Kodulehe tegemine ja disain

Koduleht, mis loob usaldust ja suurendab müüki
Koduleht on sinu ettevõtte üks esimesi kokkupuute punkte ja üks odavamaid reklaamikanaleid. Kui tahad kodulehte, mis teenib raha, peab see olema kasutajale suunatud, kvaliteetse veebidisaini ning läbimõeldud kasutusmugavusega. Kaasaegne ja usaldusväärne.
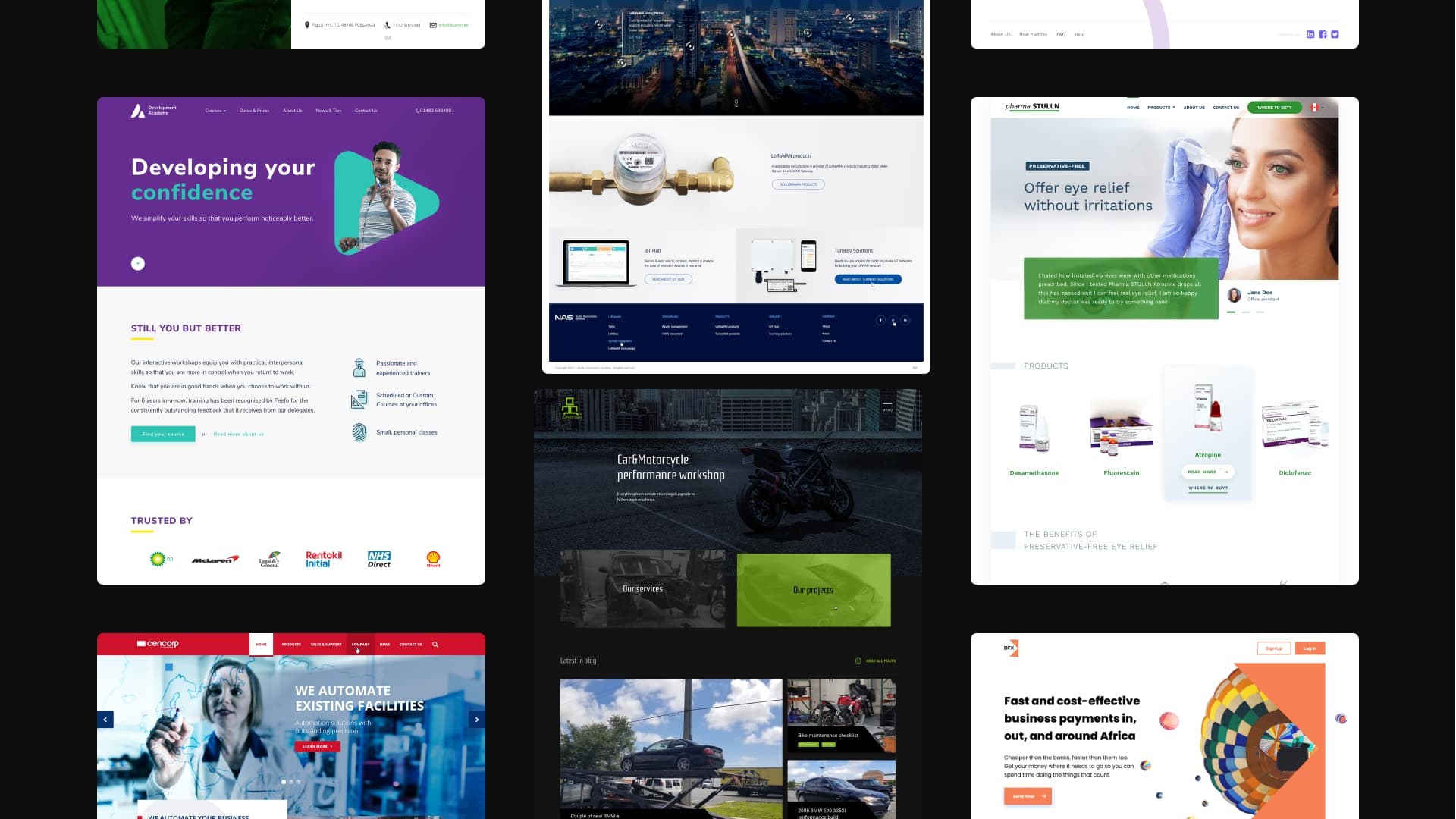
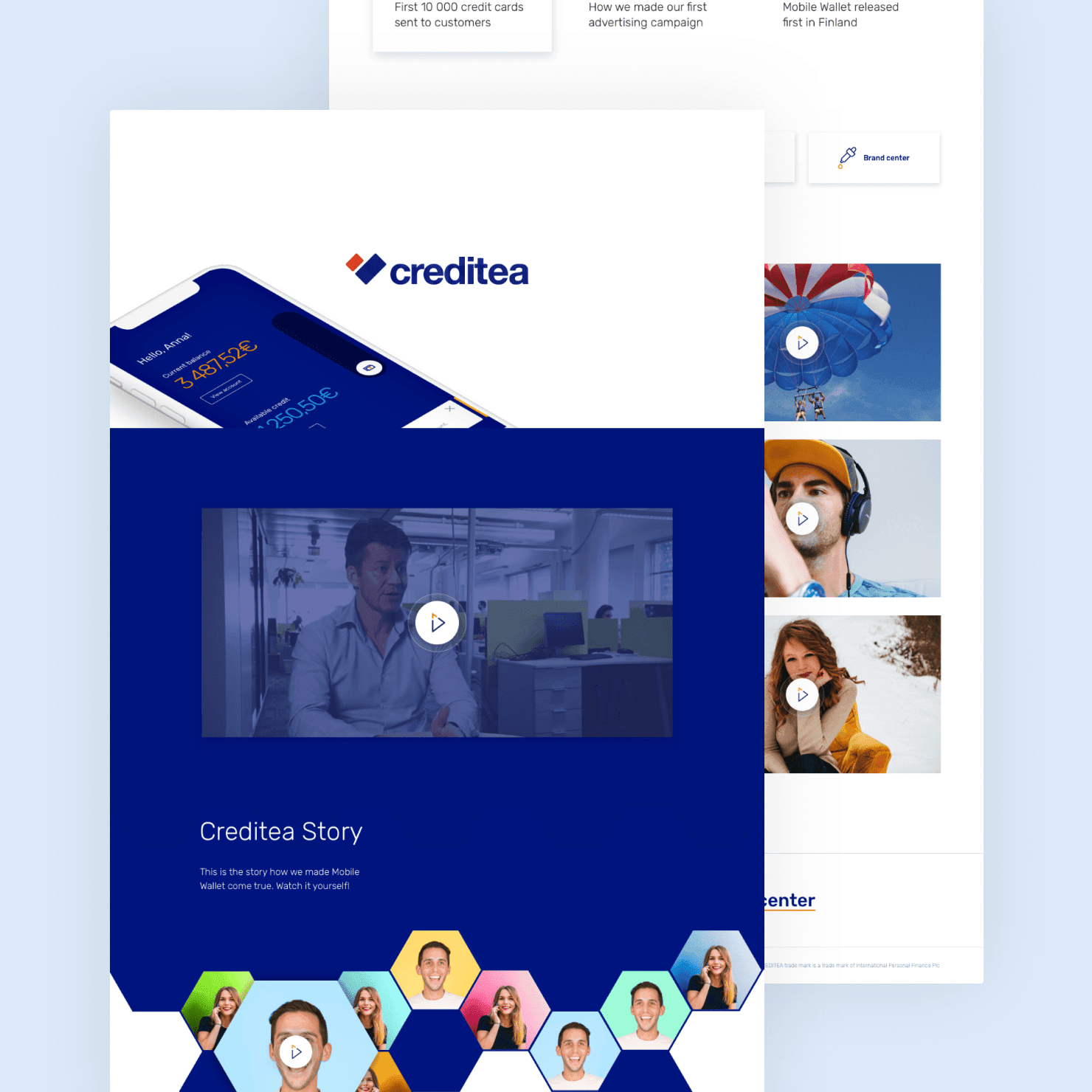
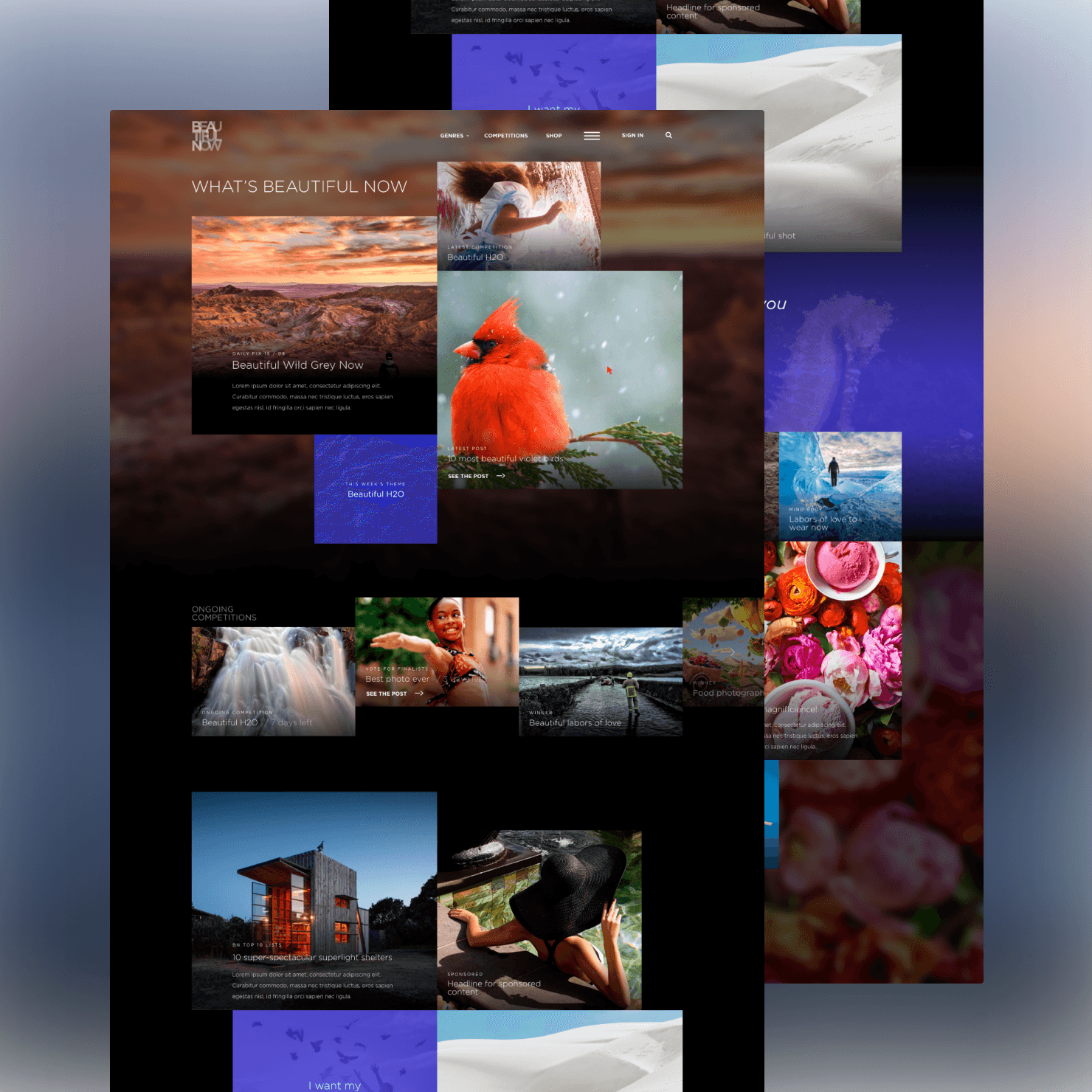
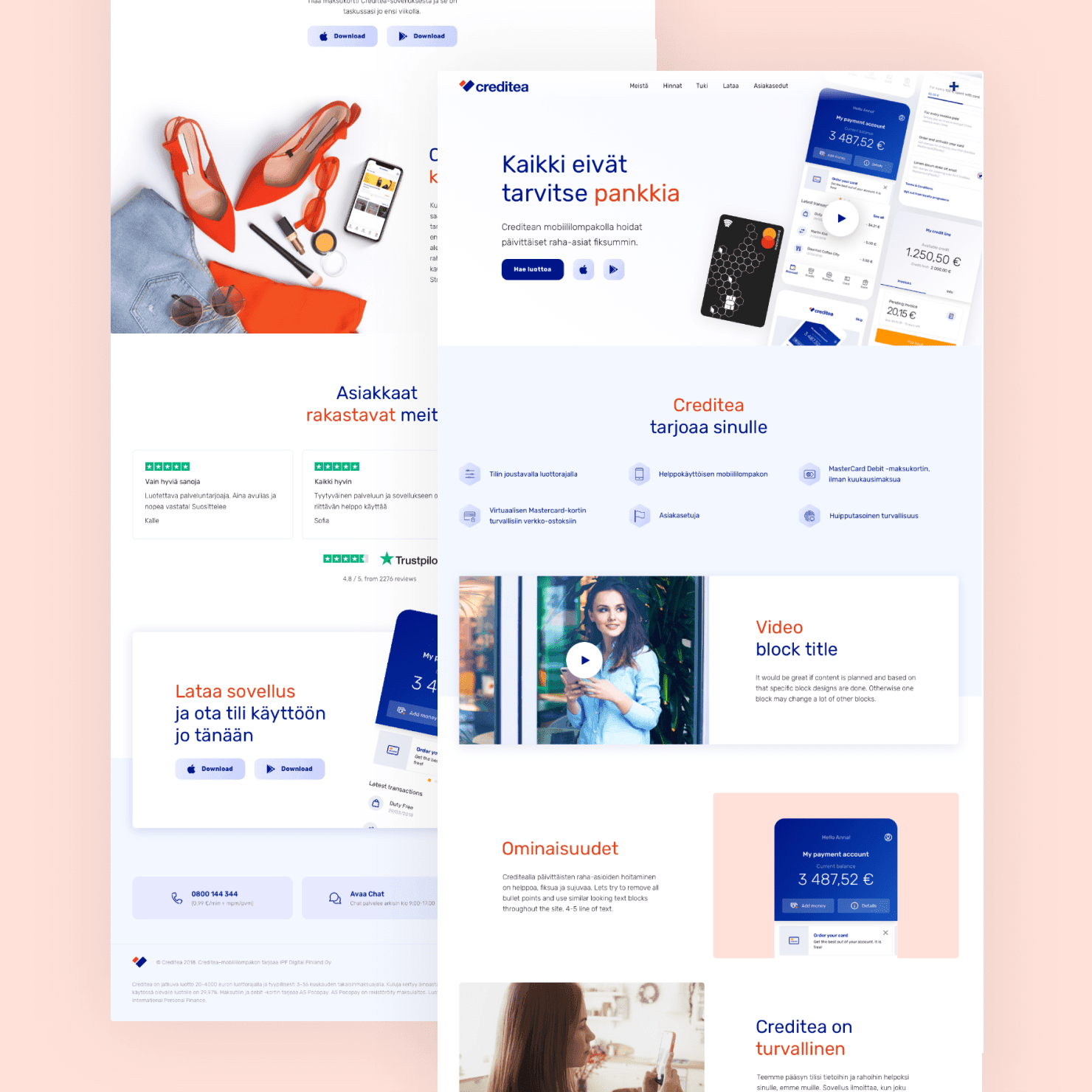
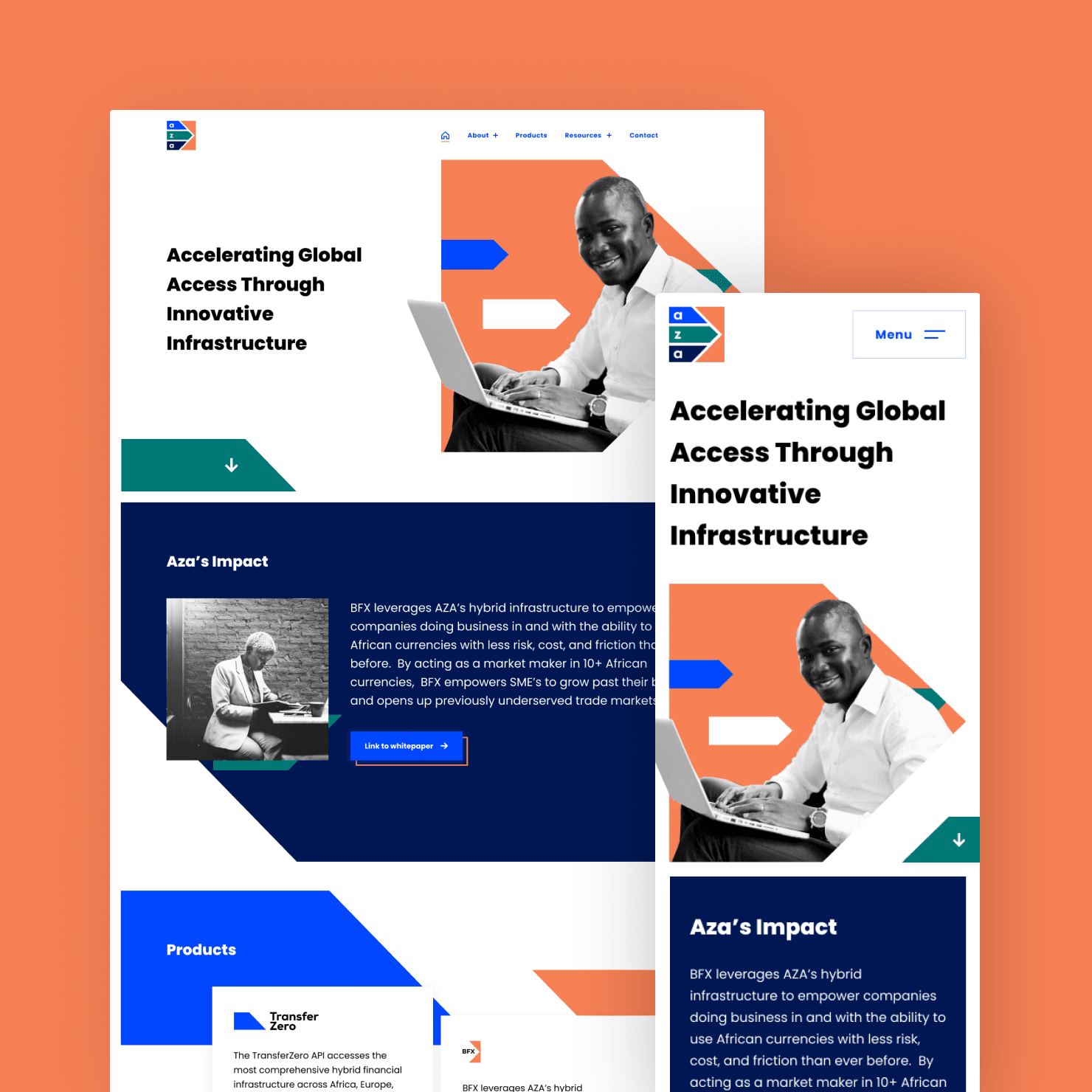
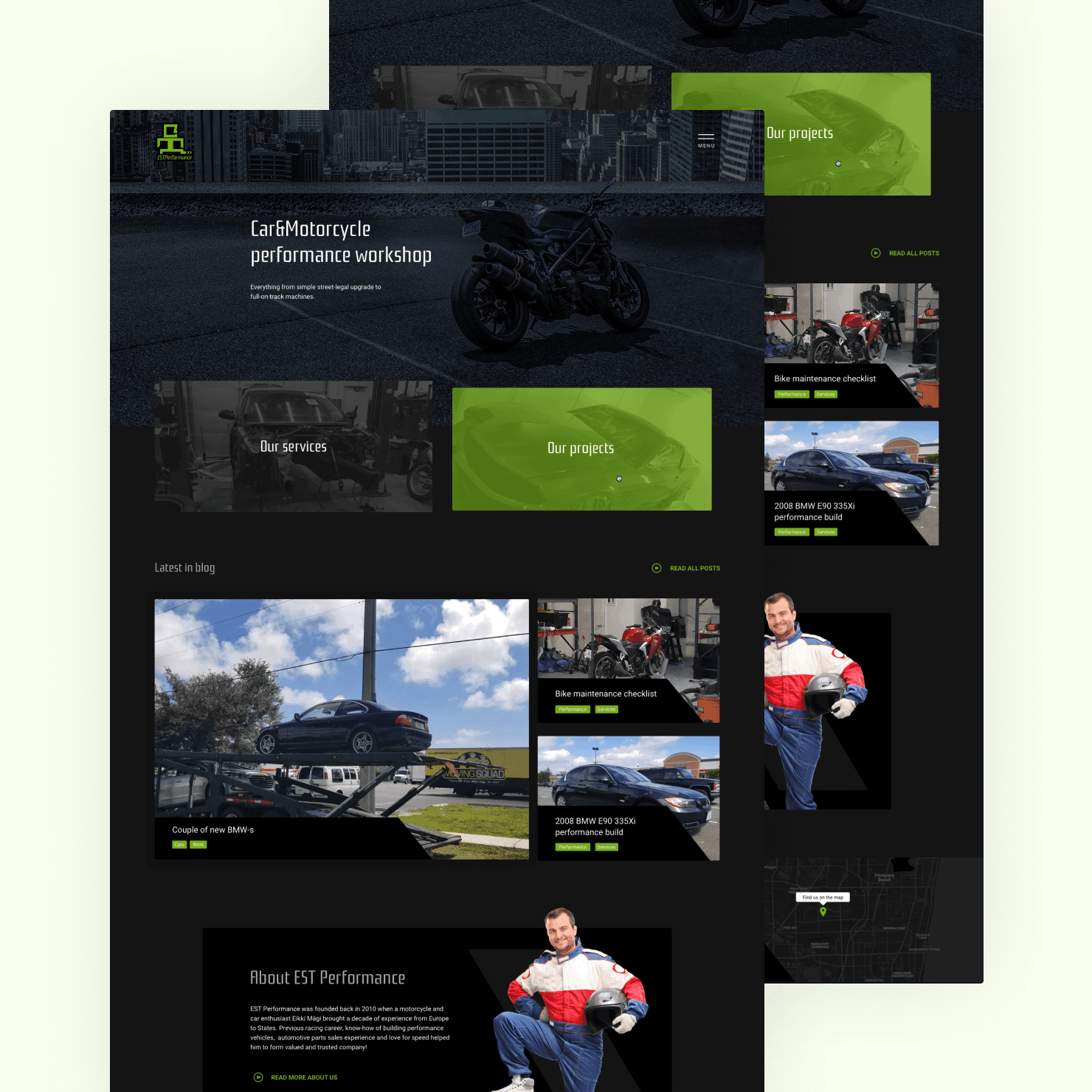
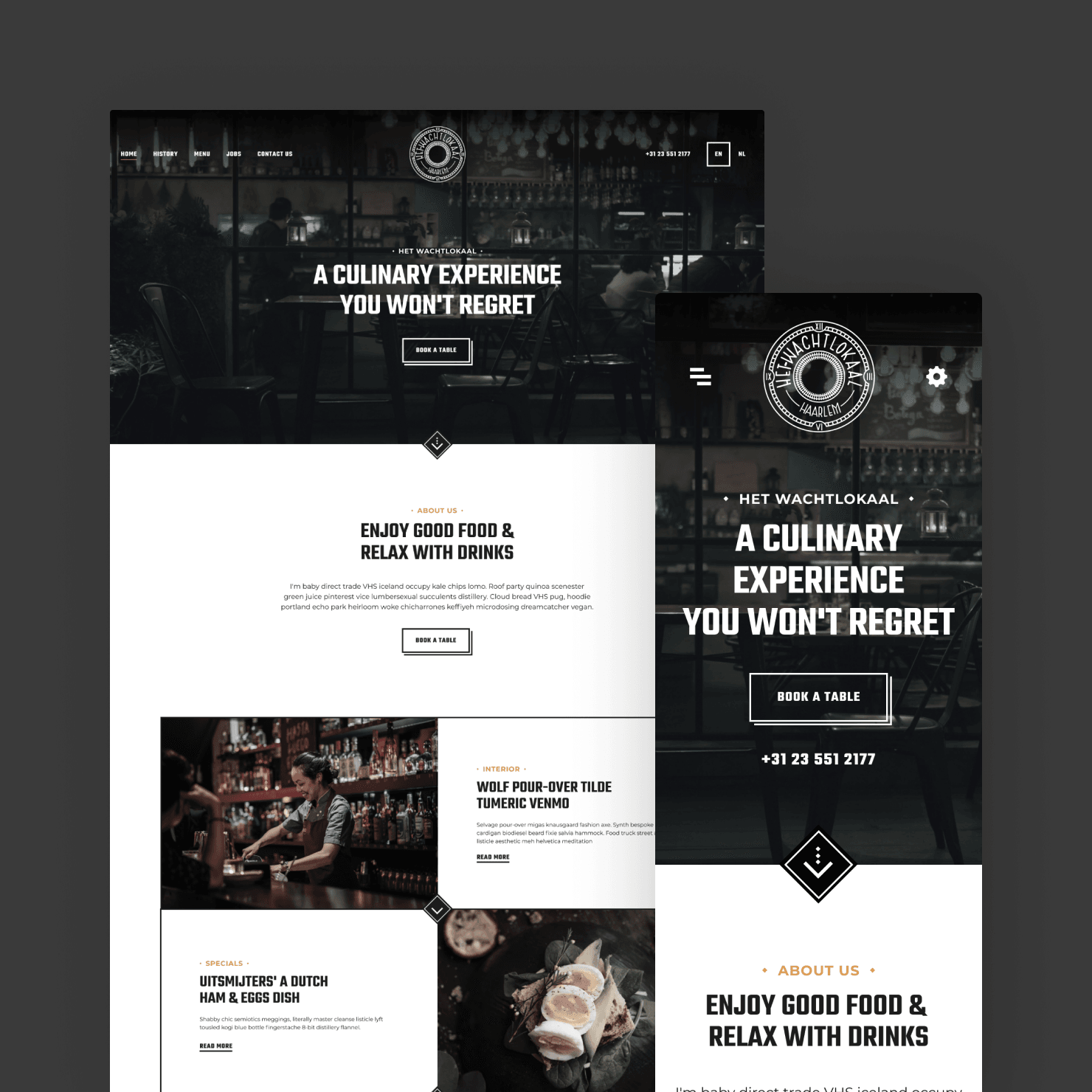
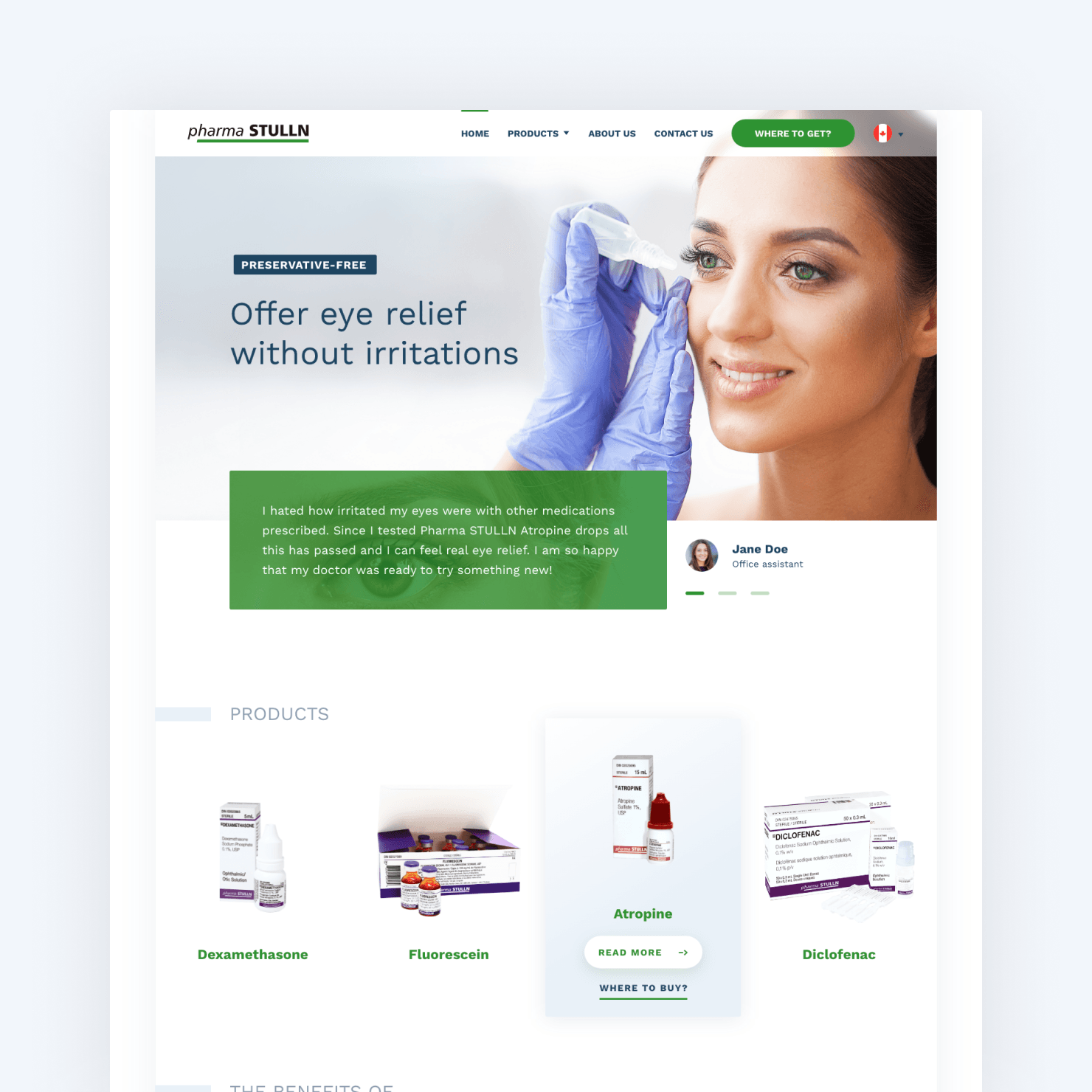
Meie loodud kodulehe disainid ja erilahendused
Give digiagentuuris kujundame kodulehtede erilahendusi, mille eesmärk on tulemusi parandada. Kvaliteetne veebileht tugevdab brändi, parandab kasutajakogemust ja toob rohkem kliente.










Kuidas teeme tulemusi toova kodulehe?
Tugev koduleht ei teki juhuslikult. Kõik algab läbimõeldud protsessist. Oleme teinud kodulehti üle 20 aasta eri tüüpi ettevõtetele ja startuppidele üle maailma.
Ühendame kogemuse, trendid ja tehnilised lahendused – disaini, strateegia ja SEO üheks tervikuks. Kui tahad keskmisest paremat kodulehte ja partnerit, kes mõtleb sinuga kaasa, võta ühendust.
Kodulehe disain
Esimene mulje loeb
Kasutajal kulub teie kodulehest esmamulje kujundamiseks vaid 0,05 sekundit. Selle aja jooksul ei müü tekst ega pakkumine. Loeb vaid veebidisain ja visuaalid.
Hea kodulehe disain ei ole ilu pärast. See peab looma usaldust, peegeldama brändi väärtusi ja suunama külastaja tegutsema. Meie loodud veebilehed on selged, kaasaegsed ja konversioonile optimeeritud. Kui koduleht on kaasaegse disainiga näitab see, et ettevõte käib ajaga kaasas ning on jätkusuutlik.

Kogenud kodulehe disainer
Meil on kogemus kujundada kodulehti nii alustavatele startuppidele kui rahvusvahelistele brändidele. See võimaldab luua tipptasemel lahendusi kiiresti, kuid kvaliteetselt. Hea kodulehe tegemine nõuab kogemust. Seda ei õpi ühe YouTube’i videoga.
Strateegiline lähenemine kodulehe disainile
Igal ettevõttel on oma teekond ja eesmärk. Meie roll on leida disainilahendus, mis aitab sul teha järgmise sammu. Olgu selleks usalduse kasvatamine, müügi suurendamine või parem esmamulje.
Kodulehe konversiooni optimeerimine
Omame kogemust müügile orienteeritud kodulehtede loomisel, kuid erinevalt CRO agentuuridest pöörame rohkem tähelepanu disainile. Hästi läbimõeldud veebidisain loob pikaajalist väärtust ja kasvatab tulemusi loomulikul viisil.
Selgus ja lihtne kasutusmugavus
Kasutaja ei tohi sattuda segadusse. Meie disainitud kodulehed on selge struktuuri, puhta kujunduse ja intuitiivse loogikaga. Soovime, et külastaja leiaks vajaliku kiiresti ja liiguks edasi ilma takistusteta, sest hästi tehtud koduleht töötab sinu heaks, mitte sinu vastu.
Kodulehe programmeerimine
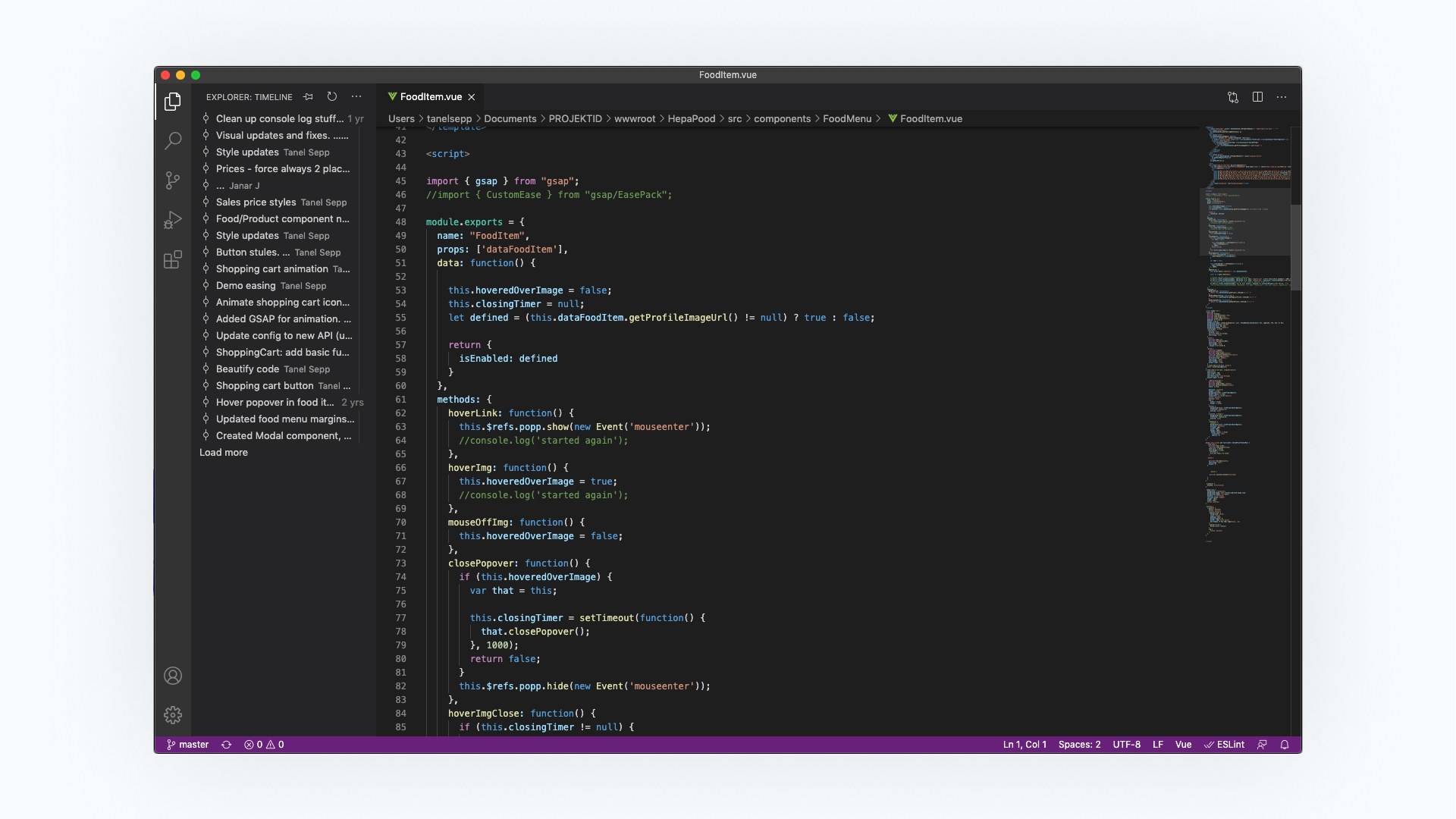
Kodulehtede erilahenduste puhul, mille front-end kood kirjutame ise, kasutame Tailwindi, Bootstrapi ja Reacti raamistikke.
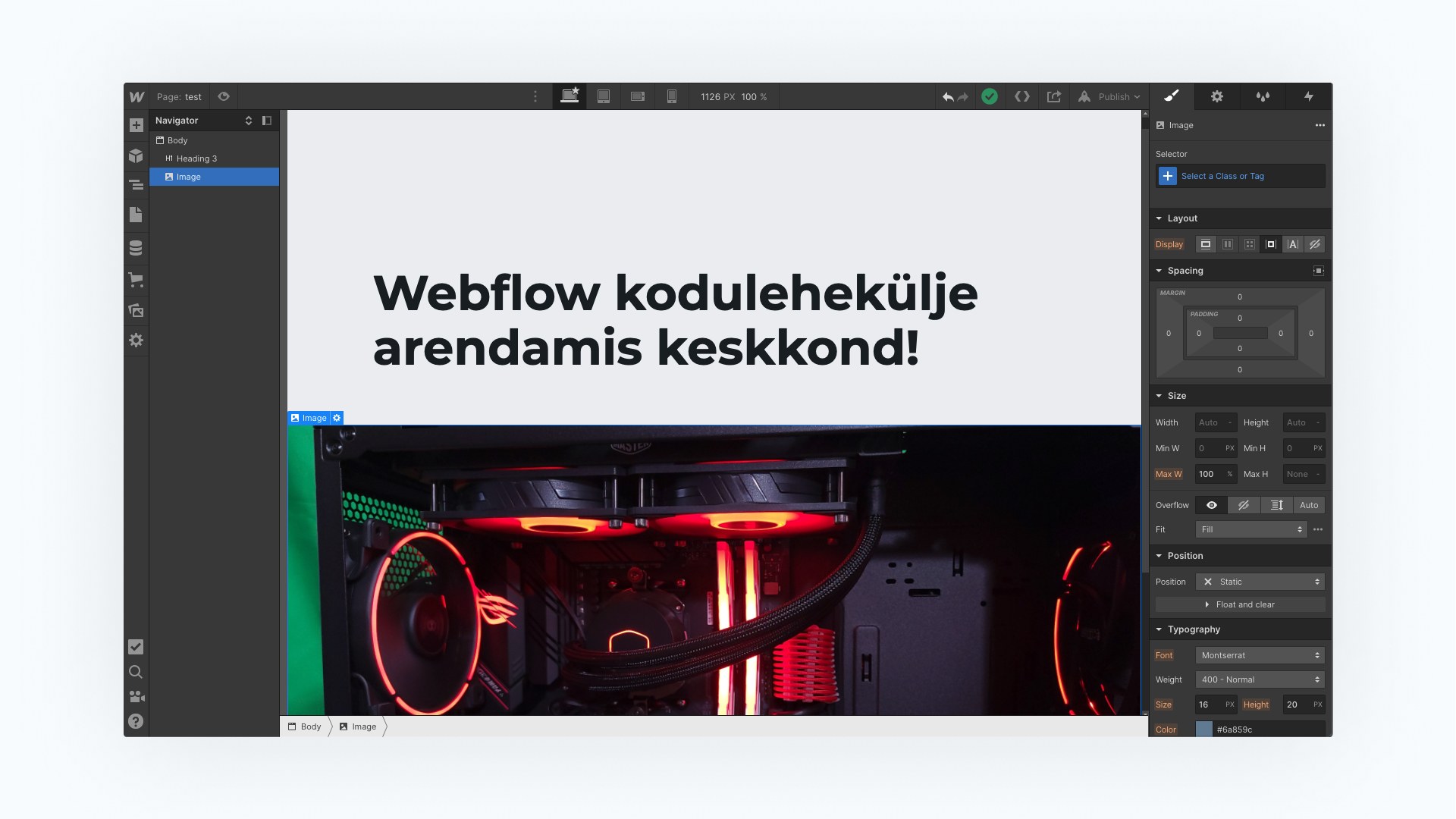
Kasutame no-code veebilahendusi nagu Webflow ja Framer. Sisuhaldussüsteemidest (CMS) kasutame Wordpressi. Seda kas on mõistlik kasutada keerukamat CMS süsteemi või mitte saame projekti planeerimise käigus otsustada.


Programmeerime kodulehe erilahendusi. Liidestame teenuseid ning vajadusel loome API-sid. Kodulehtede tegemise tehniline kompetents on PHP-st Reactini. Mõtleme kliendipõhiselt ja valime lahendused, mis täidavad kodulehele tegemisel püstitatud eesmärke.
Korduma Kippuvad Küsimused
Kodulehe tegemise kohta
Miks valida Give kodulehe tegemiseks?
Teeme unikaalseid bränditud kodulehti, mis on selged, kiired ja konversioonile optimeeritud. Me ei kasuta valmis kujundusi ega shortcutte. Hoolime oma tööst ja meile meeldib seda päriselt teha. Frameriga saame pakkuda parimat hinna ning kvaliteedi sünnergiat. Frameriga koduleht al. 1500€+km
Mis on kodulehe tegemise hind?
Kodulehe hind sõltub töömahust.Anna meile lühike briif mida vajad ja teeme selge hinnapakkumise. Frameriga saad 1 lehelise kodulehe al. 1500€. Loe Frameriga kodulehe tegemisest.
Soovitame oma kodulehe tegemise eelarvest rääkida ja siis saame pakkuda mida meie teeksime.
Kui kaua kodulehe tegemine aega võtab?
Kuna teeme erilahendusi siis tüüpiline ajaraam on 6–8 nädalat, sõltub mahust ja sisust. Kiirprojektid on võimalikud no-code platvormidel. Kui materjalid on valmis ja tagasiside kiire, liigume oluliselt rutem kui teised agentuurid.
Kui sul on kiire. Võta ühendust ja Frameriga saame sulle kodulehe teha mõne päevaga.
Kas kasutate Webflow/Framerit või WordPressi?
Valime platvormi eesmärgi järgi. Webflow/Framer on kiire no-code ja sobib enamikele turundusveebidele. WordPressi kasutame siis, kui vaja keerukamat sisu- ja rollihalduse loogikat. Arutame läbi ja soovitame parima valiku.
Wordpressiga omame juba üle 15 aasta kogemus. Oleme Framer eksperdid ja läbinud Webflow sertifitseerimise.
Kuidas kodulehega müüki suurendada?
Selge väärtuspakkumine, tugev visuaal, nähtavad CTA-d, kiire laadimine ja sihitud sisu. Teeme UX-läbivaatuse ja A/B testime võtmekohti. Loe ka konversioonide optimeerimisest.
Kas pakute kodulehe hooldust ja uuendusi?
Jah. Aitame sisu uuendamise, analüütika ja arendusega. No-code lehed ei vaja versiooniuuendusi; WordPressi soovitame uuendada 1–2× aastas. Soovi korral teeme kvartaalseid auditeid.
Kas saame ligipääsu failidele ja koodile?
Webflow/Frameris on teil ligipääs platvormile. Arenduse puhul hoiame koodi versioonihalduses ja vajadusel lisame teid projektidesse. Disainifailid on Figmas. Jagame kokkulepitud ulatuses.
Kuidas tagate, et tehtud koduleht vastab minu br�ändi isikupärale?
Meie veebidisainer töötab teiega koos, et mõista teie brändi olemust ja visuaalset stiili ning tõlgib selle kaasaegsesse veebidisaini. Give kodulehed on puhtad, selged ja intuitiivsed, kuid iga lahendus on loodud just konkreetse ettevõtte isikupära järgi.
Kui teil on olemas firmastiil või brändiraamat, lähtume sellest. Kui mitte, saame aidata need luua. Loe lähemalt meie firmastiili ja logo kujundamise teenuse lehelt.
Kust alustada kodulehe tegemisel?
Kirjuta lühike briif: eesmärk, sihtgrupp, peamised lehed, eelarve vahemik ja tähtajad. Saada see meile ja arutame. Teeme selge plaani kuidas jõuad tulemusitoova koduleheni.
Miks te minu kodulehe tegemise päringule ei ole vastanud?
Me vastame igale kpäringule 24 tunni jooksul kui mitte kiiremini. Vaata spämmi kausta ja kui sealt ka meie vastust ei leia siis ole hea ning saada lihtsalt uus päring. Või helista.
Tahad teha uut kodulehte või olemasolevat värskendada?
Kui su praegune veeb ei too tulemusi või tundub ajale jalgu jäänud, on aeg värskenduskuuriks. Aitame luua uue, kaasaegse ja kasutajasõbraliku kodulehe või analüüsime olemasoleva lahenduse, et leida kitsaskohad ja parandada kasutajakogemust.
Broneeri tasuta videokõne