Mis on No-Code?

Kas programmeerimisoskus on 2025. aastal veel vajalik?
Paljud ettevõtjad ja disainerid panevad endale seda küsimust. Traditsiooniliselt oli kvaliteetset veebilehe erilahendust võimalik arendada ainult programmeerides. See tähendas kulusid, pikka aega ja sõltuvust spetsialistist. Veebileht võis minna maksma 5000–50 000 eurot ja sai valmis mitme kuuga.
Kuid viimase paari aastaga on olukord dramaatiliselt muutunud.
Tänaseks on võimalik professionaalse näoga veebilehti ja digitaalseid lahendusi luua täiesti ilma programmeerimiskeeleta. Kuidas? Läbi No-Code lahenduste, mida saad kasutada nagu konstruktorit. Lohistades blokke ja lihtsalt kujunda kodulehe visuaali. Nii saad kodulehe palju kiiremini, odavamalt ja mugavamalt. Esimene versioon veebilehest võib olla valmis päevade jooksul, mitte kuudega.
Jätkame, et mõista, miks on No-Code nii oluline ja kuidas see sinu järgmisele projektile kasuks tulla võiks.
No-Code kodulehe tegemine
No-Code, ehk siis ilma koodita, tähendab rakenduste loomist läbi visuaalsete kasutajaliideste.
Üldiselt toimub töö lohistades või kasutajaliideses eri nuppe vajutades. Teenusepakkujad on loonud valmis funktsioone ning komponente mida kasutada ja modifitseerida. Või rakendusi mis kujunduse veebibrauseritele loetavaks muudavad.
Mis on "valmis funktsioonid ja komponendid"?
Näiteks Frameri platvormi peal saab kodulehe kujunduse visuaalselt valmis disainida.
Võid ka kasutada juba eelnevalt loodud elemente: navigatsiooniriiba, nuppu, tekstikasti, galeriat jne. Selle asemel et luua nupp nullist peale (mis nõuaks koodi), võid lihtsalt lohistada nupu platvormi ja muuta selle värvi, teksti ja käitumist visuaalselt. Ja tegelikult võid neid valmis komponente ise disainida ning siis kodulehel läbivalt kasutada.
See on nagu LEGO-klotside kasutamine. Klotsid on juba tehtud, sina vaid ehitad neist oma konstruktsiooni.
Praktikas võiks seda mõistet laiendada no-code/low-code ehk siis vähese koodiga terminiga. No code lahenduste puhul ei ole vaja jalgratast uuesti leiutada ja tüüpiliste veebilehtede või programmide puhul saab kasutada valmis loodud komponente.
Mis piirangud kodulehtede valmistamisele No-Code seab?
No code ei sea otseseid piiranguid ega tähenda piiratud funktsionaalsust kuna loodud lahendusi saab koodi lisades laiendada. Mahukamate kodulehtede või portaalide puhul see võib arendamise muidugi keerukamaks muuta.
Kui vaatame No code lahendusi nt Frameri mõistes siis võiks öelda, et piirangud on olemas. Näiteks tänasel päeval mina ei soovitaks ehitada seal e-poode, sisselogimist nõudvaid lahendusi ega keerukaid CMS struktuure.
Millal on vaja "koodiga laiendamist"?
Näiteks kui soovid midagi väga spetsiifilist. Eraldi andmete kuvamist, keerukamat animatsioonid või muud. Koodiblokkide kaudu saad lisada JavaScript-i. Samal ajal jääb suurem osa veebilehest no-code maailma, millele saad lisada 5–10% kohandatud koodi. See on palju efektiivsem kui kogu asi nullist koodiga kirjutada.
Rääkides kodulehtede vaatest tunneme Gives, et No-Code lahendused sobivad kõige paremini väikese ja keskmise suurusega kodulehtedele. Näiteks startupi turundusveeb, konsultatsioonibüroo, restoranid jne.
Nagu iga muu asjaga tuleb tööks valida õiged tööriistad ja neid kasutada ettenähtud eesmärkidel. Ka No-Code rakenduste puhul tuleb valida õiged teenusepakkujad. Keerukama rakenduse juures tuleb kasutada mitut eri rakendust ja need koos tööle panna.
Kuluefektiivsus ja kasvamise kurvid
No-Code teenused on tasulised ja paljudel juhtudel tuleb neile maksta tarbitud teenuse mahu pealt. Esmane arendus võib küll olla kiire ja ökonoomne, kuid kui ettevõte kasvab ja liiklus suureneb, võivad kuud teenuse pakkujale kasvada.
Orienteeruvad hinnad:
- Framer: Tasuta plaan veebilehe tegemiseks (ei sobi kommertsiaalseks), Basic plaan 10 €/kuu (ideaalne väikesele veebilehele), Pro plaan 30 €/kuus ja Scale 100 €/kuus.
- Webflow: Tasuta plaan arenduseks (kohustusliku Webflow logo), Basic 14 €/kuu, CMS 23 €/kuu, Business 39 €/kuu (suurema liiklusega saitidele)
- Kohandatud arendus: Projekt maksab 5000–50 000+ eurot ühekordse makset, lisaks igakuised halduskulud.
Samuti võivad mitme integreeritud tööriista kombinatsioonid (näiteks Framer + Zapier + Memberstack) kulude hulka märkimisväärselt suurendada. Tavaliselt maksab kompleksne lahendus mitme tööriistaga 100–300 €/kuus, kuid see on ikka odavam kui erilahenduse arendamine.
Millal tasub minna kohandatud koodile?
Kui liiklus kasvab üle 100 000 külastuse kuus või kui konkreetne lahendus muutub väga spetsiifiliseks, võib kohandatud arendus muutuda pikemas perspektiivis odavamaks. Aga enamikule ettevõtetele ei jõua see punkt kunagi.
Seetõttu tasub No-Code lahendusi kasutada ideede testimiseks ja valideerimiseks. Kui ettevõte tõestab kontseptsiooni edukust ja valmis kasvama, on aeg otsustada, kas jäädakse no-code platvormi juurde või looda kohandatud lahendus pikema perspektiiviega.
No-Code vs kohandatud arendus
| Kohandatud kood | No-Code | Low-Code | |
|---|---|---|---|
| Ajagraafik | 2–6 kuud | 1–6 nädalat | 4–12 nädalat |
| Kuluefektiivsus | Madal (5000–50 000 €+) | Kõrge (100–500 €/kuus) | Keskmine (2000–10 000 €) |
| Paindlikkus | Väga kõrge | Madal kuni keskmine | Keskmine |
| Skaleeritavus | Väga kõrge | Keskmine | Kõrge |
| Säilitamine | 500–3000 €/kuus | Juba kalkuleeritud hinnas | 1000–2000 €/kuus |
Kas enamus lahendusi on siis ühesugused?
Kui vaatate internetis ringi siis enamus veebilehti on üksteisele sarnased. Tegelikult hea kasutusmugavuse eeldus on see, et asi töötab nii nagu teised sarnased tooted. Ehk enamikel ettevõtetel on tehnilise poole pealt vaja üpris sarnaseid lahendusi. Kodulehekülje kujundus peab olema unikaalne ja sobituma ettevõtte brändiga.
No-code-i diferentsiatsiooni võimalused
No-Code lahenduste kasutamine ei tähenda kindlasti templiitide kasutamist, kuigi paljud tooted seda võimaldavad. Meie artiklist saate lugeda miks valmis kujundusi ei ole mõistlik kasutada. Lihtsalt funktsionaalsus ja komponendid mida saab korduvkasutada on teenusepakkuja poolt valmis arendatud ja neid saab kiirelti stiliseerida ja kasutada. See omakorda võimaldab kodulehe valmistada väiksema eelarvega ja panna rohkem rõhku nii sisu loomise kui disaini protsessi mis on otseselt seotud brändi tugevdamisega.
Näiteks Give kasutab Framer-iga projekti puhul iga kliendi jaoks korduvkasutatavaid komponente, kuid nende välimusjärgi ja animatsioon on alati kliendi brändiga kooskõlastatud. See tähendab, et ajaline investeering käib disaini ja sisuni, mitte tehnilisse "tõrkeotsingusse".
Digiagentuuril, kes on loonud sadu kodulehti, võiks ju olla olemas korduvkasutatavad komponendid? See on hea märkus. Paljud asjad on olemas, aga kuna tehnoloogia, mida erinevate veebide loomisel kasutatakse, on erinev, siis pole kõik elemendid alati üle toodavad. Samamoosi läheb aeg edasi ja töövõtted vahetuvad ning see, mis oli parim lahendus 3 aastat tagasi ei pruugi seda enam olla. No-Code teenusepakkujad keskenduvad sellele, et hoida oma lahendused uuenduslikud ja parima kasutusmugavusega.

Populaarsed No-Code/Low-Code tööriistad 2024 aastal
- Airtable - Kasutajasõbralik andmebaas. Ideaalne andmete organiseerimiseks ja juhtimiseks. Näiteks CRM-i jaoks, kui soovid hallata kliente ja lepinguid.
- Framer - ❤️. Kodulehtede tegemine. Vaata miks on Framer hea mõte kodulehe tegmiseks
- Webflow - rakendus veebilehtede ja maandumislehtede loomiseks. Loe pikemalt Webflowst.
- Bravo Studio - iOS ja Android aplikatsioonide loomine ilma kodeerimiseta. Ideaalne, kui soovid mobiilirakendust.
- Memberstack - kasutajaprofiilid ja makselahendused kodulehtedele. Suurepärane e-commerce ja liikmeskonnatega saidi jaoks. Näiteks online koolituste müümine.
- Bubble - platvorm digitaalsete toodete arendamiseks ilma koodi kasutamata. Võimas keerulisemate rakenduste jaoks. Näiteks SaaS-i tüüpi lahendused.
- Wordpress - maailma populaarseim sisuhaldussüsteem. Give kasutab Wordpressi erilahenduste loomisel CMS-ina, aga teoreetiliselt saab kasutada ka no-code lahendusena.
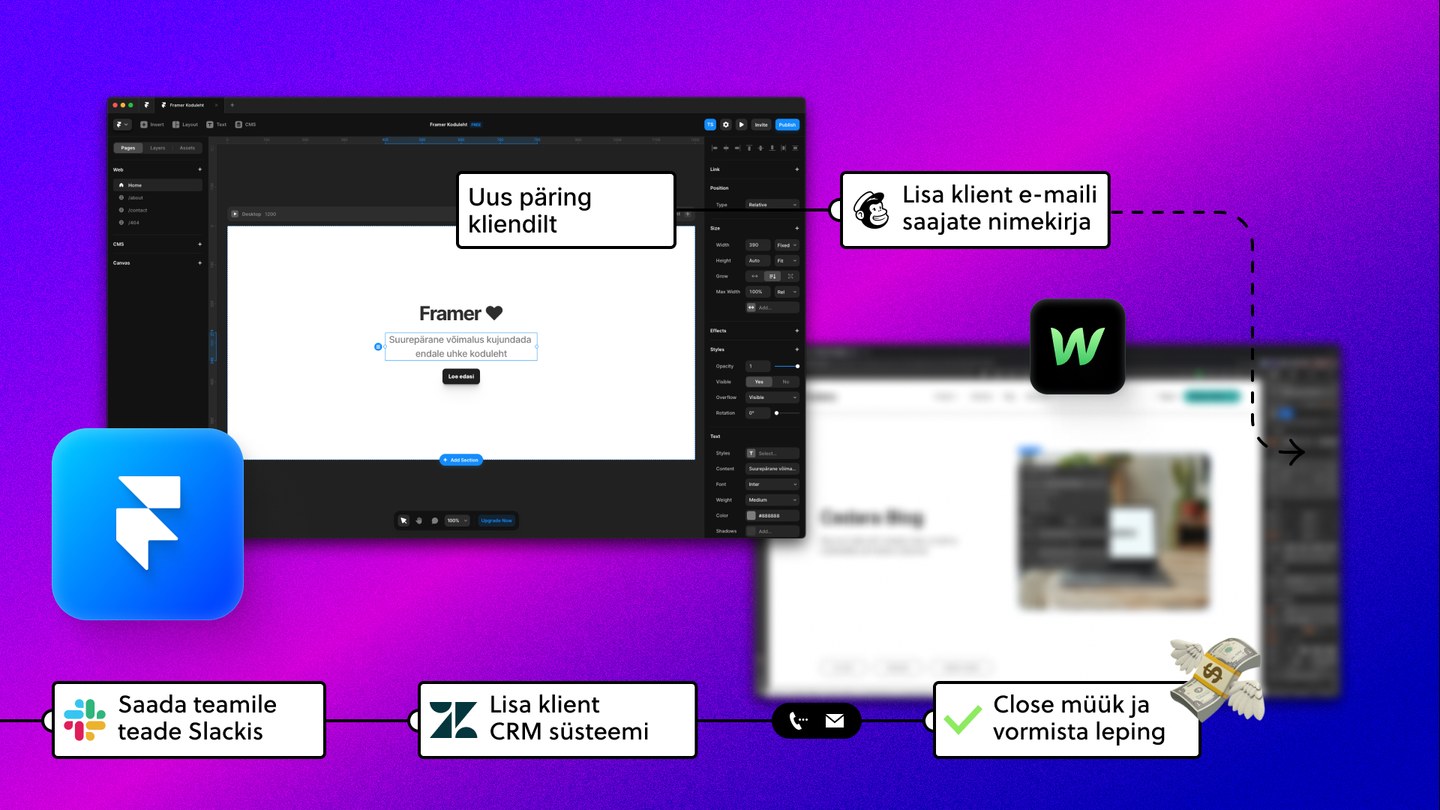
- Zapier - integratsioonitarkvara. Ühendab erinevaid rakendusi ning automatiseerib andmete voogu. Näiteks: uus email MailChimpi loob automaatselt rea Airtables.
- Automate.io - automatiseerimine. Zapieri alternatiiv lihtsamate töövoogude jaoks.
- Mixpanel - tooteanalüütika. Aitab mõista kasutajate käitumist reaalajas. Väga kasulik no-code saitidel kasutajate tegevuse jälgimiseks.
- MailChimp - e-kirjade kujundus ja saatmise tarkvara. Kui soovid uudiskirja kujundust.
Kuidas valida õige no-code tööriist?
Õige tööriista valik sõltub sinu projekti eesmärgist ja suurusest:
- Veebileht → Framer või Webflow
- E-pood → Webflow + Memberstack
- Andmete juhtimine → Airtable
- Mobiilirakendus → Bravo Studio
- Keerulised digitaalsed tooted → Bubble
- Automatiseerimine → Zapier
Oluline on testida mitut platvormi ja leida, mis sobib sinu töövoo ja tootega kõige paremini.
Miks üldse siis digiagentuuri vaja on?
Kui No-Code lahenduste loomine on nii lihtne ja kõik jupid on olemas, siis miks peaks üldse agentuuri vaja olema? Veebilehtede või rakenduste arendamine nõuab endiselt loovust ja kindlaid oskusi. Tuleb mõelda välja sobiv arhitektuur ja sisu. Disainida kasutajasõbralik kujundus, mis esindab ettevõtet ja loob usalduse. No-Code lahenduste puhul tuleb tunda süsteeme ja mõista kuidas digitaalsed tooted töötavad ning mis komponente kasutada.
Lisaks nõuab professionaalse tulemuse saavutamine strateegilist planeerimist – kuidas struktureerida andmed, kuidas tagada turvalisus ja skaleeritavus, kuidas integreerida erinevad tööriistad omavahel. Näiteks e-kaupluse puhul tuleb mõelda läbi: kuidas tooted salvestatakse, kuidas makselahendus toimib, kuidas saata automatiseeritud meilidele pärast ostu jne. Mõistmaks hea ning hästi toimiva kodulehekülje või rakenduse olemust on vaja kogemust. Informatsiooni on internetis palju ja alati on võimalik juurde õppida, aga ilma algteadmisteta osutub see väga ajamahukaks ja keeruliseks. Head tööd tehakse tänu praktikale.
Agentuur toodab ka järjepidevust – kogu protsess ühest kohast, arendusest disaini ja lanseerimiseni, ning pikaajalist tuge pärast projekti valmimist. Professionaalne agentuur aitab sul vältida kalleimaid vigu ja tagab, et sinu lahendus on tulevikukindel.
No-code on ajavõit
No-Code tööriistade kasutamine aitab säästa aega ja luua digilahendusi märkimisväärselt kiiremini. Traditsiooniline arendus võib võtta 2–6 kuud, no-code lahendused tavaliselt 1–6 nädalat. Usume, et tulevikus liigub üha rohkem veebiarendust sinna suunas. See ei tähenda, et proffessionaale ei oleks tarvis, vaid üha keerulisemaks muutuvas digimaailmas saab kindlaid etappe valmistada kiiremini ja kulutõhusamalt.
Olenemata sellest, kas valid no-code lahenduse või kohandatud arenduse, on oluline partneri valik. Kui soovid uut kodulehte lugege meie kodulehtede tegemise juhend, vaata muid artiklikuid no-code ja digitaalse disaini kohta või võta meiega kohe ühendust konsultatsiooni broneerimisel!
