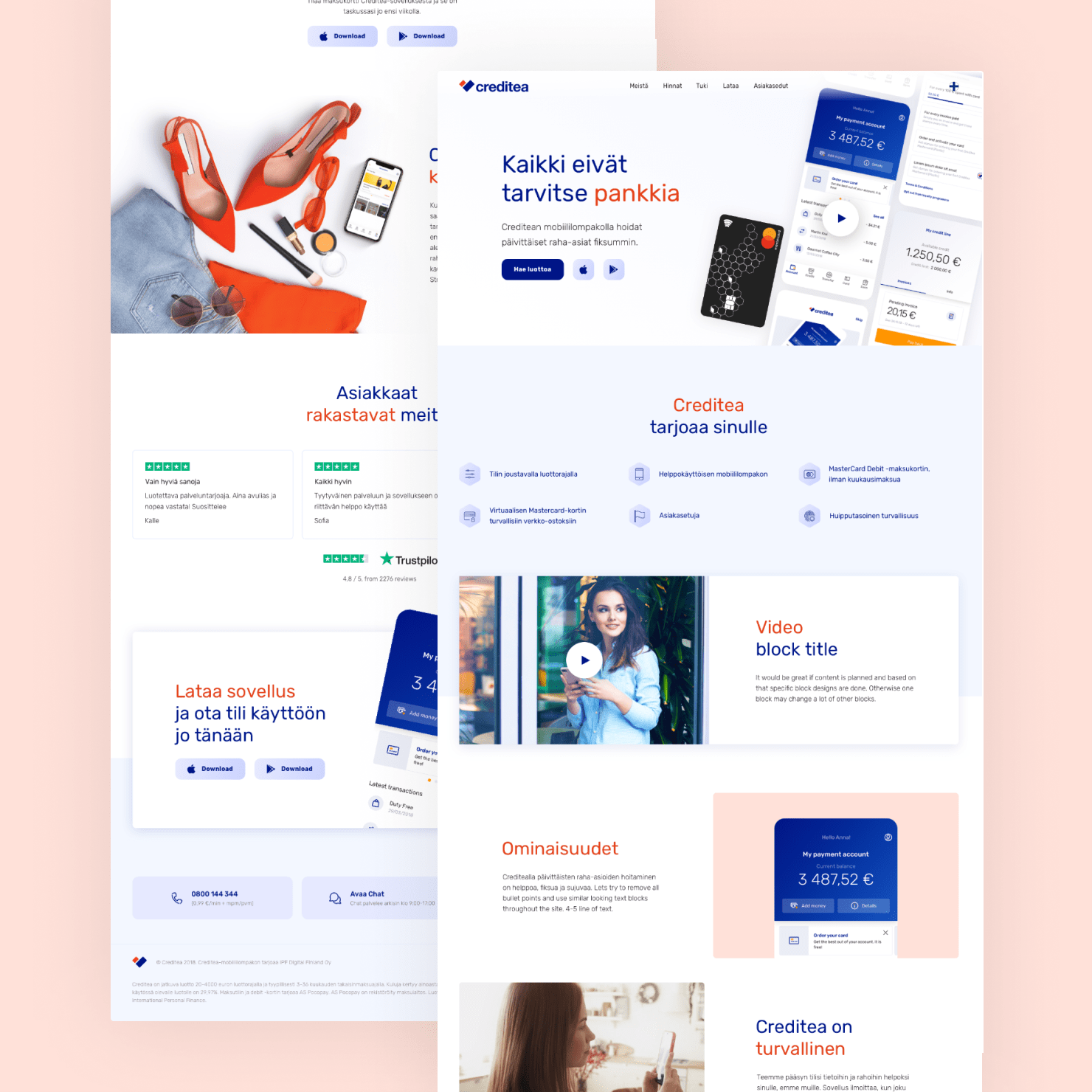
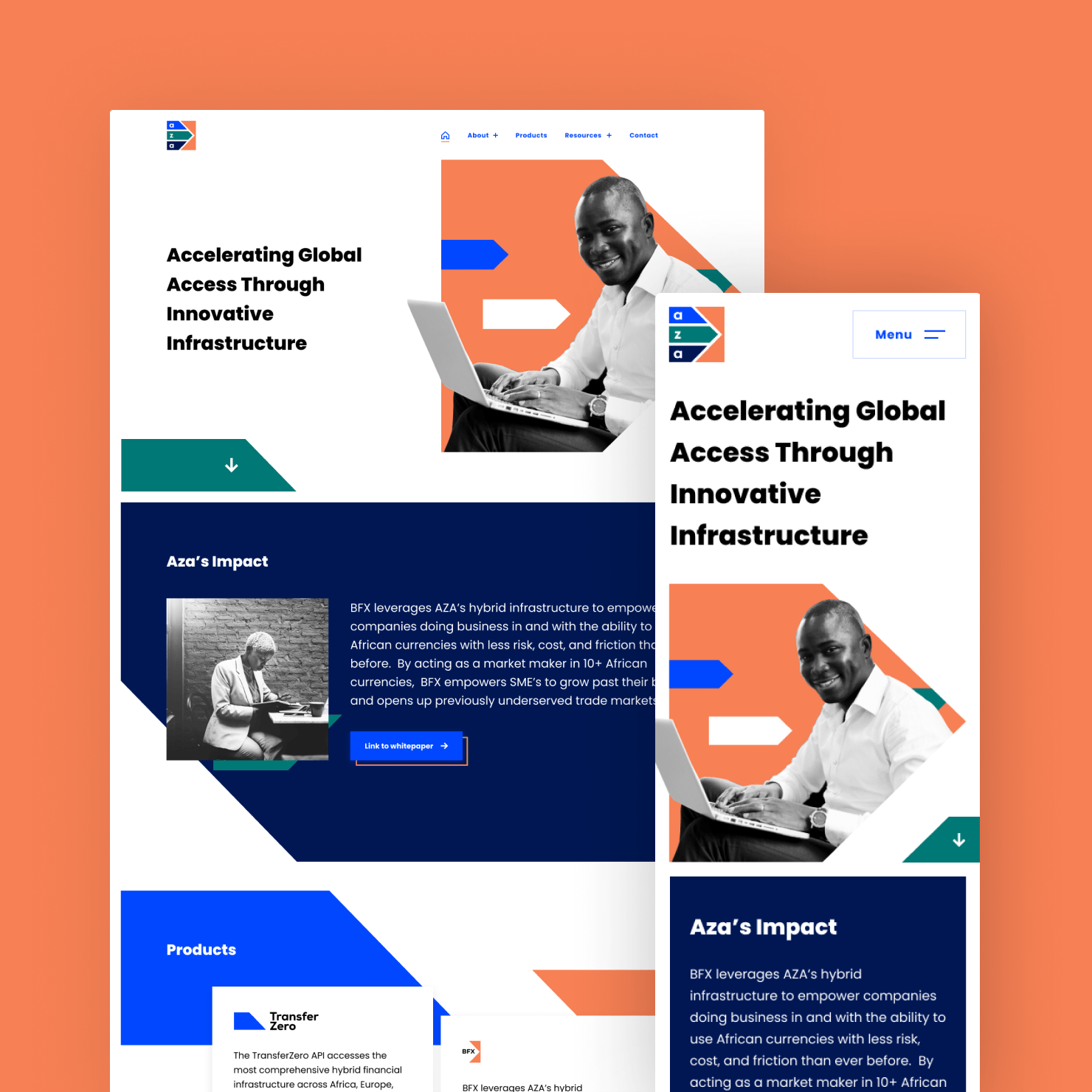
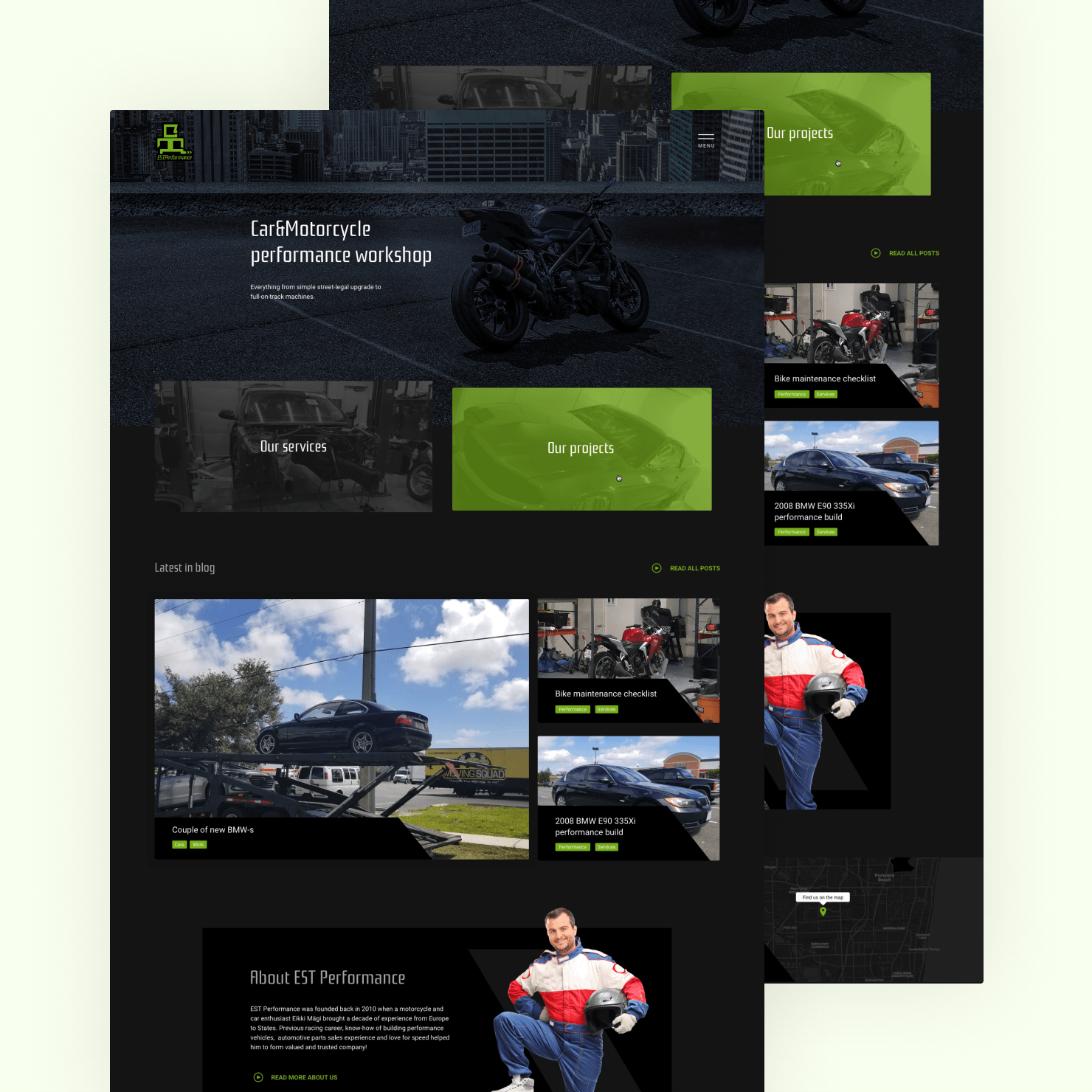
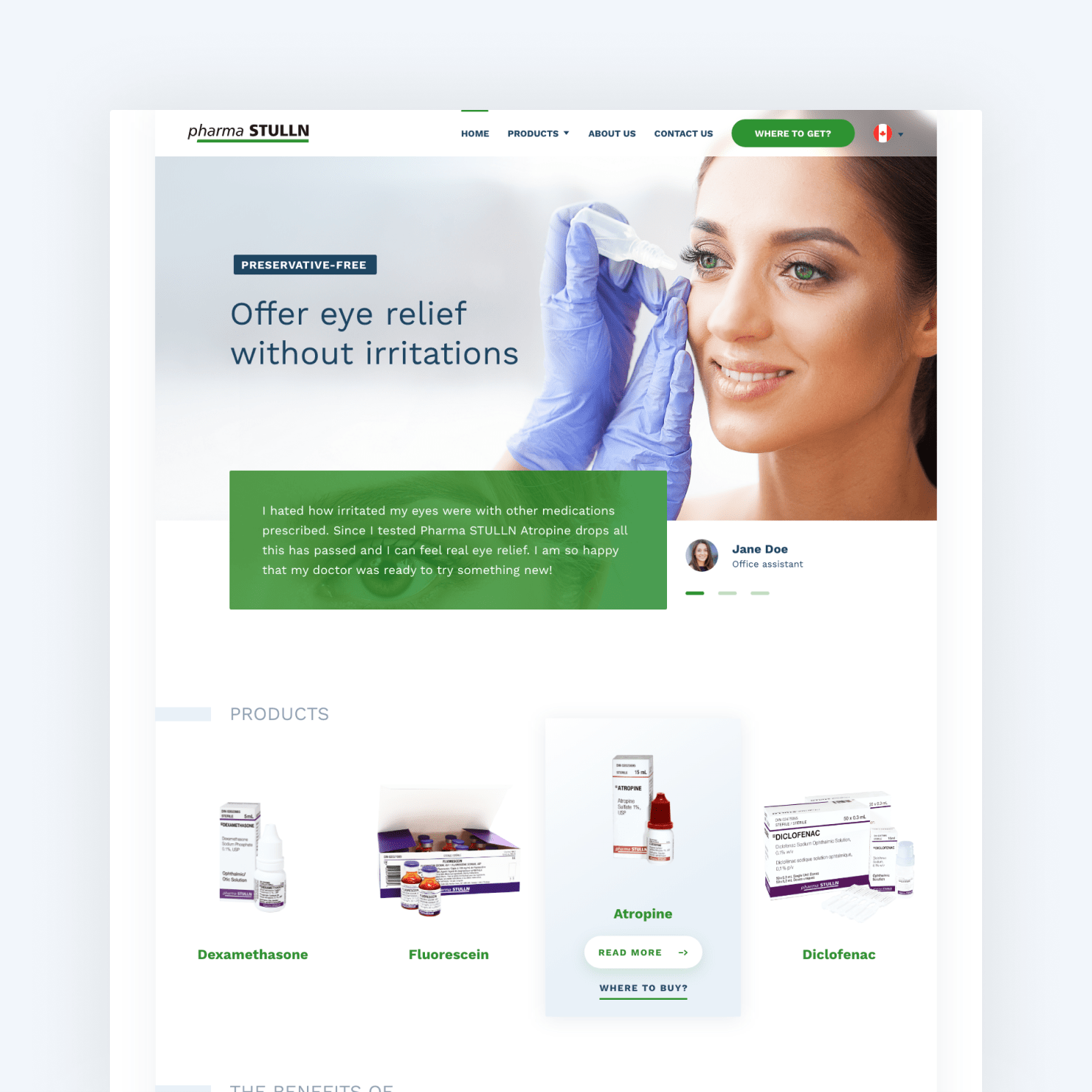
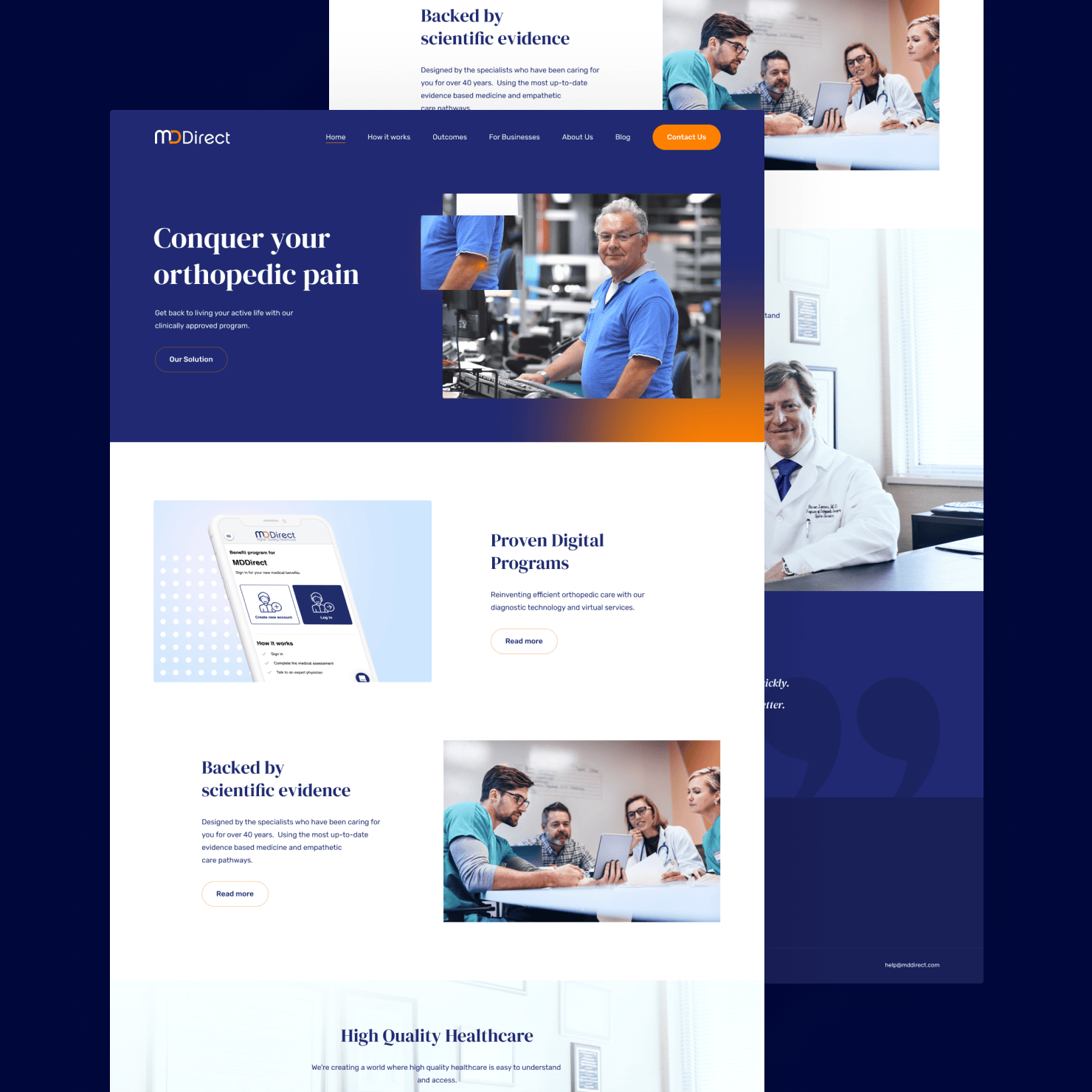
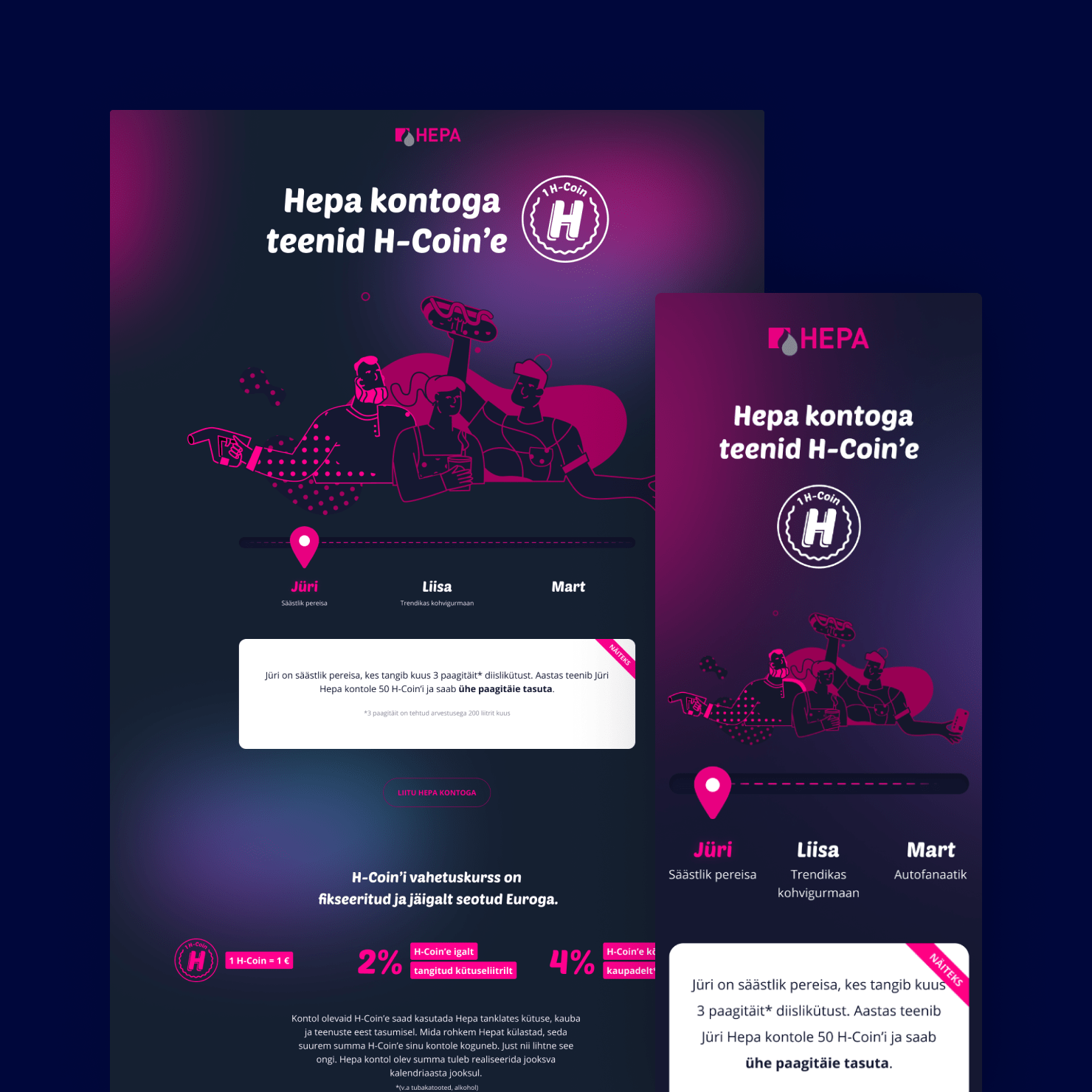
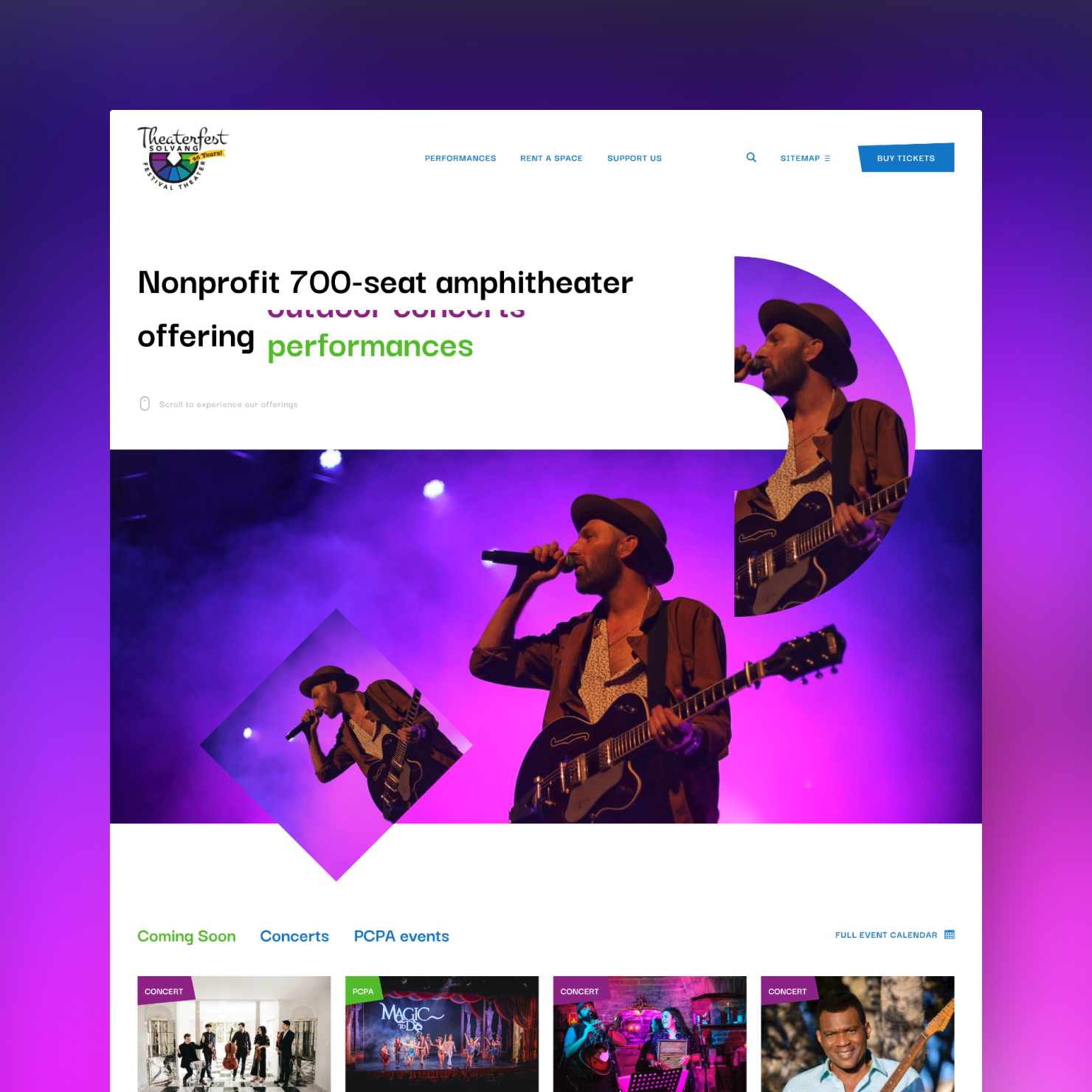
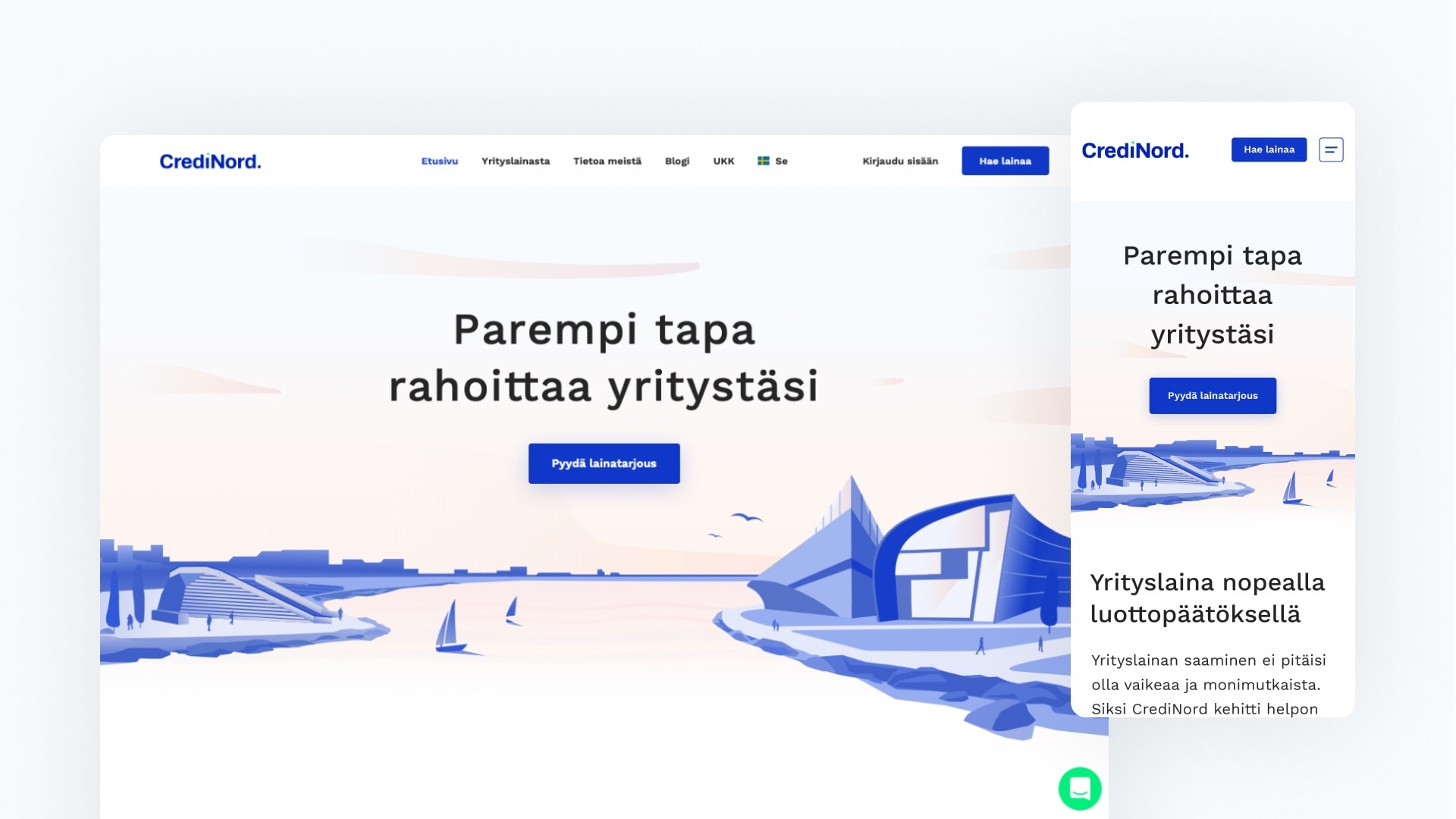
Websites designed by us










Websites creation process
How do we create a website that delivers above-average results? The foundation is nearly 20 years of experience in making various types of websites.
Keep in mind that creating a website is a process, and no agency can build the perfect website in one go. We have a well-established yet flexible working model to stay ahead of the competition.
We start website development with planning. We map out your company's needs and wants for the site, listen to your ideas and opportunities. This allows us to analyze which content and design will best achieve your goals. For every web project, we consider your brand and target audience.
Web design
On average, it takes a user 0.05 seconds to form an opinion about your website. Even the best copywriter or sales specialist can't make an impact in that time.
Forming an opinion about your brand is primarily the job of your website's design. Our websites feature modern and user-friendly designs.
Website Designer
Our strength lies in our experienced web designer. Practical experience with various types and industries of websites allows us to design solutions that deliver results quickly. You can be sure you'll get a unique website designed with your brand in mind.

Website structure and wireframes
A website can be a single-page landing site or a web portal with hundreds of content pages. The sitemap outlines the distribution of content on the website and the navigation path between various subpages.
Wireframes are simple and concise design layouts of website views, illustrating the structure, elements, and their placement. Wireframes help understand the functionality of the website. During the website development process, we can discuss the suitable formats for wireframes and design layouts for your project.
Responsive design
Responsive design ensures that your website looks good on various devices. A user-friendly and accessible website design ensures the findability of information.
The web designer creates (using web design software like Figma, Sketch, etc.) the homepage and subpage design views for different devices. Typically, we design desktop and mobile views for all subpages of the website. Many web agencies neglect this task, but it significantly affects the quality of the end result.
Website Conversion Optimization
We have experience in designing sales-oriented websites, but unlike dedicated CRO agencies, we focus more on web design. Quality web design creates long-term value.
Website prototyping
Clickable website prototypes are used to test ideas and designs. A visual overview helps clients understand the final solution. Website prototyping saves time and allows solutions to be improved based on user feedback. We use animated prototypes to visualize ideas and as a starting point for the development team.
Web development
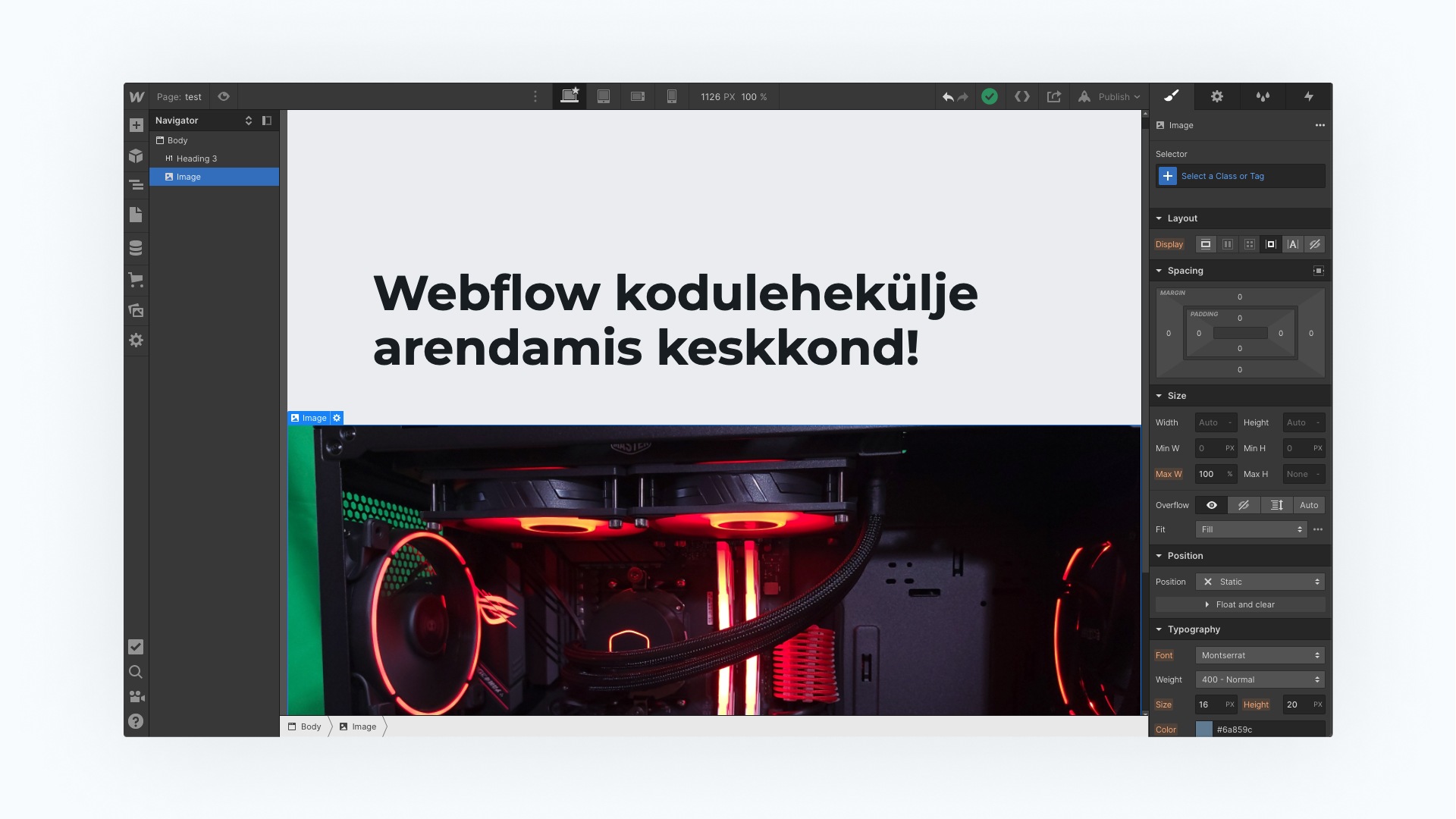
We use Wordpress and Webflow as content management systems (CMS), but we understand that not all projects require a CMS. Integrating a CMS can add complexity to a project, and websites built on Wordpress require periodic updates. We can discuss together which solution would be the most practical for your specific needs.


We also develop custom solutions, and we can integrate different services and create APIs as needed. Our technical expertise spans from PHP to React, and we always choose solutions that fulfill your specific goals.
How can we help you?
If your company's website needs an update or if you don't have a website yet, we are here. For existing websites, we offer UI/UX review to identify current pain points.