Kodulehe tegemine Frameriga kiiresti – Wehype näitel

Miks valida Framer uue kodulehe tegemiseks?
Frameri platvormil kodulehe arendamine oli Wehype’i soov, millega nad minuni jõudsid. Tavaliselt kulub palju aega, et valida kas Wordpress, Webflow, Next.js või mõne muu platvorm vahel. Kui klient aga teab mida tahab ja mis sobib siis jääb üle ainult käed külge panna ja töö valmis teha.
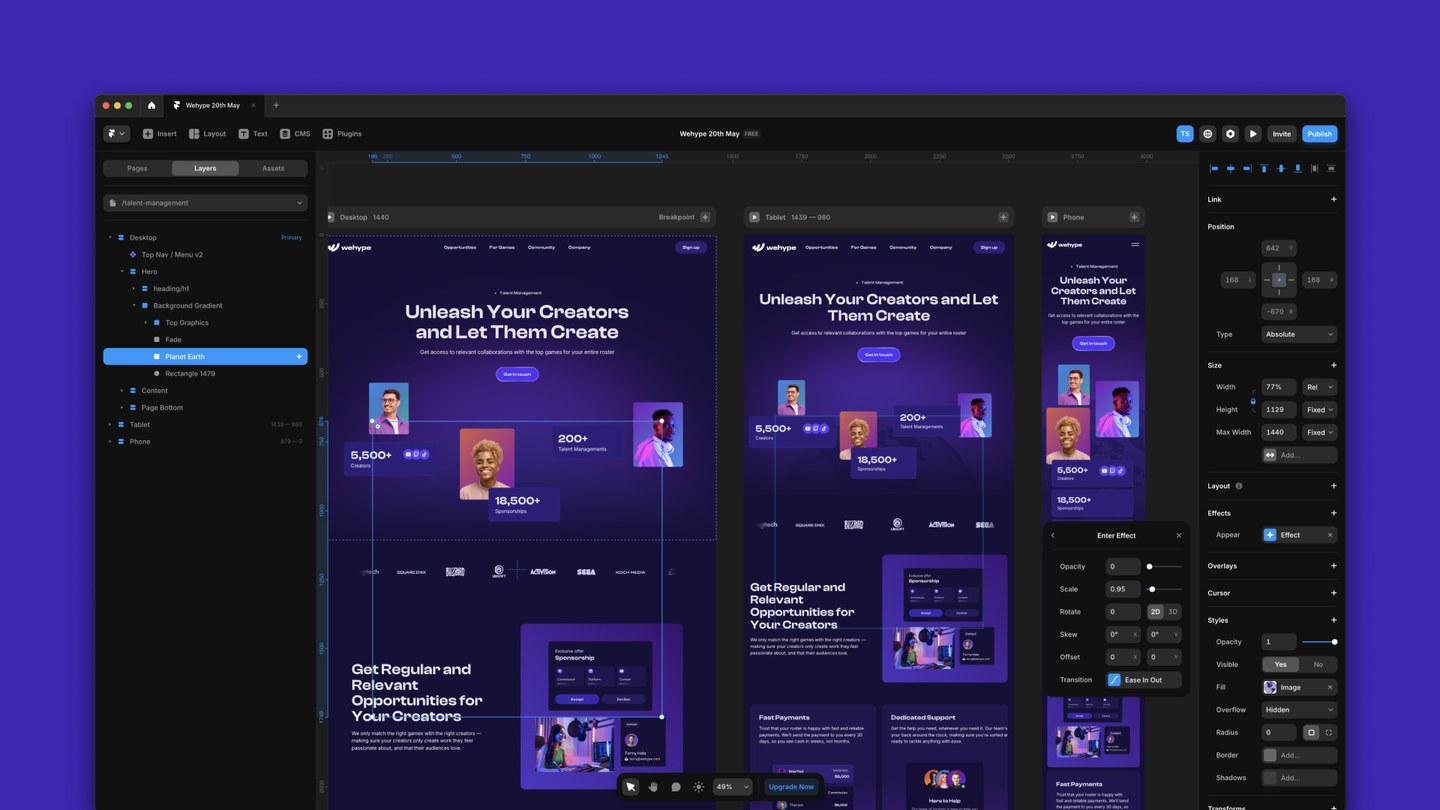
Framer erineb teistest just arenduskiiruse ja kasutajasõbralikkuse poolest. Kodulehe saab arendada kasutades visuaalset kasutajaliidest. Kui on vaja saab keerukamad komponendid erilahendusena kodeerida. Täpsemalt loe Mis on Framer.
Miks sobis Framer Wehype kodulehele ideaalselt?
Kuna Wehype’i kodulehe disain oli visuaalselt mitmekesine ja enamik kodulehe alamlehti olid unikaalse struktuuri ning kujundusega, oli Framer parim viis teha koduleht valmis võimalikult kiiresti.
Turundusosakond, kelle töö pole igapäevaselt kodulehti arendada saab võimaluse muuta ja lisada kodulehe sisu lihtsalt. Jälle on märksõnadeks kiirus ja paindlikkus mis on iga startuppi jaoks üliolulised.
Framer hoolitseb kodulehe majutuse eest. Startupi tehniline meeskond ei pea sellega tegelema ja saab keskenduda oma toote arendamisele.
Kodulehe uuendamine ja muudatuste live’i panemine võtab mõned sekundid.
Koostöö. Framer on pilvepõhine lahendus ja võimaldab mitmel inimesel kodulehte koos hallata. Mugav ja järjekordselt kiire viis, kuidas saab asjad ära teha ning hoida kokku projektijuhtimisele ja ülesannete püstitamisele kuluvat aega.
Kasutajasõbralik CMS süsteem. See teeb uudiste ja muu korduva sisu haldamise kättesaadavaks ning vähendab vigade tekkimise ohtu.
Frameri kodulehed on optimeeritud ja SEO-sõbralikud.
Framer võimaldab rohkemat vähese ajaga. Veebianimatsioonidest ja interaktsioonide arendus mis võttis aega tunde või päevi saab nüüd tehtud oluliselt kiiremini.
Kodulehe külastajale saab pakkuda palju unikaalsemat kasutajakogemust mis omakorda suurendab brändi mõju.
Wehype’i sihtgruppi ja kodulehe kujundust vaadates oli selge, et neil on vaja midagi natukene liikuvamat.

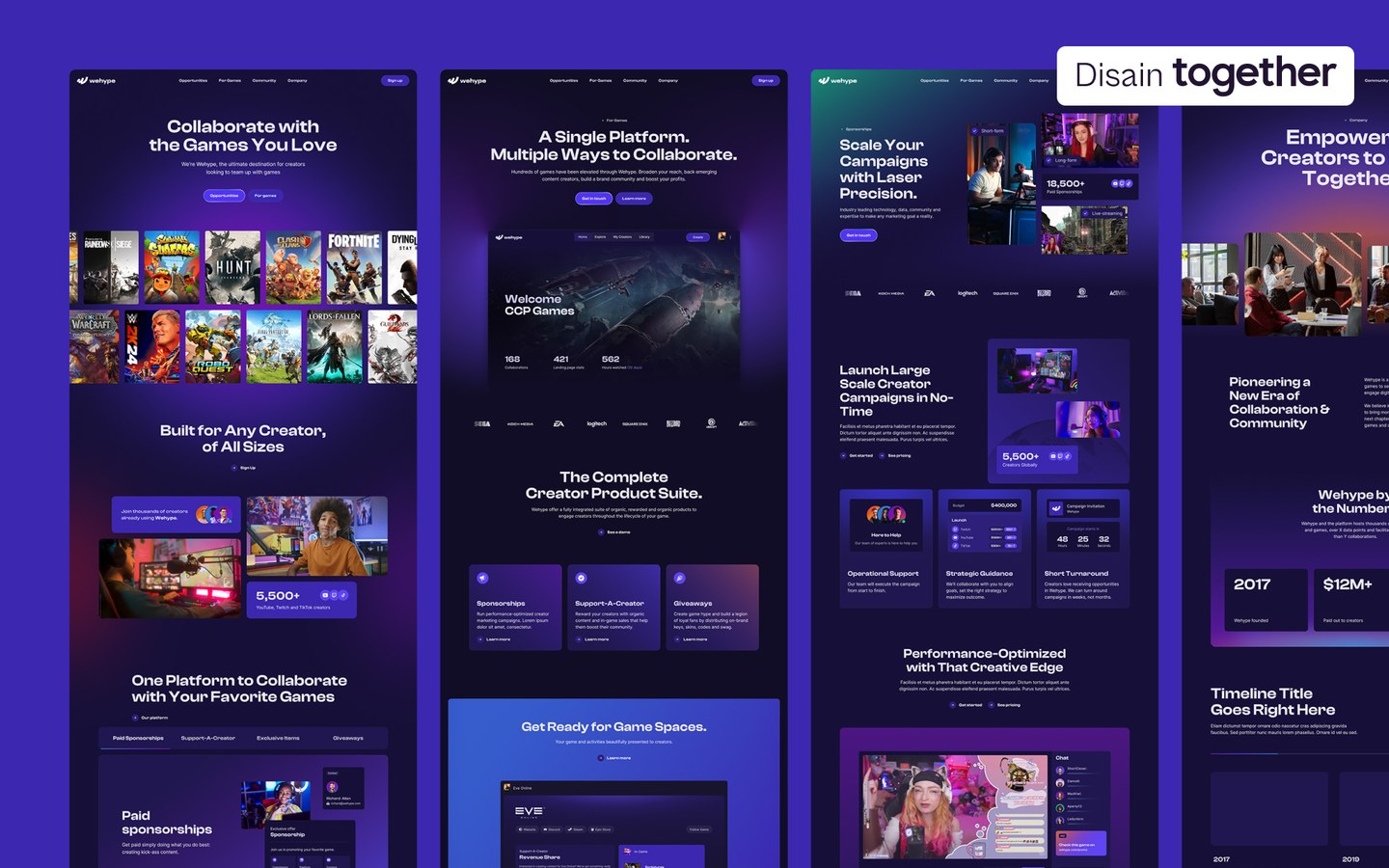
Keskmisest turundusveebist keerukam kodulehe disain
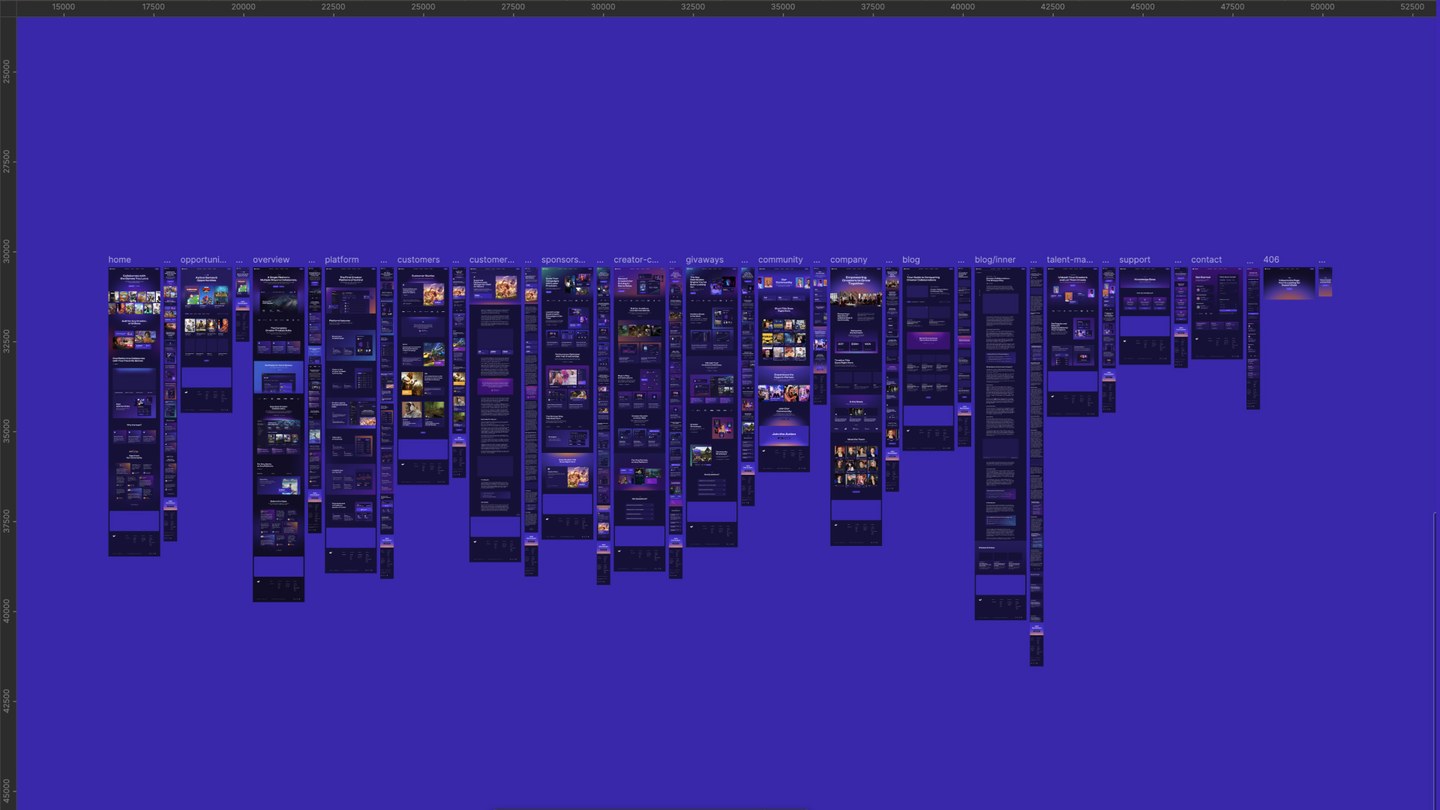
Frameri arenduse sisendiks oli 17 unikaalset sisulehe kujundust. Seda on päris palju. Kui vaadata veebidisaini siis näeb, et kõik alamlehed on isemoodi ülesehitusega ja erinevus ei ole pelgalt mitte komponentide ja kasutajaliidese mustrite sisus vaid ka nende ülesehituses, värvides ja paigutuses.
Julgen väita, et koodi kirjutades võtaks sarnase kodulehekülje tegemine ühel inimesel aega vähemalt kuu või kaks. Arvestades ka animatsioonidega pigem isegi rohkem. Frameris sai kodulehe põhiosa valmis vähem kui kahe nädalaga.


Koduleht sai valmis väga kiiresti
Kui sa oled varem kodulehti tellinud siis võibolla tead, et asjad võtavad aega. Aga õnneks saab nüüd kiiremini.
Antud juhul võib öelda, et praktiliselt oli kogu projekti kestvuseks üks kuu.
Framer on ideaalne valik ettevõtetele kes hindavad effektiivsust. Üks isik võib olla nii veebikujundaja kui arendaja ja teha valmis terve lehe. Nii võid olla kindel, et disaini kvaliteet ja detailid on hoitud ka lõpptulemuse juures.
Framerisse sisseehitatud lahendused võimaldavad paljude animatsioonide ja interaktsioonide loomisel hoida kokku aega ning neid optimeerida. Kui soovid tavalisest erinevat kodulehte siis Framer pakub selleks palju võimalusi.
Komponentide erilahendused
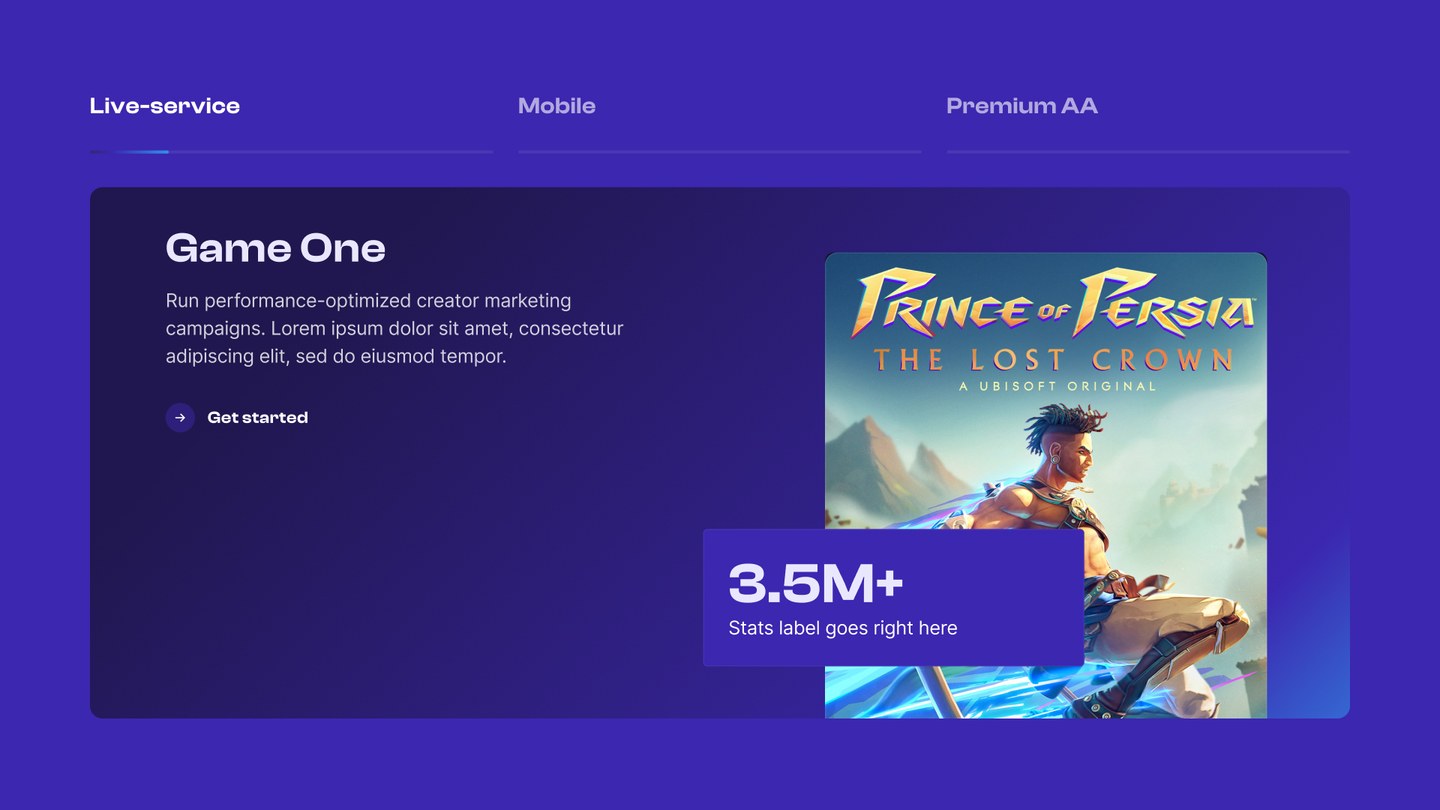
Frameris on valik komponente ja väga paljusid keerukaid interaktsioone, navigatsiooni lahendusi ja muud saab ehitada läbi kasutajaliidese.
Näiteks pildil kujutatud tabidega konponent. Selle saab visuaalselt luua. Kes tähelepanelikult vaatab võib aru saada, et tabid vahetuvad teatud aja tagant. Visuaalselt Frameri võimalusi kasutades usun, et saab selle lahenduse teha vähemalt 4 kui mitte 10 korda kiiremini kui koodi kirjutades arendada.

Kõlab suurepäraselt? Jah, eks ta natukene turundusjutt see ongi. Teatud komponente ja lahendusi saab väga lihtsalt teha. Kuskil tulevad piirangud ette.
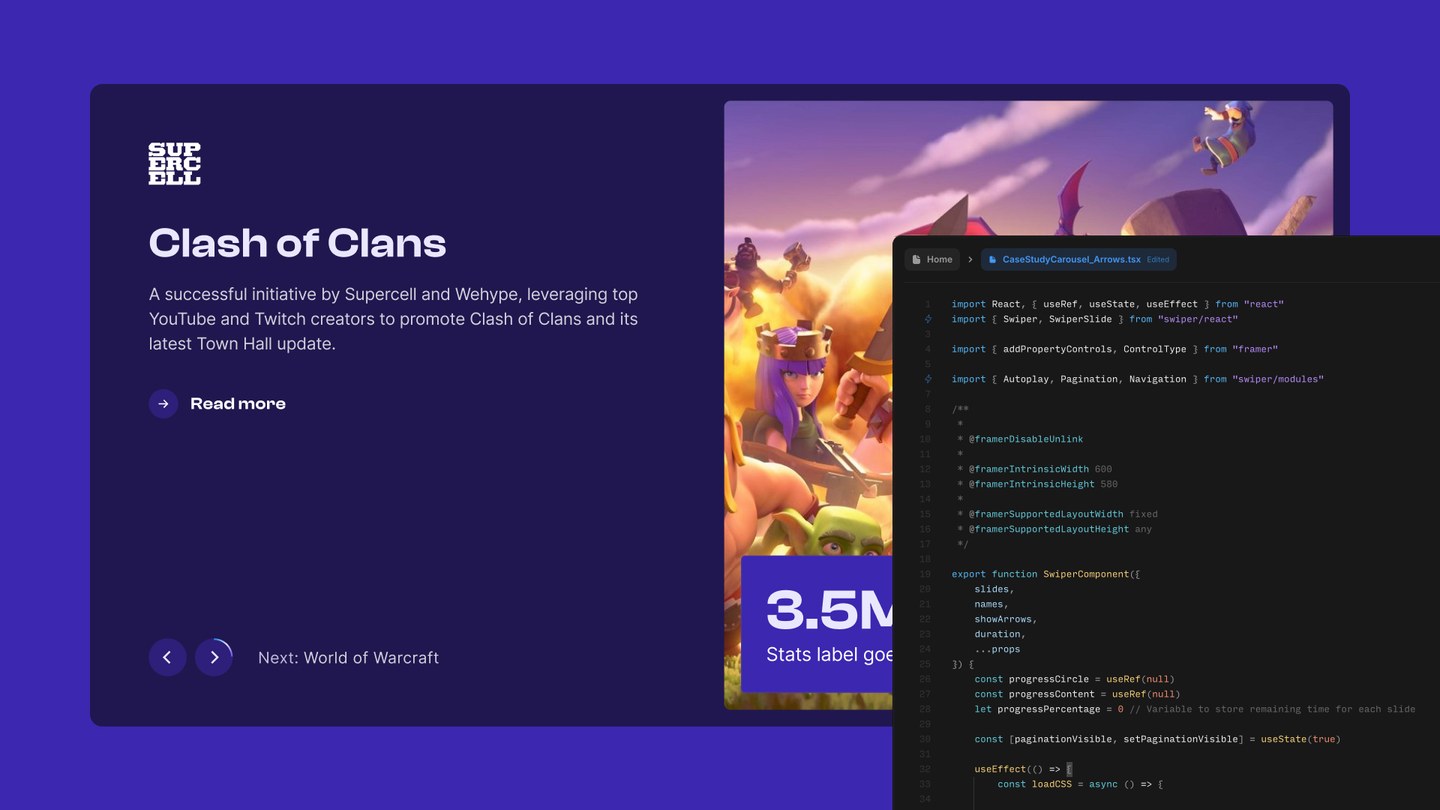
Vaatame järgmist komponenti. Siin on nooled. Samamoodi nagu eelmisel karusellil on siin taimer mis näitab aega kui kaua antud slaid veel aktiivne on. Lisaks kasutusmugavuse huvides soovisime, et slaidid oleksid ka "dragitavad" ehk mugavad kasutada erinevates seadmetes kaasaarvatud mobiilides.

Ka selle lahenduse saab visuaalselt valmis teha. Mõeldes sisu haldamise seisukohast pole see aga kõige praktilisem viis.
Aga olemas on hea lahendus. Frameris saab kasutada programmeeritud komponentide erilahendusi. Natukene koodikirjutamist ja saamegi täpselt sellise slaideri nagu Figma failis kujundatud.
Kodulehe kontaktivorm
Kui Wehype kodulehte tegin siis Frameris veel kontaktivorme ei olnud. Aga ega siis ilma vormita ei saa. Tegime kodeeritud komponendi.
Veebivormide programmeerimine ei ole raske aga praktika ütleb, et seal on äris palju detaile mis tuleb õigesti teha. Nii kasutusmugavuse kui tehnilise poole pealt.
Hea uudis on aga see, et suvel lisati Framerisse sisseehitatud kontaktivorm. Seda saab disainida igale brändile sobilikuks. Tehnilsielt hästi toimiv kontaktivorm kindlustab selle, et kõik päringud jõuavad kohale.
Integratsioonid
Wehype kontaktivorm integreeriti Zapieriga. Sellised lahendused võimaldavad kiirelt ja väheste arenduskuludega tööprotsesse effektiivsemaks muuta.
Millised väljakutsed esinesid?
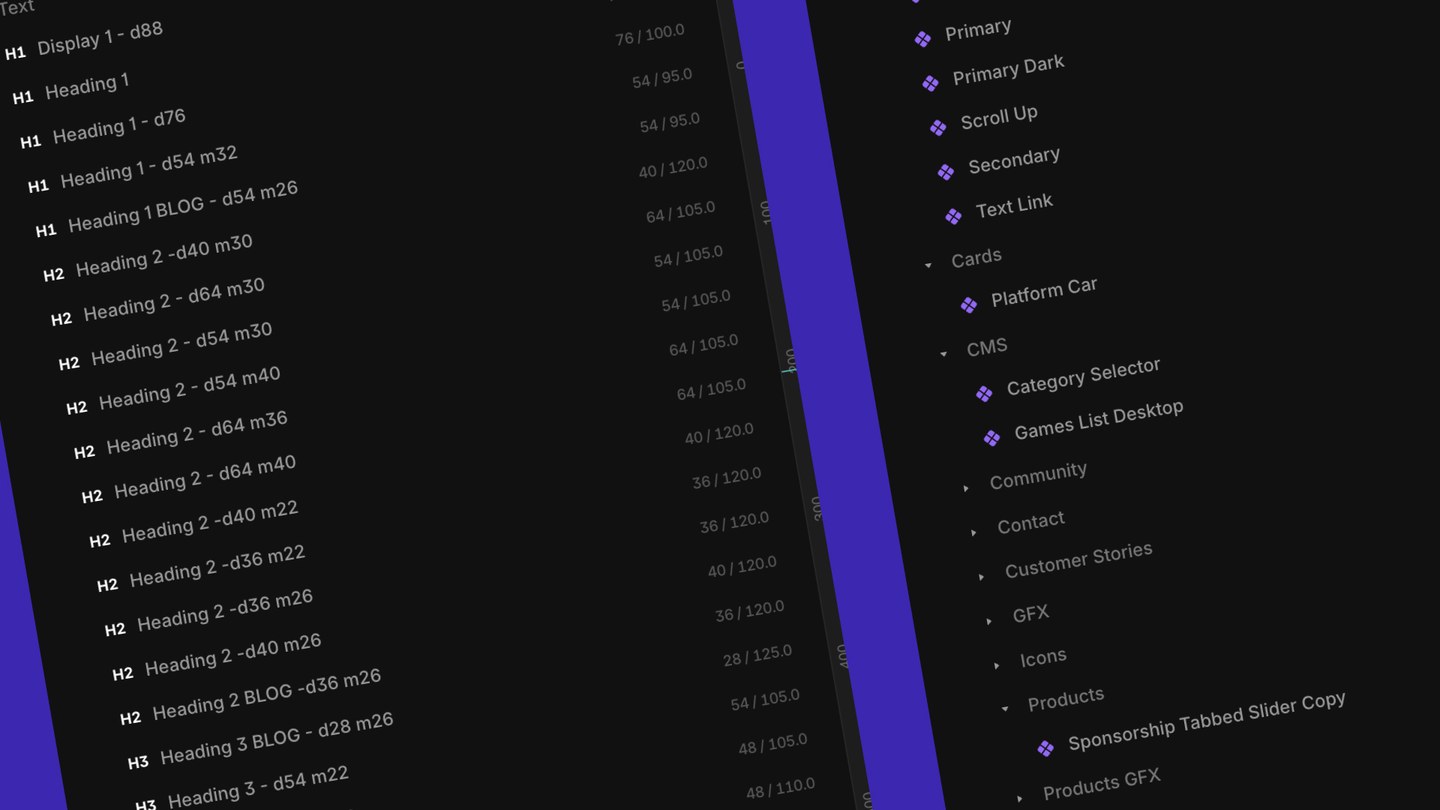
Üks suurimaid väljakutseid Wehype’i kodulehe disaini Framerisse toomisel oli säilitada kujunduse järjepidevus. Alamlehtede kujundused olid keerukad, kasutusel oli palju erinevaid kirjastiile ja komponente. Lehtede struktuur oli erinev.
Kirjastiilide osas defineerisin Frameris kõik kujunduses olevad stiilid ja kasutasin neid korduvalt. Nii saab ühest kohast korraga kõiki seotud stiile uuendada. Kui peaks olema tarvis muuta fonti või teha muid uuendusi siis saab seda teha lihtsasti.
Komponentide kasutamine võimaldab kindlaid detaile korduvkasutada ja vajadusel ühest kohast uuendada.

Väljakutsuv oli panna keerukad disainilahendused tööle erinevatel ekraanidel. Nii suurtel kui päris pisikestel mobiiliekraanidel. Aga usun, et saime ka siin väga hästi hakkama. Varasema praktika põhjal julgen jälle väita, et koodi kirjutades oleks see olnud oluliselt keerukam.
Antud projektis oli kasutusel palju erinevat graafikat. Pildid, videod ja Rive animatsioonid. Frameri kasuks räägib jälle see, et pildifailide optimeerimine toimub automaatselt. See tagab veebilehe kiire laadimise ja on eeliseks otsingumootorites leitavusele.
Kodulehe uuendamine
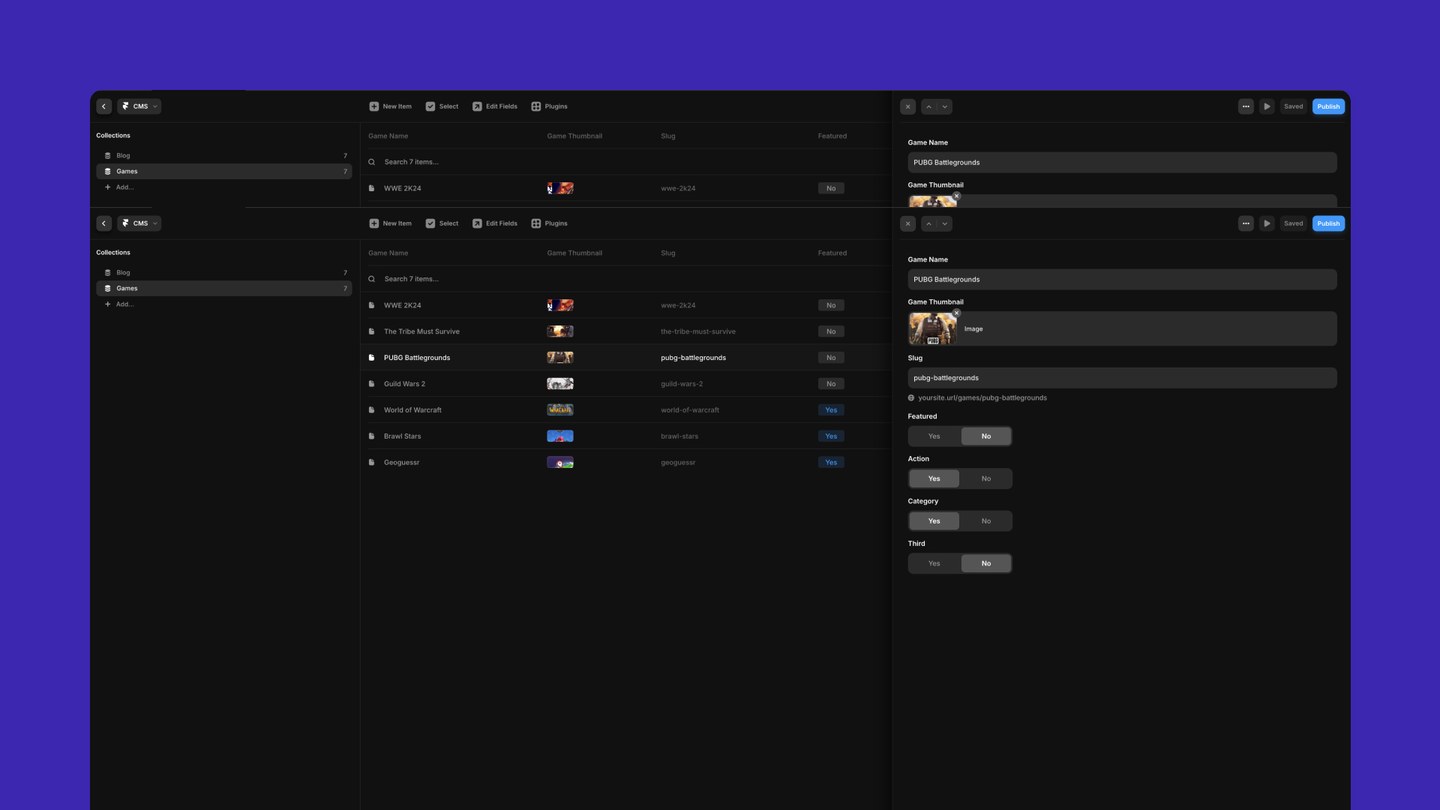
CMS-i struktuuri mõttes ei ole tegemist keerulise kodulehega. Kasutasime kahte CMS kollektsiooni. Uudiste ja mängude kuvamiseks. Sisuhaldus süsteemi funkstionaalsus on Frameri puhul üks nõrgemaid kohti aga antud projekti puhul sai kõik mis vaja ilusti tehtud.
Mängude CMS struktuur on pigem lihtsapoolne. Mängu nimi, graafika ja kategooria. Uudiste puhul oli disainis ette nähtud kasutada erinevaid üleskutse blokke ja selle realiseerimiseks tuli natukene loovalt läheneda. Frameri puhul tuleb teinekord kasuks natukene kastist välja mõtlemine.

Keerukamad sisulehed nagu projektide kirjeldused said tehtud unikaalsete sisulehtedena. Kuna nende arv on võrdlemisi väike siis lubab selline lahendus neid vastavalt sisule struktureerida. Nii saab projektide ülevaated teha täpselt nii nagu on kõige mõistlikum. CMS süsteemist tulenevaid piiranguid ei esine.
Wehype jaoks oli see esimene kord Framerit kasutada aga nende kohanemine seal oli super kiire. Sisu sai super kiiresti lisatud.
Frameri kasutamine muudab meeskonnad paindlikuks. Turundus saab vabaduse hallata veebilehte, teha agiilseid muudatusi just siis kui vaja.
Nii siin kui teiste projektide puhul on just Frameri CMS-i kasutusmugavus ja loogilisus saanud kiitust. Tehnilistele kasutajatele võib see tunduda piirav aga paljude kasutajate jaoks on lihtsus suureks plussiks. Lihtne kasutada, mugav uuendada ja nii on kodulehed alati uuendatud.
Koostöö
Frameris on koostöötamise ja kommenteerimis võimalus. Nii saime töötada asünkroonis aga tempokalt. Detailid mis vajasid arenduse abi sai klient Frameri kasutajaliideses ära märkida. Koheselt oli selge kus ja mida tuleb teha.
Tulemuseks on lahe koduleht
Usun, et lõpptulemuseks on väga vinge koduleht. Parajalt interaktiivne ja teistest eristuv. Aga vaata ise järgi www.wehype.com
Peale Wehype kodulehe valmimist on Framerisse lisandunud vormid, täiustatud on CMS funksionaalsust ning tehtud palju pisemaid uuendusi.
Usun, et enamike ettevõtete turundusveebide või korporatiivkodulehtede jaoks on just Framer parim valik.
Koduleht kiirelt ja kiiresti
Märksõna on kiirus. Kui ruttu saab kodulehe teha. Kui mugavalt saab seda edasi arendada. Kui lihtne on sisu hallata. Kodulehe laadimiskiirus. Viimane on eriti oluline SEO ja meeldiva kasutajakogemuse jaoks. Ja selgelt on tänasel päeval siin parim lahendus Framer. Vanad standardid ja töömudelid on muutunud ja loodetavasti aitab see ettevõtetel oma veebilehti tihedamalt kaasajastada ja näeme rohkem huvitavaid kodulehti.
Frameris saab teha väga hea kodulehe
Frameri kasutamine Wehype’i veebiprojekti jaoks võimaldas agentuuri disainist teha toimiv koduleht - kiiresti ja täpselt. Projekt kestis kuu aega ja suur osa Frameri arendustööst sai tehtud kahe nädalaga. See näitab, kui võimas tööriist Framer veebiarenduse jaoks on. Frameris saab teha palju rohkemat kui 2-3 leheline brändiveeb või maandumisleht.
Kui tahad omanäolist ja keskmisest paremat veebisaiti, loe kodulehtede tegemisest lähemalt.
Kui aga tahad oma ettevõttele kvaliteetset kodulehte kiiresti, siis võta ühendust ja vaatame kas saame teid aidata. Kõiki saladusi mis kodulehed päriselt tööle panevad ei saa blogis ka avaldada.
