Miks valida Webflow?

Kodulehekülje arendamine
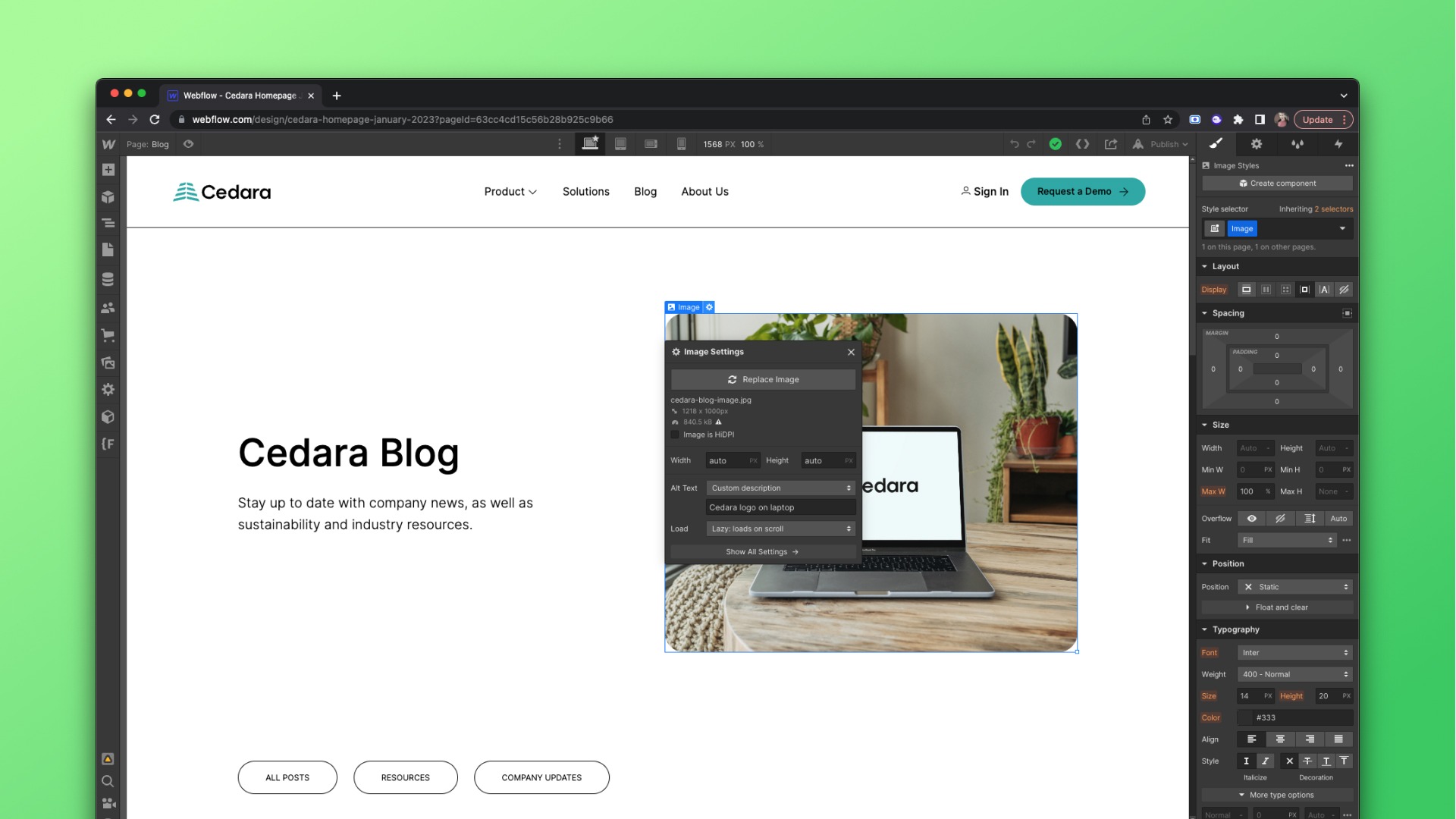
Webflowd kasutades toimub kodulehekülje arendamine läbi visuaalse töölaua. Traditsioonilise CMS-iga erilahendusena valmiva kodulehe valmistamisel tuleb veebikujundusest teha internetibrauseritele arusaadav html/css/javascript kood. Sisu kuvamiseks ja funktsionaalsuseks saab kasutada pluginaid ehk mooduleid või kodeerida vajalik funktsionaalsus ise. Enamasti on erilahenduste puhul vajalikud lisaarendused ka administreerimisliidesele. Digiagentuurides on selle töö jaoks programmeerijad. Ajakulu on see igal juhul.
Webflowga on veebikujundajatel võimalus valmistada koduleht algusest lõpuni ise. Weblow proffessionaalse kasutamise eeliseks on oskus käsitsi kirjutada kodulehekülje koodi. See aitab mõista veebibrauserite loogikat. No-code lahendused v�õivad jääda pinnapealseks ja keerukamate lahendustega töötamisel tuleb ikkagi kirjutada koodi. Kui kujutame ette keskpärast kodulehete, siis meie praktikas on Webflow muutnud arendamise ning uuendamise kiiremaks jah lihtsamaks.
CMS ehk sisuhaldustarkvara
Webflows on kasutajasõbralik CMS-funktsionaalsus. Webflow CMS funktsionaalsus sobib hästi keskmise keerukusega turundusveebile või blogile. Lehekülje kujunduspõhja saab visuaalselt valmistada. Sisu sisestatakse läbi CMS töölaua. Kasutades CSV importimist saab teistes sisuhaldussüsteemides loodud sisu tuua üle Webflowsse.
Animatsioonid ja interaktsioonid
Webflow võimaldab lisada erilahendusena animatsioone ja interaktsioone. Oskuslikult kasutades lisavad need veebile väärtust. Kui ise arendades nõuab heade animatsioonide tegemine erioskusi ja palju aega, siis Webflow on muutnud töö kiiremaks ning lihtsamaks. Kui on vajadus, siis alati saab Tweenmax GSAP ja Lottiega lisada ka keerukamaid lahendusi.
Kiirusele optimiseeritud
Veebilehe optimeerimine, et ta laadiks võimalikult paljudes seadmetes kiiresti, on väga tähtis. Silmapilgselt avanev veebileht loob positiivse kasutuskogemuse ning on oluline kriteerium otsingumootoritele. Kodulehe külastajad võivad tulla erinevatest maailma riikidest. Webflows tehtud koduleht jagatakse automaatselt erinevate serverite vahel ja külastajale kuvatakse veebilehte temale lähimast serverist. Eesti teenusepakkuja juures kodulehte majutades asub see ühes serveris ja eri serverite vahel jagamine on nii keerukaks kui ka kulukaks.
Webflow SEO on hea
Html struktuur sõltub suures osas kodulehe tegija oskustest. Webflow sisseehitatud funktsionaalsus lubab kindlustab selle, et kodulehed töötavad võimalikult paljudes brauserites vigadeta. Kvaliteetne ja usaldusväärne kood on tähtis ka otsingumootori ehk SEO optimiseerimise puhul. Webflows on ka sisseehitatud koodi pakkimis- ehk optimiseerimisfunktsionaalsus.
Oma praktika põhjal võime öelda, et Webflow kodulehed on üllatanud sellega kui kiiresti ja heale positsioonile nad Googles jõuavad. Funktsioonid SEO jaoks oluliste tekstide ja meta piltide haldamiseks on sisseehitatud ja lisamooduleid kasutama ei pea.
Integratsioonid (Zapier)
Kogu kliendi kontakte, tagasisidet, ühenda vormide või digitaalsete teenustega nagu Hubspot, Google Sheets, Slack, Airtable. Zapieriga on Webflow'l üle 750 integratsiooni.
Webflow kliendina võid magada rahulikult
Kui teed kodulehe Webflows, siis võid ära unustada sisuhaldussüsteemi ja moodulite uuendamise. Tihti on see koht, kus teised veebilehed võivad katki minna. Wordpressi kodulehti soovitame tihti uuendada, kuna kõik turvaprobleemid on avalikud. See võib olla üsna kulukas. Webflow puhul hoolitseb nende meeskond uuenduste ja turvaprobleemide eest ise. Tänu sellele on risk, et teie veebileht on häkitud või katki läinud palju väiksem.
Webflow puudused
Ka Webflow puhul pole kõik roosiline. Mida kasutada, sõltub juba iga veebispetsialisti personaalsest hinnangust ja eelistustest. Toome välja mõned punktid, mida võiks kodulehte planeerides arvestada.
- Webflow on kinnine süsteem, mis elab pilves. Sinna saab lisada javascript koodi ja ühendada erinevate kolmanda osapoolte teenusepakkujatega ning API-dega. Suuremate või keerukamate projektide puhul võivad piirangud aga muutuda ahistavaks, arendamiskiirus võib kannatada.
- Webflow ei paku eraldi serveriteenust. Kui ettevõttel on soov jagada faile või kasutada firmanimelist domeeninime e-posti aadressis, siis tuleb kasutada lisa teenusepakkujat.
- Mitmekeelsed kodulehed ei ole vaikimisi toetatud. Tuleb kasutada kolmanda osapoole lahendusi. Ei saa garanteerida kaua kolmandad osapooled oma toodet arendavad. Praktikas on samad ohud ka Wordpressi platvormil, aga avatud lähtekood annab rohkem vabadust.
- Keskmise ja lihtsama kodulehekülje ja koodihulga haldamine on mõistlik, aga suuremate erilahenduste juures läheb arendusprotsess keerukaks.
Alternatiivid
Sarnaseid veebilehe valmistamise tööriistu on veel. Populaarsemad näiteks Framer, Squarespace, Wix (Editor-X). Läbi aastate on õnnestunud neid kasutada. Gives usume unikaalse brändipõhise disaini olulisusesse ja sellest suunast vaadates on Framer ja Webflow kaks lahendust, mida veebi erilahenduste valmistamiseks julgeme soovitada. Mõlemad tunduvad piisavalt paindlikud ja tänasel päeval parima kasutusmugavusega. Sellest, mis on Framer, ja mis on tema eelised, saad lugeda siit.
Kellele sobib Webflow
Võiks öelda, et Webflow on parim valik ettevõttele, kelle veebi unikaalsete alamlehtede arv jääb 1 kuni 15 vahele. Webflow on mõistlik valik ühevaateliste maandumislehtede tegemiseks. Kindlasti sobib Webflow ettevõtjale, kes otsustab kodulehekülje ise valmistada. Webflowl on endal väga head koolitusmaterjalid ja Internet on täis õpetusi. Saadaval on palju erinevaid valmiskujundusi.
Saame aidata neid kliente, kes soovivad endale rätesepatööna valminud kodulehe võtmed kätte lahendust. Iga projekt on eriline ja seda, kas mõistlik on kasutada Framerit, Webflowd või Wordpressi, saame soovitada projekti käigus.
