Mis on No-Code?

No-Code kodulehe tegemine
No-Code, ehk siis ilma koodita, tähendab rakenduste loomist läbi visuaalsete kasutajaliideste.
Üldiselt toimub töö lohistades või kasutajaliideses eri nuppe vajutades. Teenusepakkujad on loonud valmis funktsioone ning komponente mida kasutada ja modifitseerida. Praktikas võiks seda mõistet laiendada no-code/low-code ehk siis vähese koodiga terminiga. No code lahenduste puhul ei ole vaja jalgratast uuesti leiutada ja tüüpiliste veebilehtede või programmide puhul saab kasutada valmis loodud komponente.
Mis piirangud kodulehtede valmistamisele No-Code seab?
No code ei sea piirangud ega tähenda piiratud funktsionaalsust kuna loodud lahendusi saab koodi lisades laiendada. Rääkides kodulehtede vaatest tunneme Gives, et No-Code lahendused sobivad kõige paremini väikese ja keskmise suurusega kodulehtedele. Nagu iga muu asjaga tuleb tööks valida õiged tööriistad ja neid kasutada ettenähtud eesmärkidel. Ka No-Code rakenduste puhul tuleb valida õiged teenusepakkujad. Keerukama rakenduse juures tuleb kasutada mitut eri rakendust ja need koos tööle panna.
No-Code teenused on tasulised ja paljudel juhtudel tuleb neile maksta tarbitud teenuse mahu pealt. Esmane arendus võib küll olla kiire, aga kui ettevõte kasvab, võivad kulud ka kasvada. Ehk mõnikord tasub No-Code lahendusi kasutada ideede testimiseks ja valideerimiseks ning kui need ennast õigustavad, siis luua oma rakendus.
Kas enamus lahendusi on siis ühesugused?
Kui vaatate internetis ringi siis enamus veebilehti on üksteisele sarnased. Tegelikult hea kasutusmugavuse eeldus on see, et asi töötab nii nagu teised sarnased tooted. Ehk enamikel ettevõtetel on tehnilise poole pealt vaja üpris sarnaseid lahendusi. Kodulehekülje kujundus peab olema unikaalne ja sobituma ettevõtte brändiga.
No-Code lahenduste kasutamine ei tähenda kindlasti templiitide kasutamist, kuigi paljud tooted seda võimaldavad. Meie artiklist saate lugeda miks valmis kujundusi ei ole mõistlik kasutada. Lihtsalt funktsionaalsus ja komponendid mida saab korduvkasutada on teenusepakkuja poolt valmis arendatud ja neid saab kiirelti stiliseerida ja kasutada. See omakorda võimaldab kodulehe valmistada väiksema eelarvega ja panna rohkem rõhku nii sisu loomise kui disaini protsessi mis on otseselt seotud brändi tugevdamisega.
Digiagentuuril, kes on loonud sadu kodulehti, võiks ju olla olemas korduvkasutatavad komponendid? See on hea märkus. Paljud asjad on olemas, aga kuna tehnoloogia, mida erinevate veebide loomisel kasutatakse, on erinev, siis pole kõik elemendid alati üle toodavad. Samamoodi läheb aeg edasi ja töövõtted vahetuvad ning see, mis oli parim lahendus 3 aastat tagasi ei pruugi seda enam olla. No-Code teenusepakkujad keskenduvad sellele, et hoida oma lahendused uuenduslikud ja parima kasutusmugavusega.

Populaarsed No-Code/Low-Code tööriistad 2023 aastal
- Airtable - Kasutajasõbralik andmebaas
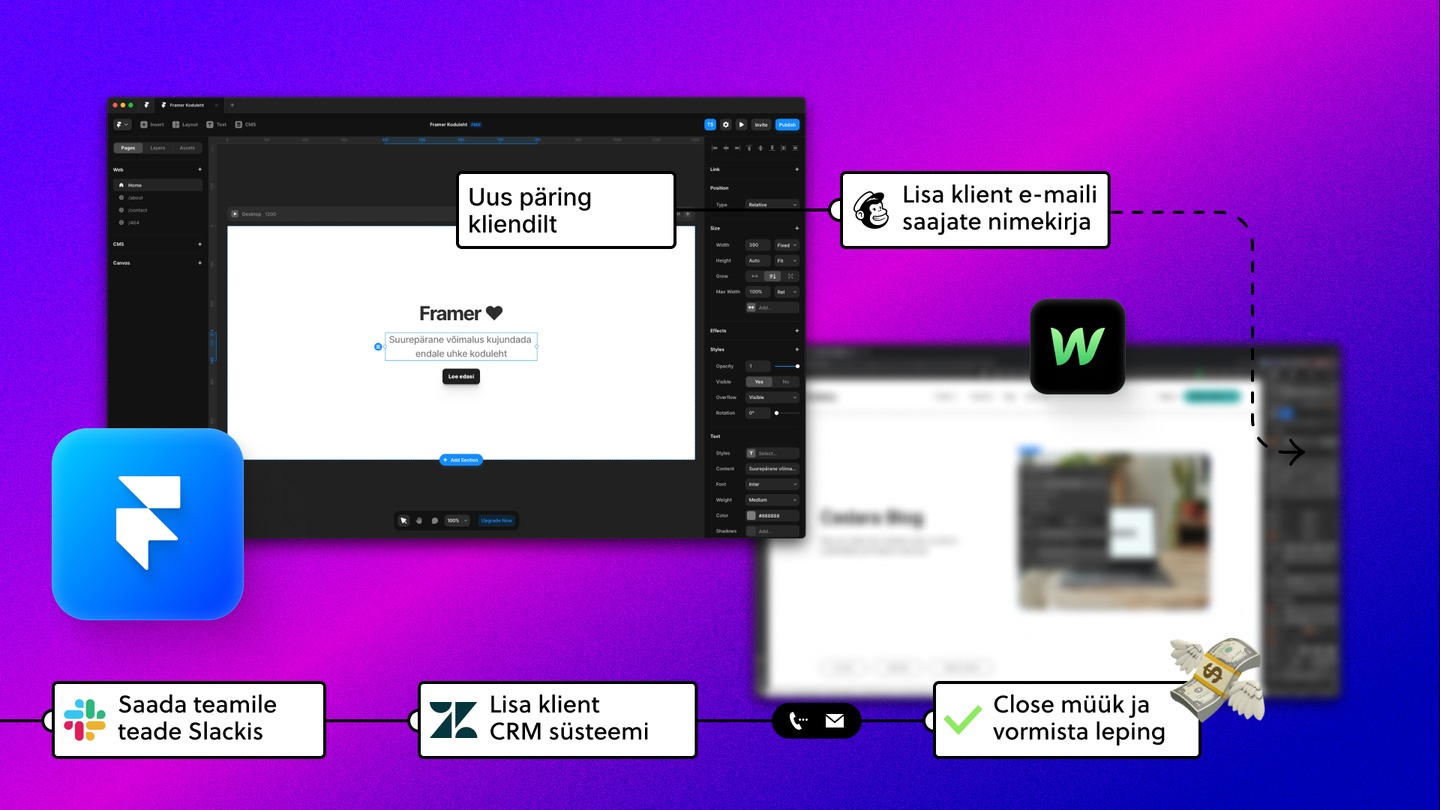
- Framer - ❤️. Kodulehtede tegemine. Vaata miks on Framer hea mõte kodulehe tegmiseks
- Webflow - rakendus veebilehtede ja maandumislehtede loomiseks. Loe pikemalt Webflowst.
- Bravo Studio - iOS ja Android aplikatsioonide loomine
- Memberstack - kasutajaprofiilid ja makselahendused kodulehtedele
- Bubble - platvorm digitaalsete toodete arendamiseks ilma koodi kasutamata.
- Wordpress - maailma populaarseim sisuhaldussüsteem. Give kasutab Wordpressi erilahenduste loomisel CMS-ina, aga teoreetiliselt saab kasutada ka no-code lahendusena.
- Zapier - integratsioonitarkvara
- Automate.io - automatiseerimine
- Mixpanel - tooteanalüütika
- MailChimp - e-kirjade kujundus ja saatmise tarkvara. Kui soovid uudiskirja kujundust
Miks üldse siis digiagentuuri vaja on?
Kui No-Code lahenduste loomine on nii lihtne ja kõik jupid on olemas, siis miks peaks üldse agentuuri vaja olema? Veebilehtede või rakenduste arendamine nõuab endiselt loovust ja kindlaid oskusi. Tuleb mõelda välja sobiv arhitektuur ja sisu. Disainida kasutajasõbralik kujundus, mis esindab ettevõtet ja loob usalduse. No-Code lahenduste puhul tuleb tunda süsteeme ja mõista kuidas digitaalsed tooted töötavad ning mis komponente kasutada. Mõistmaks hea ning hästi toimiva kodulehekülje või rakenduse olemust on vaja kogemust. Informatsiooni on internetis palju ja alati on võimalik juurde õppida, aga ilma algteadmisteta osutub see väga ajamahukaks ja keeruliseks. Head tööd tehakse tänu praktikale.
No-code on ajavõit
No-Code tööriistade kasutamine aitab säästa aega ja luua digilahendusi kiiremini. Usume, et tulevikus liigub üha rohkem veebiarendust sinna suunas. See ei tähenda, et proffessionaale ei oleks tarvis, vaid üha keerulisemaks muutuvas digimaailmas saab kindlaid etappe valmistada kiiremini. Kui soovid uut kodulehte loe kodulehtede tegemisest lähemalt või võta kohe ühendust!
