Wow! Suurepärased uuendused Webflow kodulehe tegemise tarkvaras

Webflowl on uus logo
Alustuseks teatati Webflow uuest logost. Klientidele keda huvitab kodulehe loomine see arvatavasti korda ei lähe aga kuna minuarust on tegemist väga hea ja modernse logoga siis tahaksin siinkohal logo uuenduse ikka ära märkida.
Webflow uus logo koosneb logomärgist mis on W kujuline ja kirjast Webflow. Lihtne, selge ja loogiline. Vastab praktiliselt kõikidele punktidele millest hea logo disaini artiklis kirjutasin. Logomärgi seletasid nad ise lahti järgnevalt. See koosneb 3 osast mis on aluseks kodulehtede loomisele.
HTML ehk siis raamistik. Mis kirjad ja elemendid kodulehel on. Sisu ja vorm. Logomärgisel kujutatakse HTML-i osa ruuduna. CSS ehk siis visuaalsed stiilid. CSS kood annab kodulehele välimuse. Määrab ära värvid, elementide vahed, kirjatüüpide suurused ja muud kujunduslikud nüansid. Logomärgisel kujundatakse seda kõvera joonena. Kolmas ja viimane element logomärgil on / mis esindab javascripti. Javascript on programmeerimis keel mida kasutatkse front-endis erinevate funktsioonide loomisel. Kui veebianimatsioone saab teha ka CSS-iga siis enamasti kasutatakse liikumiste ja interaktsioonide jaoks just javascripti.
Veebidisainerite ja arendajate jaoks usun on see logo ülesehitus väga loogiline ja esindab hästi Webflow kõiki omadusi. Kui soovite ka enda ettevõttele tellida uut firmastiili või logouuendust mis oleks ilus, modernne ja esindaks teie väärtusi saate lugeda lähemalt logo disaini teenusest.

3D integratsioon Splinega
Webflow integratsioon Spline'iga muudab 3D kasutamise veebikujunduses lihtsaks ja võimaldab kujundada ja arendada interaktiivseid ning unikaalseid kodulehti. Spline on veebipõhine 3D-disainitarkvara, mis võimaldab kasutajatel luua animatsioone, visuaalseid mudeleid ja interaktiivseid kogemusi. Spline integratsiooniga saab luua visuaalselt silmapaistvaid veebilehti mis kasutavad 3D mudeleid. Webflow kasutajaliideses saab kontrollida 3D mudelite või nende elementide positsiooni, valgustust ja muud. Kasutaja suhtlemisel veebilehega näiteks scrollimisel või hiire kursori liigutamisel saab mudeleid kontrollida.
Mitmekeelsed kodulehed Webflows
Ettevõtted kes vajasid mitmekeelset kodulehte said Webflows seda juba teha. See ei olnud küll platvormi poolt toetatud funktsionaalsus aga selleks olid arendajad loonud eraldi teenuseid mis seda võimaldas. Sellised mitmekeelse kodulehe ehitamise võimalused olid väga veebiarendaja kesksed või tulid suurte puudustega (halb SEO, vähene kontroll disaini üle)
Mitmekeelsete kodulehtede disainimine Webflows on olnud kasutajate poolt üks kõige nõutumaid omadusi. Ja nüüd on see keerukas probleem lahendatud. Webflow on võtnud eesmärgiks, et igas suuruses ettevõtted saaksid oma veebilehed kohandada kõikjal maailmas asuvatele ja mis iganes keelt oskavatele külastajatele. Täna avati mitmekeelsuse tugi Webflow enterprise kliendile ehk siis suurettevõttele aga juba järgmisel kuul saavad seda kasutada kõik kliendid.
Tõlkida saab nii veebilehe alamlehti disainer vaates kui CMS sisu. Kasutada saab käsitsi tõlkimist aga pakutakse ka automatiseeritud masintõlget. Lisaks saab läbi API ühendada erinevate tõlketeenustega.
Webflow mitmekeelne kodulehekülg on otsingumootori sõbralik. Ehk hea SEO jaoks on olemas lokaalsed URL-id, metadata tõlkimine, ja sitemapid. Kasutajad saavad valida manuaalselt keele või siis saab kasutada automaatset suunamist.
Tõlke paketti kasutamise hinnad Webflows algavad 9$ kuus.

Kontroll stiilide ja kodulehe disaini üle
Disainisüsteemid aitavad veebidisainerile kiiremini töötada. Ühte kujundatud komponenti saab kasutada mitmes erinevas kohas. See mitte ainult ei lihtsusta ja kiirenda kodulehe kujundamist, vaid loob ka veebilehe külastajale ühtsema kasutuskogemuse.
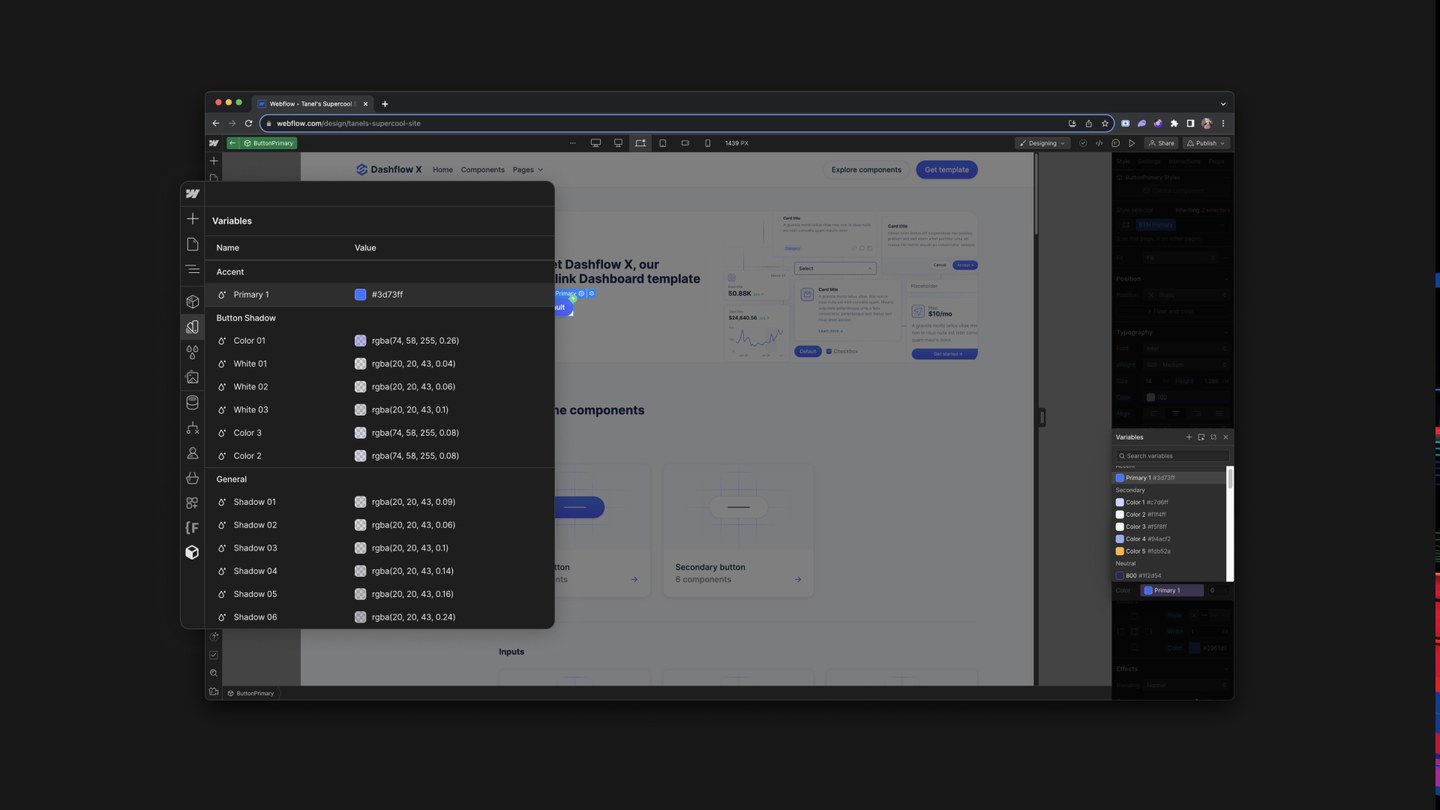
Webflow tutvustas muutujaid (variable) ja tõi disainisüsteemid oma kasutajaliidesesse. Lühidalt öeldes muutujad salvestavad väärtusi nagu värvid, nurga raadiused, fondi suurused, ilma et peaksite neid uuesti ja uuesti käsitsi kirjutama. Kui muudate ühte muutujat, toimub muudatus üle kogu teie veebilehe kus kus olete seda muutujat kasutanud. Muutujate kasutamisega saab muuta kodulehe arendamise kiiremaks ja säilitada veebilehe ühte väljanägemine.
Uuendatud Webflow komponendid
Komponendid võimaldavad kasutada ühte elementi mitmes kohas. Ka see aitab kaasa ühtlasema kasutuskogemuse loomisel. Ning ühe komponendi muutmine viib muudatused sisse üle terve veebilehe. Nüüd on komponendid veelgi võimekamad ja nende seadistamine ja haldamine veelgi lihtsam.
Komponentidele lisati nö "slots" funktsionaalsus. See tähendab seda, et komponendi sees saab kasutada teist komponenti või muud sisu. See toob juurde oluliselt paindlikust ja muudab Webflows kodulehe kujundamise sarnasemaks käsitsi kodeeritud kodulehtedele.
Palju uusi äppe ja laiendatud arendaja võimalused
Mõned nädalad tagasi tutvustas Webflow äppe. Äppid aitavad Webflow disaineril muuta tööd kiiremaks ja mugavamaks. Äppidega saab lisada ja muuta kodulehe elemente, vorme, pilte ja teksti. Nüüd lisati juurde palju uusi äppe.
Augustis tutvustati arendajatele API lahendust mille kaudu sai suhelda Webflow töölauaga. Nüüd tehti uuendused REST API-s, et veebiarendjad saaksid integreedida oma tooteid Webflow põhifunktsioonidega, nagu vormid, sisulehed ja programmeeritud lisad.
Täna tutvustatid 3 uut API-t. Siinkohal pikemalt ülevaadet ei tee aga põhiline väärtus seisneb selles, et Webflowd saab integreerida modernsete arendusprotsessidega ja luua veelgi võimekamaid kodulehti. Kui varasemalt võis näiteks Wordpressi avatud lähtekoodi ja ligipääsu kõike muuta pidada suureks eeliseks siis nüüd see enam nii ei ole.
Figmast otse Webflowsse
Figma on tänasel päeval kõige levinum disainiprogramm veebikujunduste tegemiseks. Ka Gives kasutame enamike kodulehe kujunduste ja UI/UX projektide puhul Figmat. Nüüd saab Figmas kujundatud komponendid ja disaini muutujad automaatselt Webflowsse üle kanda. Juhul kui Figmas tehakse disainis uuendusi saab ühe nupulevajutusega viia uuendused sisse ka Webflows.
Parandatud koostöötamise võimalused
Meeskondade koostöö on oluline, et valmivad kodulehed oleksid kvaliteetsed ja vastaksid kõikidele eeldustele. Webflowsse lisatud kommenteerimis funkstionaalsus võimaldab kodulehe disaineritel saada kiiremat ja selgemat tagasisidet.
Webflows on ka uus keskkond ainult sisu haldamiseks. See võimaldab turundajatel ja copywriteritel lihtsalt ja mugavalt muuta veebilehe sisu.
Lisaks täiustati Webflow lehekülje avaldamise protsessi. Uuendatud lahendus pakub paremat ülevaadet tehtud muudatustest ja kontrolli mida ning kuhu avaldatakse. Nii saab olla kindel, et veebilehele jõuab ainult õige informatsioon ja valmis lahendused. Järnevatel kuudel on nö "enterprise" ehk suurklientidele plaanis arendada veel keerukamat kodulehe avaldamise funktsionaalsust mis võimaldab eri meeskondadel koos disainida eri osasid Webflow kodulehest.
No-Code veebiehitajad on tulnud, et jääda
Ma ei taha kindlasti Wordpressi maha matta aga üha rohkem tundub, et väiksele või keskmise suurusega ettevõttele on tekkinud Webflow ja Frameri näol tõsised tööriistad millega oma kodulehti hallata. Kiired ja turvalised lahendused, hea SEO-ga. Igaljuhul on veebimaastikul tulemas väga huvitavad ajad ja kindlasti teevad disainerid lisandunud võimalustega väga vingeid lahendusi. Kui tahate ka endale tavalisest paremat ja omanäolist kodulehte siis tasub alustuseks tutvuda meie kodulehe disaini teenusega.
