Koduleht kiiresti kvaliteetselt ja soodsalt? Frameri näitel

See artikkel näitab, kuidas Frameriga saab teha kiirelt kvaliteetse koduleht mõistliku eelarvega.
TL;DR: Kui tahad kiiresti kvaliteetset kodulehte konkurentsivõimelise hinnaga, siis Framer võimaldab seda. Kiirus tuleb õigest tööriistast, kogemusest ja koostööst. Kvaliteetne tulemus vajab siiski head planeerimist ja tugevat disaini.
Kodulehe võid saada ka 300 € eest. Valmiskujundustele tehtud kodulehed on enamasti odavad nii oma hinna kui enamasti ka lõpptulemuse poolest. Siinkohal räägin kodulehe erilahendusest mis on teises hinnaklassis. Korralik koduleht toimival ettevõttel teenib selle raha kiiresti tagasi ja antud artiklis pean seda silmas kui soodsat.
Kvaliteetne koduleht võib olla vormilt lihtne
Minimalistlik veebidisain töötab. See on usaldusväärne.
Värvide, fontide ja graafikaga saab lihtsasti luua sobiva meeleolu. Kõik üleliigne on eemaldatud.
“Perfection is achieved when there is nothing left to take away.”
— Antoine de Saint-Exupéry
Aga detailid loevad. Just need detailid on tihti see 20%, mis võtab 80% ajast. Eriti klassikalistes tööprotsessides. Ehk minimalistlik kodulehe disain ei tähenda alati, et selle saab kiiresti valmis teha.

Kust tuleb kodulehe tegemise ajavõit
Kui oled kunagi veebilehte tellinud, oled ehk märganud, et töö võtab sageli oodatust kauem aega? Selle põhjuseks on töövoog, mis sisaldab palju väikeseid samme ja palju erinevaid inimesi. Näitan sulle selgelt, kust täpselt tuleb Frameriga töötades ajavõit.
Kodulehe valmistamise etappid enamasti
Digieagentuuride tööprotsess võib küll erineda aga suures pildis peaks asi toimuma nii. Disainer kujundab esilehe ja üldise visuaalse kontseptsiooni (Figma või Sketch).
Tulemus on pilt, kus on kirjas elementide vahed, värvid ja tekstide suurused. Defineeritud on päis, jalus ja esilehe sisublokid. Kui klient kinnitab, kujundatakse iga alamleht eraldi.
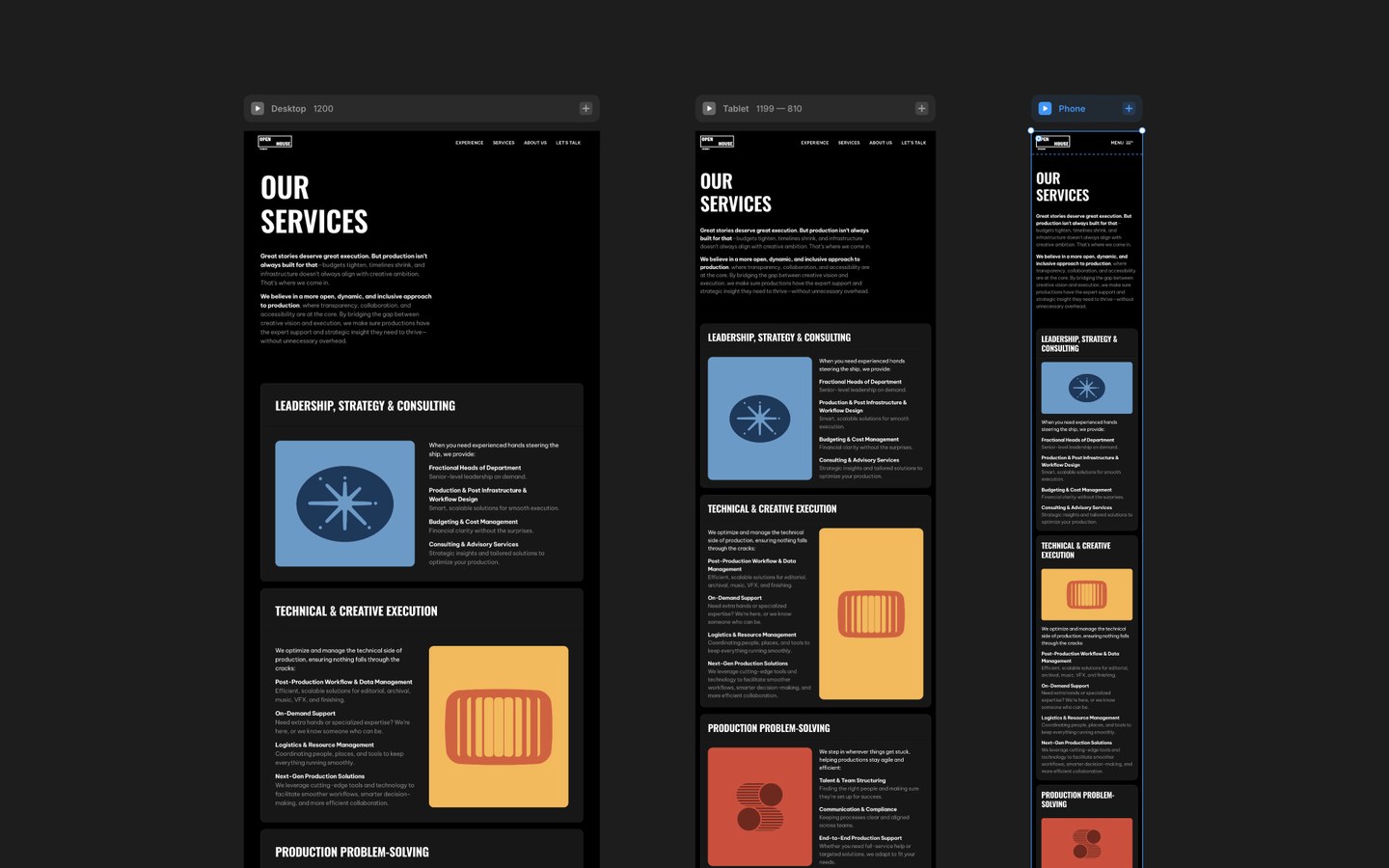
Konkreetse produktsiooni ettevõtte näitel oleks kodulehe jaoks kujundatud järgmised unikaalsed vaated:
- Esileht
- Teenuste leht
- Ettevõttest räägiv alamleht
- Meeskonnaliikme modaalaken
- Projektide ülevaade
- Ühe projekti vaade
- Kontaktileht
- 404 leht
Kokku 8 alamlehte. Kui igale kulub 2 h, on see 16 h disainitööd. Keskmise digiagentuuri hinnaga on see üle 1000 €.

Mobiilivaated ja muud seadmed
Tänapäeval tuleb üle 60% külastajatest mobiilist. Arendaja võib panna kujunduse mobiilivaadetele kohalduma, aga tihti lükatakse elemendid lihtsalt üksteise alla. Lisa igale alamlehele umbes 1 h mobiilivaate kujundamist. Keerukamates projektides tuleb arvestada ka tahvelarvutivaadetega.
Kuidas lisada kodulehele animatsioone ja interaktsioone
Hea koduleht aastal 2025 ei ole lihtsalt staatiline pilt. Seal on animatsioonid ja interaktsioonid.
Kas tead, et Lamborghinil on tiim, kes disainib nupu tekstuuri, heli ja tunde sõrme all? Sama kehtib veebis: kui kvaliteet loeb, loevad ka mikrodetailid.
Kui disainer peab animatsioone prototüüpima (kerimine, fikseeritud elemendid, hover-efektid), võtab see tunde. Lisaks tuleb disaineril ja arendajal kokku saada, failid üle anda ja asjad läbi rääkida (~4 h).
Miks kodulehe disainimine tegelikult nii kaua aega võtab?
Klassikaline veebidisaini- ja arendusprotsess sisaldab mitmeid väikeseid samme. Sageli ei osata paljudega alguses isegi mitte arvestada. Iga etapp – disaini kinnitamine, arendajaga suhtlemine, sisu lisamine – tähendab täiendavat ajakulu. Frameri eelis on selles, et paljud neist sammudest toimuvad samaaegselt või langevad sootuks ära, säästes nii raha kui aega.
Kui huvitab loe kodulehtede tegemisest.
Framer vs klassikaline arendus
Kui teed kodulehte Frameris, soovitan esmalt loovlahenduse disainida Figmas. Seal lood kontseptsiooni, strateegia ja mõned põhivaated. Frameris saad juba realistlikult luua interaktsioone ja lihtsamad alamlehed, mis tähendab vähem dubleerimist ja kiirendab kogu protsessi.
Frameris disainitakse ja arendatakse visuaalselt samas keskkonnas. Kõik interaktsioonid ehitatakse Frameris, jääb see töövoog sinna ja saad kohe näha, kuidas lahendused toimivad. Kui on soov midagi sootuks erilist teha siis võib loomulikult lisada Spline 3D-d ja Rive animatsioone. Sellisel juhul me aga ei saa rääkida ei kiirest ega soodsast lahendusest.

Millal on mõistlik kasutada Framerit ja millal klassikalist arendust?
Frameriga kodulehe tegemine on natukene nagu nurkade maha lõikamine. Võid suurelt võita aga sa pead ennekõike teadma, mida teed. Kasuta Framerit, kui sul on visuaalselt tugev, kuid tehniliselt mitte liiga keeruline veebileht. Kui vajad keerukaid integratsioone (nt tootekataloog, e-pood, keerukad menülahendused või sisemised süsteemid), tasub kaaluda traditsioonilist arendust, mis annab rohkem paindlikkust.
Samas saab seal teha ka üsna mahukaid ja disaini mõistes keerukaid projekte. Võid lugeda ka kuidas tegime Wehype kodulehe Framer arenduse.
Ma kindlasti soovitan kõikidel Framerit uurida. Samas kui varasemat kodulehe tegemise kogemust pole siis peaks arvestama, et lihtne programm ei tähenda veel seda, et lõpptulemus suurepäraseks saab. Aga kui harjutad ka 10 000 tundi siis olen kindel, et saavutad tipptaseme.
Nüüd näitan sulle praktikas kui kiiresti OHS kodulehe puhul liikusime.
Kodulehe loovlahenduse loomine
13. aprill alustasime kodulehe projektiga.
Tähtaeg oli 21. aprill. Kuna aega oli vähe ja tegin kõik ise, asusin kohe Frameris puhtalt lehelt toimetama.
Peab mainima, et kliendil oli kogu sisu juba ühele Frameri templiidile sisestatud ja selge visioon millist kodulehte nad tahavad.
Meie optimeeritud töövoog hõlmas tihedat suhtlust kliendiga ja varajast tagasisidet. Väikeste sammudega edasi liikudes ei kaota aega ega vea ootusi alt.
14. aprilli õhtuks oli esilehe tööversioon valmis.
Klient sai seda brauseris vaadata ja oma tagasisidet anda. Suures pildis liikusime õiges suunas. Mõned pisimuudatused tegime struktuuri osas aga kõik muu klappis.
Lisaks leidsin, et kliendi brändi font ei ole veebilehe jaoks kõige parem valik ning vahetasime selle välja. Siinkohal jälle võimaldas Framer kiiresti uut versiooni esitleda. Klient kinnitas ja liikusime edasi.
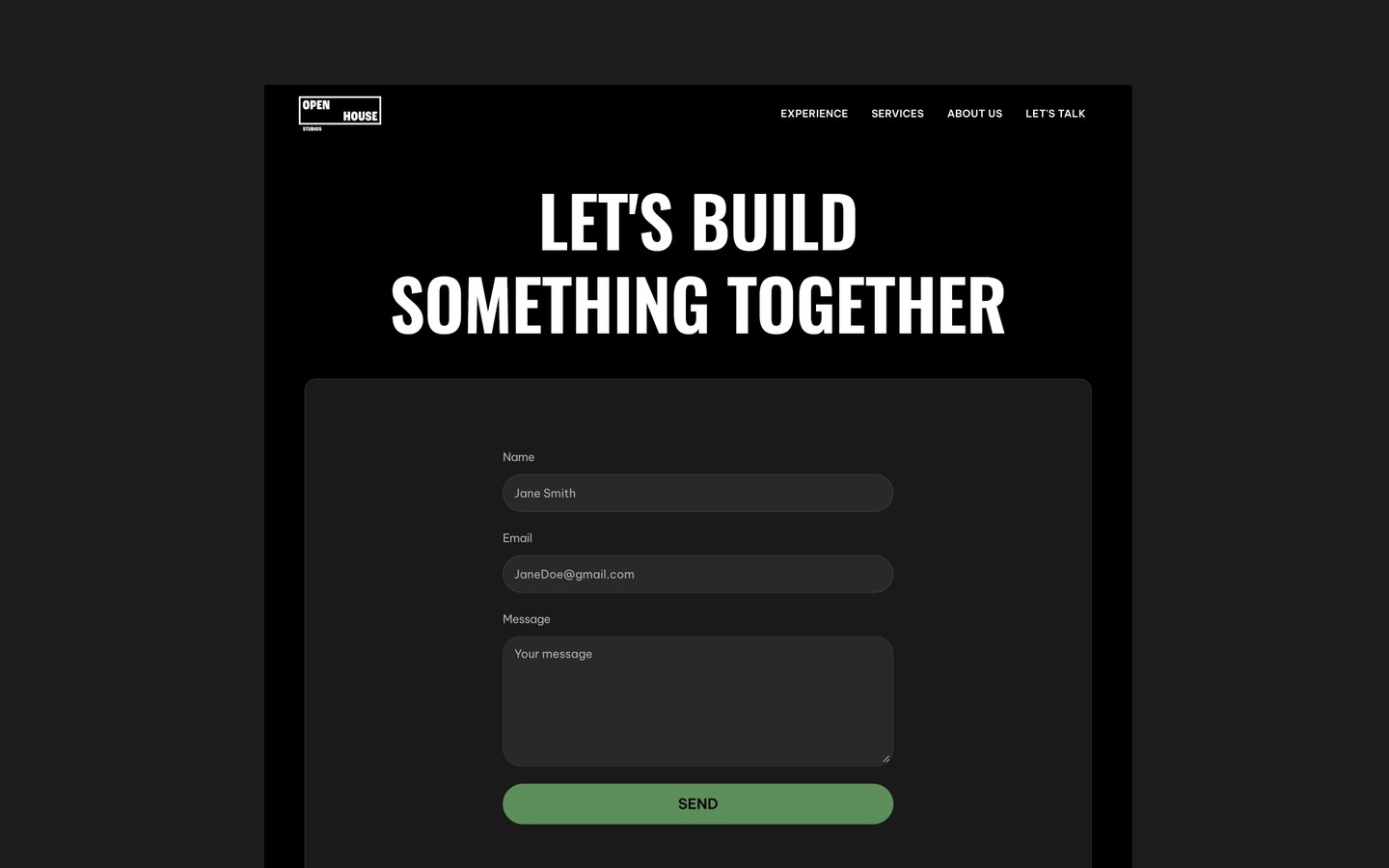
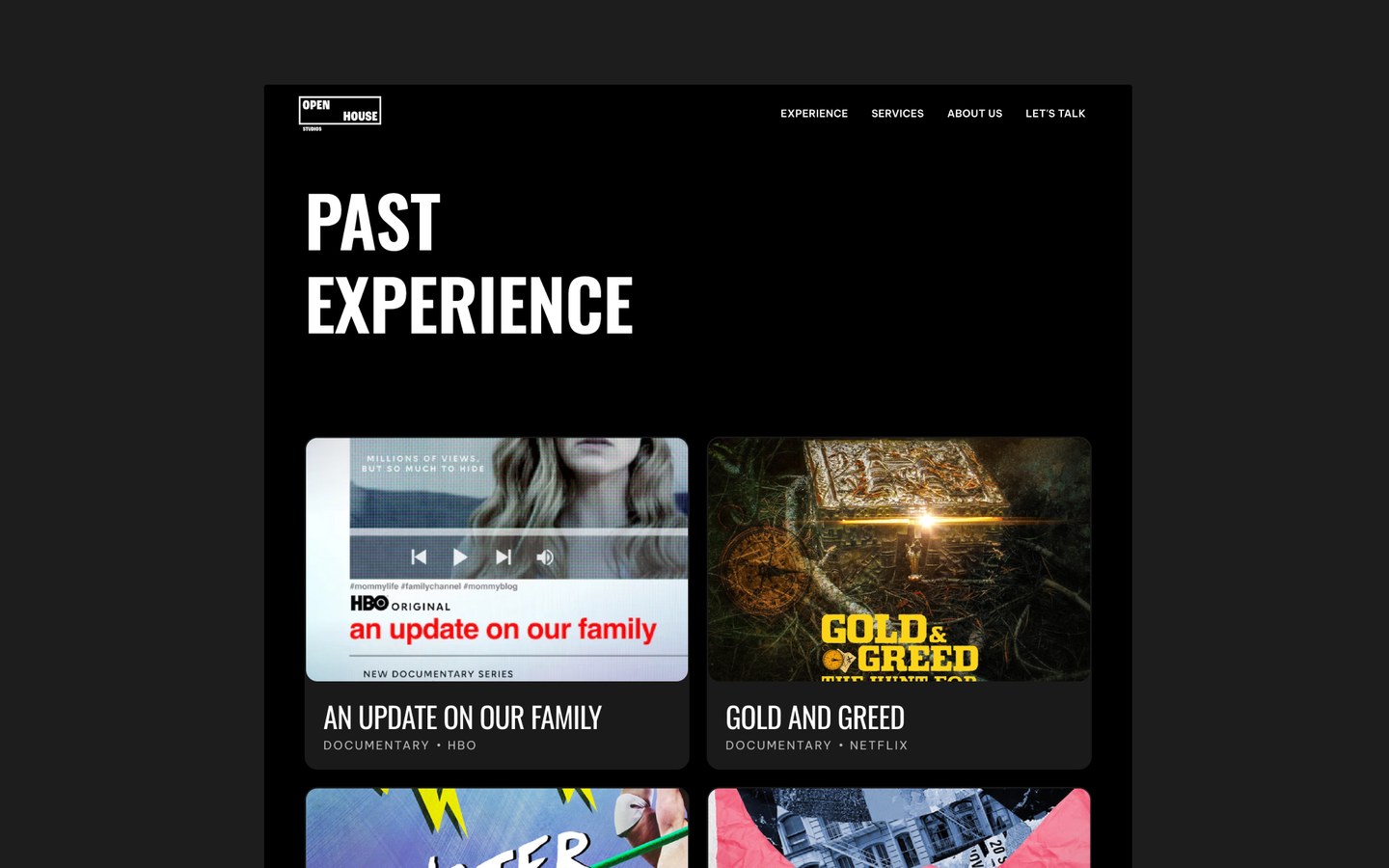
Seda esilehte koos loodus kerimis animatsioonidega näed siin: https://ohs.framer.website/
Kodulehe arendus Frameris
Frameri puhul ei saa täpselt piiri tõmmata kus on loovlahendus ja kus on arendus. Mina ise jagasin selle nii. Kõigepealt tegin nagu ikka desktop seadme esilehe. Kui klient selle ära kinnitas siis oli üldine kodulehe stilistika olemas ja sain asuda alamlehtede disainimise ja arendamise juurde.
15. aprilliks olid kodulehe alamlehed valmis.
Esmalt tegin valmis kõik alamlehed jälle suurtele ekraanidele ning kui need sobisid kohandasin tahvelarvutite ja mobiilide jaoks. Need väljakujunenud töövõtted kindlustavad selle, et lõpptulemus tuleb hea.
Tegelesime pisimuudatuste ja sisu täiendamisega. Kuna Frameri töövoog on pilvepõhine, jõudsid minu muudatused minutitega New Yorki ekraanile. Klassikalise veebiagentuuri mudeliga võrreldes, kus arendaja peab faile kompileerima ja üles laadima, on Frameris kodulehe tegemine kordades kiirem.
16. aprill. Framer. Lahendus igale probleemile.
Tegime veel väiksemaid disainimuudatusi ja keskendusime sisu haldamisele. Aga tegijal ikka juhtub. Ka meie avastasime, et kõik asjad ei toimi nii nagu tahaks.
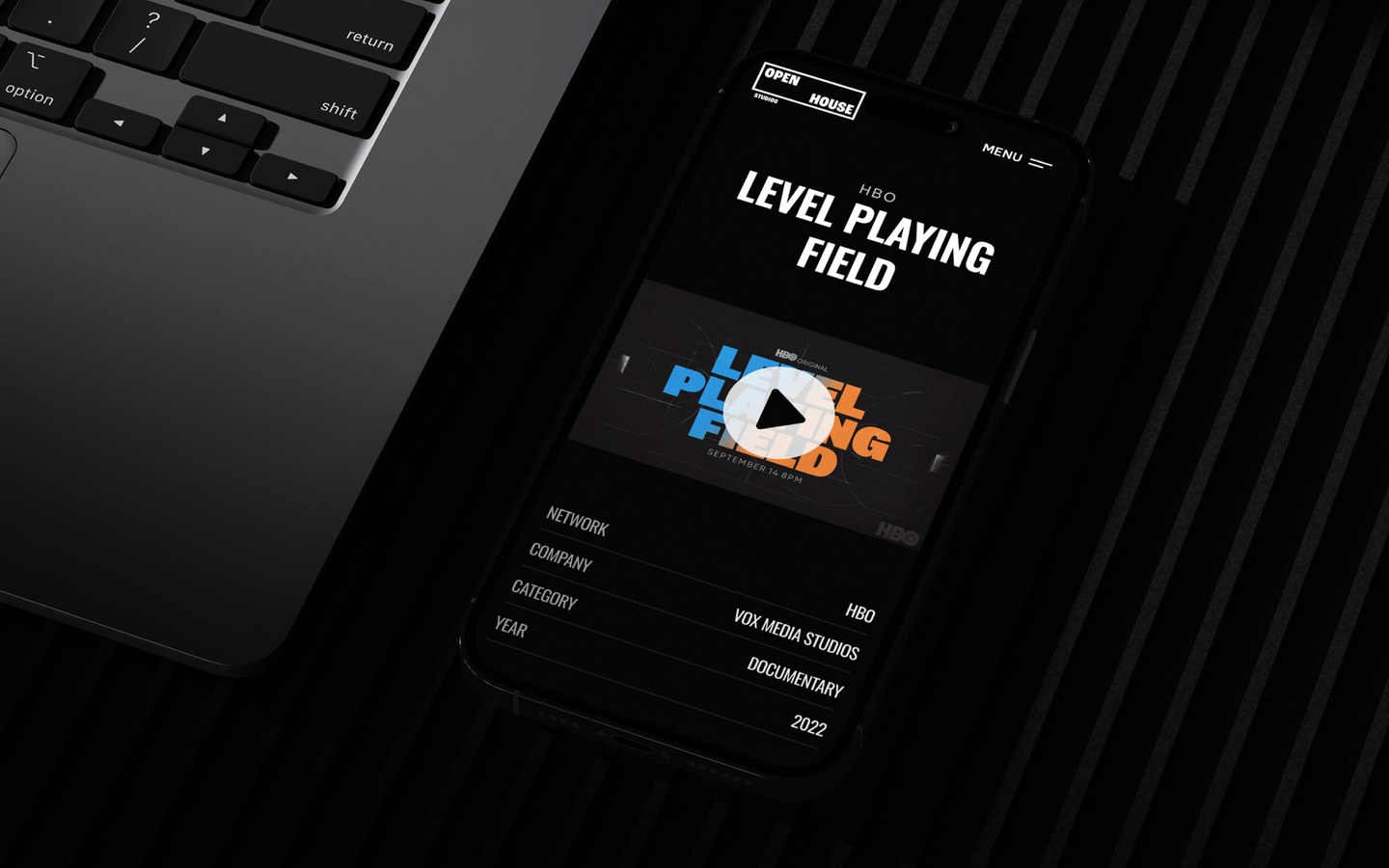
OHS koduleht on lihtne, kuid sisaldab avatud projekti vaadet YouTube’i treileritega. Treilerid on ülese laetud aga teiste ettevõtete poolt ja nende üle meil kontrolli ei ole. Mõnel treileril puudus eelvaate kaanepilt ja selleasemel näidati koledat halli ruutu. Midagi tuli välja mõelda.
Tegime erilahenduse: kuvame enda kujundatud thumbnail’i, millele klõpsates avaneb YouTube’i video. Frameris oli see tegelikuld väga lihtne.
Kodulehte programmeerides oleks selle peale kindlasti kauem aega kulunud. Eriti kui arvestad, et kõigepealt oleks muudatus tulnud disaineriga kinnitada ja siis arendajale töösse anda.
17. aprill. Kodulehe sisu haldus on imelihtne.
Koduleht oli (peaaegu) valmis. Tegelesime sisu uuendamisega: lisasime mõned projektid CMS-i kaudu ning uuendasime pilte ja videoid. Kiire ja lihtne. Mitmed kliendid ja nende meeskonna liikmed on mulle kiitnud Frameri sisuhaldus süsteemi lihtsust.
18. aprill. No stress.
Klient saatis esilehele logo animatsiooni. Veel väike kontseptsiooni muutus. Tavapäraste meetoditega oleks keerukas kerimispõhine animatsioon võtnud palju aega, kuid Frameris sai ka see kiirelt valmis.
Töövoog: uuendus → näitamine → tagasiside → parandamine minutitega on kiiresti kodulehe tegemise retsept. Suuremate digiagentuuride aeglase tsükliga seda võrrelda ei tasu. Ma tean omastkäest kui uskumatult kaua mõni projekt võib venida.
Koduleht valmis.
- aprill koduleht läks laivi. Tegelikult oleksime vajadusel saanud kodulehe avaldada juba varem. Kolm päeva enne tähtaega on Give stiil.
Projekte saab kiiresti teha kui sa tead mida teed, sead realistlikud tähtajad, suhtled kliendiga kiirelt ja valid õiged töövahendid.
2025: Framer on parim kodulehtede tegemise tarkvara
Veebimaastik muutub kiiresti. AI-põhised lahendused pole veel kodulehe tegemiseks valmis. Väikesele turundusveebile on Framer parim valik. Saad teha enda käe järgi brändile sobiva erilahenduse aga ei kuluta selleks liigselt aega.
Kodulehe funktsionaalsus
Frameris on kontaktivorm ja teised põhifunktsioonid näiteks slaiderid ja karusellid valmis ehitatud. Vormi saab luua paari klikiga. Stiili ära ja valmis. Kui vaja võib koodi kirjutades erilahendused juurde teha. Enamik veebilehti aga ei vaja tegelikult keerukaid lahendusi. Framer säästab aega ja lihtsustab hooldust.

Kodulehe SEO
Internet on täis SEO-arutelusid. Hea strateegiaga, kiiresti avanev koduleht, mis räägib selgelt sinu teenusest ja tootest, on otsingumootorite sõber. Frameriga on kodulehe SEO osa kontrolli all:
- Kiire laadimisaeg üle maailma
- SEO baasosa (metaandmed, tiitlid, kirjeldused) on väga lihtne lisada
- Frameri lehti on lihtne mobiilseadmete jaoks optimeerida
Kui vajad keerukat SEO-lahendust (nt Schema.org, sügavam sisustrateegia), kasuta Frameris täiendavaid komponente või tööriistu.
Millisele kodulehele Framer sobib?
Frameriga on tehtud ka keerukaid ja suuri lehti (näiteks framer.com). Mina soovitan seda lihtsamatele, visuaalselt nõudlikumatele turundusveebidele, kus bränding ja interaktsioonide kvaliteet on olulised.
Kui Framerit võtta kui tööriista mida on lihtne kasutada ja kus saab ise ilma eriala teadmisteta muudatusi teha siis lähevad asjad üsna kiiresti lappama. Frameri kasutamine kodulehe ehitamisel nõuab kindlaid teadmisi. Kvaliteetselt ehitatud kodulehel sisu haldamine on aga jõukohane igaühele.
Frameri 5 suurimat eelist
- Kiire arendus ja muudatuste tegemine
- Mugavad animatsioonide ja interaktsioonide lisamise võimalused
- Hea optimeeritus ja kiire laadimine üle maailma
- Mugav sisu haldamine (lihtne CMS)
- Turvalisus ja jooksvalt hooldus Frameri meeskonna poolt

Kodulehe hind
Hea töö maksab. Frameriga saad kvaliteetse kodulehe kiiresti. Kui otsid kõige odavaimat varianti, pole Framer arvatavasti sulle. Kui aga vajad kiiret ja mõistliku hinnaga tulemust (alates 2000 € + km), siis praegu pole minuarvates Frameril konkurenti.
Korduma kippuvad küsimused (KKK)
Kui kiiresti saan Frameriga kodulehe valmis?
Lihtsa maandumislehe saad valmis nädalaga. Tüüpiline koduleht valmib 3–5 nädalaga, olenevalt tagasiside kiirusest.
Kui palju maksab Frameriga tehtud koduleht?
Gives alates 2000 € + km.
Kas Framer sobib keerulistele veebilahendustele?
Animatsioonide ja interaktsioonide poolest sobib hästi. Funktsionaalsuse poolest eelistaksin lihtsamat turundusveebi.
Kuidas käib Frameri kodulehe hooldus?
Pärast valmimist pole eraldi hooldust vaja, kuid tasub jälgida SEO täiustamist ja kasutajate tagasisidet.
Kas usud, et hea kodulehe saab teha kiirelt, kvaliteetselt ja soodsalt?
Kui usud ja soovid ka visuaalselt tugevat aga mõistliku hinnaga veebilehte, on Framer parim valik.
Meil on (arvestavasti esimene Eestis) Frameri eksperdi tunnistus ja praktiline kogemus. Aastal 2024 jõudsime oma töödega Top Framer Creator nimekirja.
Võta ühendust ja teeme koos sulle vinge kodulehe. Broneeri tasuta kõne. https://cal.com/tanels/give-free-calls
