Mobiiliäppide disain
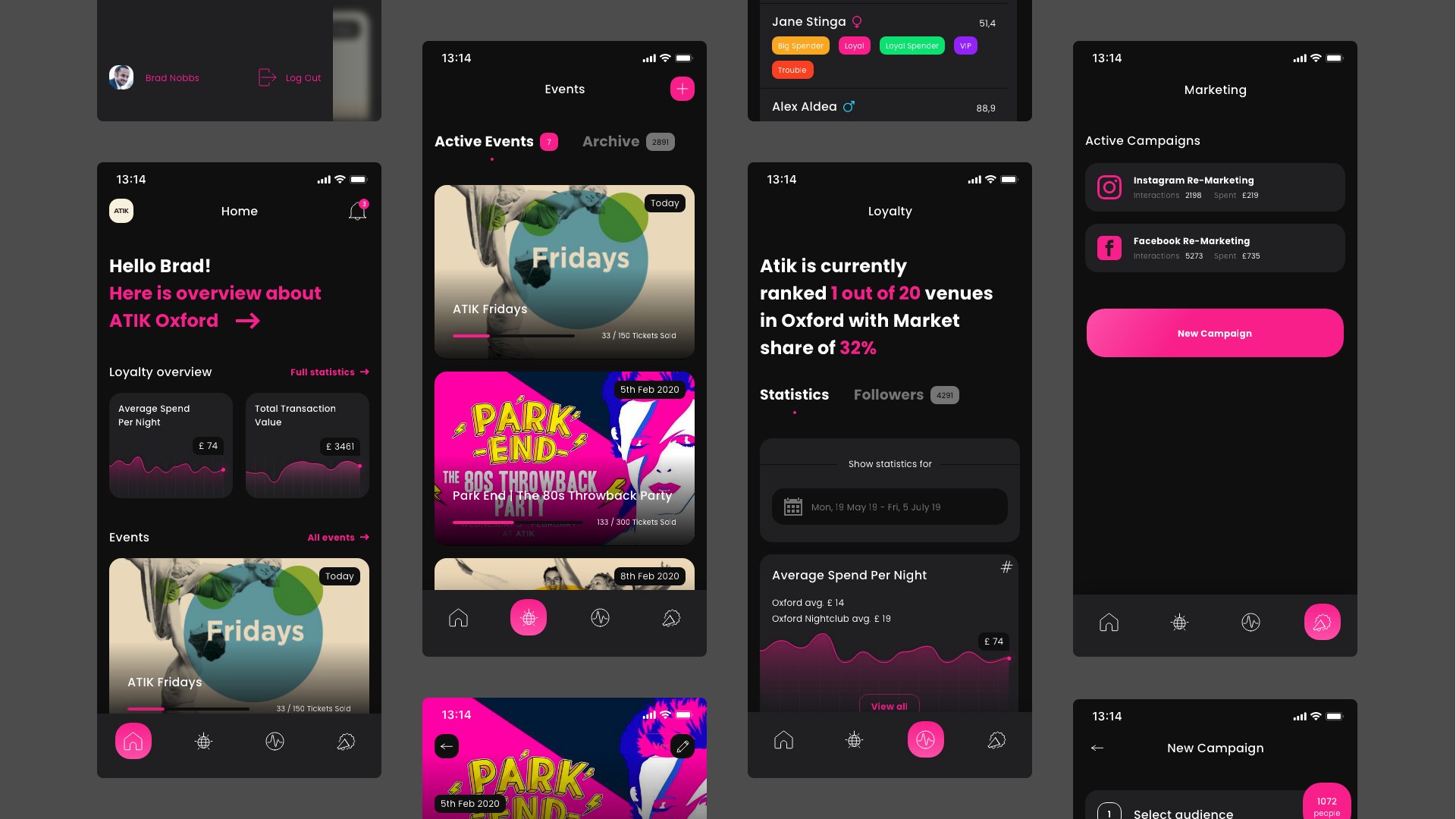
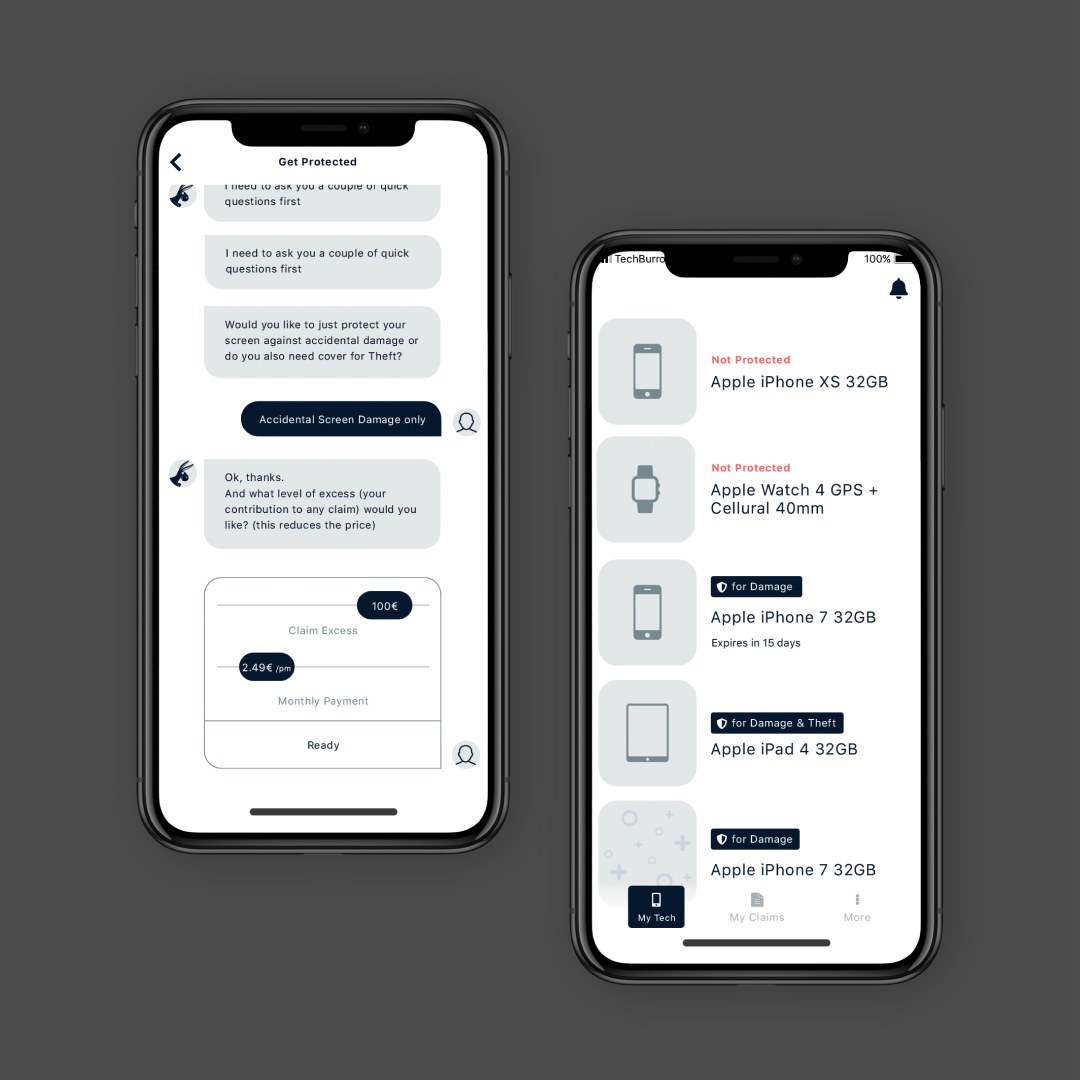
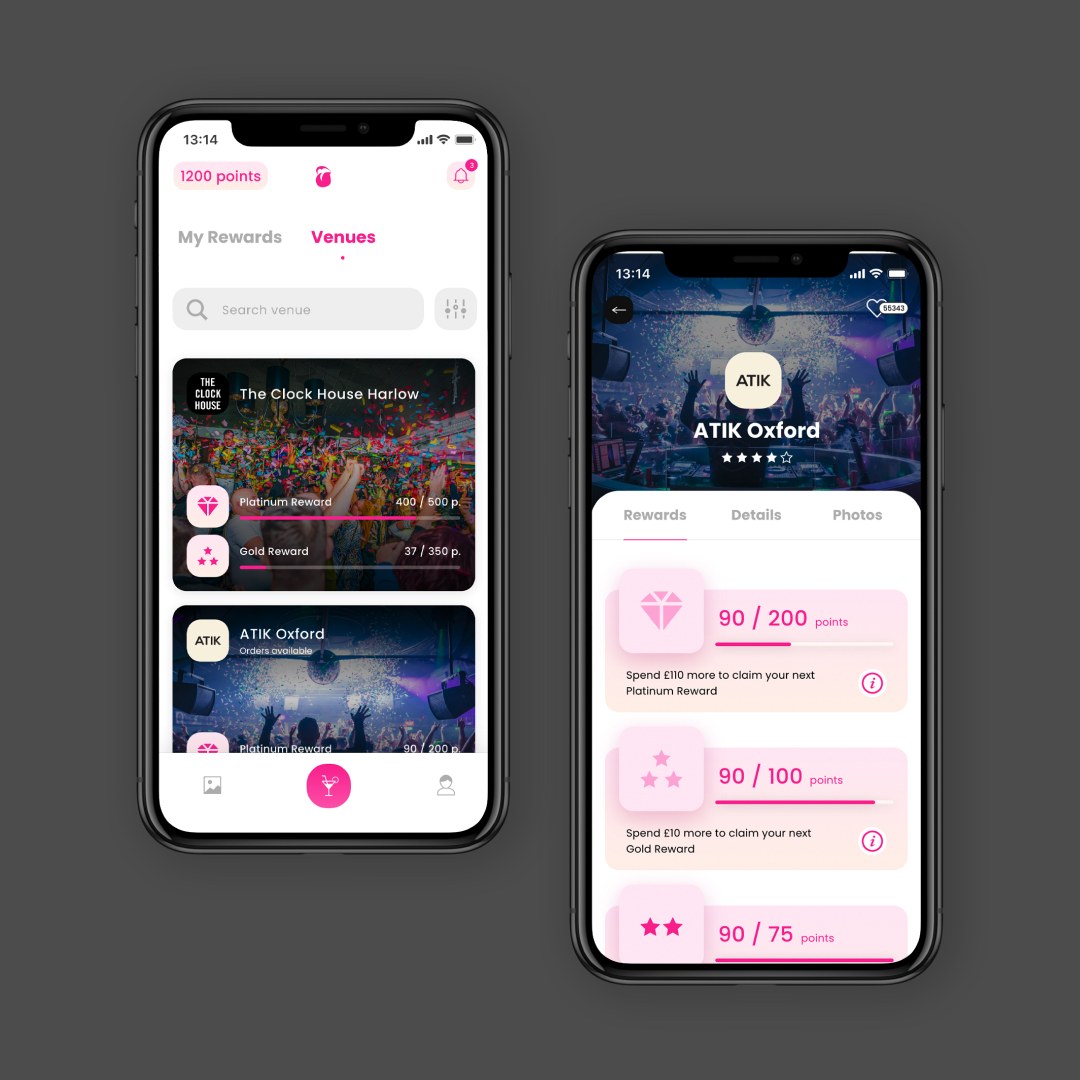
Disainime kaasaegseid ja kasutajasõbralikke mobiilirakendusi. Omame kogemust nii veebipõhiste, iOs kui ka Android mobiiliäppidega.

Hea mobiiliäpp
Toome oma projektides ärieesmärgid kokku kasutajate vajadustega. Mobiiliapplikatsioonid on muutnud meie elu lihtsamaks. Mobiilirakenduste ja mobiilsete veebilehtede kasutatavus aina suureneb ja nad muutuvad tähtsamaks kõikide ettevõtete jaoks. Selleks, et kliente võita ja luua neile positiivset kogemust, on tähtis omada mobiilirakendust, mis oleks hästi disainitud.
App Stores on üle 1,5 miljoni rakenduse. Google Plays üle 2 miljoni. Statistika kohaselt 23% kasutajatest käivitab mobiiliappi ainult ühe korra.
Üks oluline põhjus, miks inimesed äppe hülgavad on selles, et seda ei ole mugav kasutada. Läbimõeldult disainides ja lahendades kasutajate probleeme, saab seda vältida.
Kasutusmugavus ja visuaalne disain
Parim kasutuskogemus on sageli märkamatu. Kasutajad muutuvad üha proffessionaalsemaks ja omandavad uusimaid võtteid, kuidas äppe kiiremini ja mugavamalt kasutada.
Meil on kogemus disainida mobiiliäppe alates iPhone esimesest versioonist ja luua operatsioonisüsteemi prototüüpi Huaweile. Gives ei ole meil ühtset protsessi, mis sobib kõikidele rakendustele. Leiame lahendused ja kohendame oma protsessid nii, et saaksime luua parimat tulemust mõistliku kuluga.
Kui tegemist on keerukama rakendusega, siis alustame prototüüpimisega juba alguses. Simuleerime rakenduse kasutuskogemust läbi lihtsakoeliste raamistikkujundusvaadete (nö wireframe). Wireframe kasutamise eelis on kiirem loomisprotsess.


Visuaalne disain toetab kasutusmugavust. Kehva kasutajakogemust ei suuda ka ilusaim disain positiivseks muuta. Halb disain suudab aga rikkuda kogu äpi.
Mobiilirakenduste prototüüpimine
Gives teeme nii klikitavaid kui ainult animeeritud prototüüpe. Klikitavad prototüübid on ideaalsed kasutajatestide läbiviimisel.
Animeeritud prototüüpe kasutame oma ideede visualiseerimiseks ja arendajatele sisendiks. Hästi disainitud animatsioon parandab kasutusmugavust ja muudab rakenduse kasutamise kaasahaaravamaks. Animatsioon aitab kasutajal mõista liikumist erinevate vaadete vahel ja annab talle tagasisidet tegevustest.